
Kendo UI for Vue
Vue Box Plot
- Visualize data distribution in quartiles with the KendoVue Box Plot Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Build Powerful Data Visualizations with the Vue Box Plot
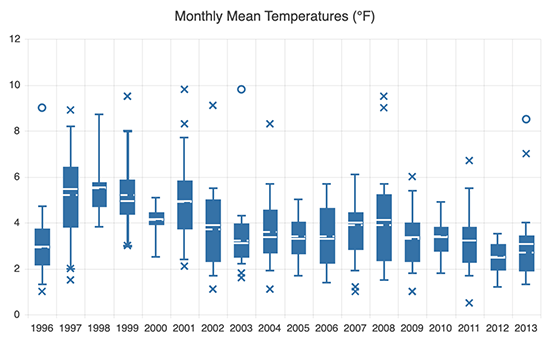
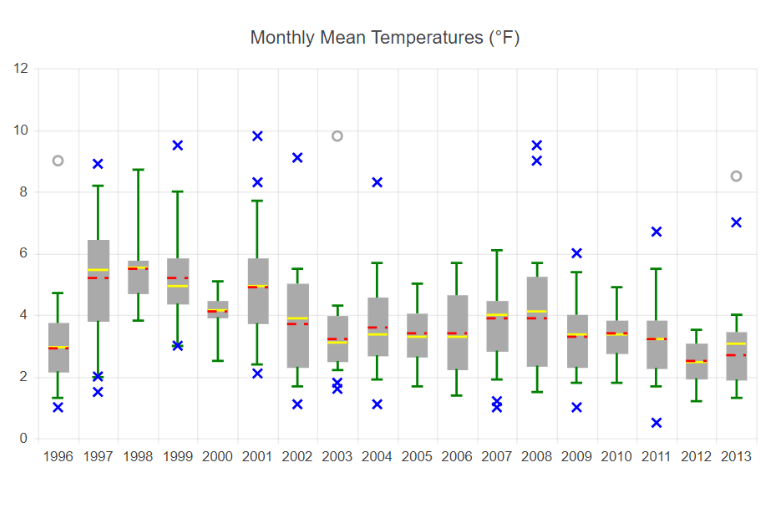
The Kendo UI for Vue Box Plot exhibits the distribution of data in relation to six standard parameters: the lower (minimum) value, the first quartile, the median, the mean, the third quartile, and the upper (maximum) value. It enables you to easily compare distributions between multiple groups or datasets, provides insights into the spread of values, highlights outliers within each data series, and allows for precise value examination. The Vue Box Plot component is also a great way to tell if your data is symmetrical or skewed. Its compact shape helps you visualize a large number of datasets in a limited space.

-
Box Plot Elements
The Vue Box Plot chart has a specific anatomy useful for descriptive statistics that includes the following elements:
- Median – the median is the middle value of the data set, representing the second quartile or the middle percentile
- Mean – the mean value is the average score of all values in the dataset
- First Quartile (Q1/25th percentile) – the first quartile represents the middle number between the smallest number and the median of the data set
- Third Quartile (Q3/75th percentile) – the third quartile represents the middle value between the median and the highest value of the dataset
- Whiskers – the whiskers are the lines that represent the values outside the first and third quartile
- Outliers – outliers are data points that are extremely high or low compared to the rest of the values in the dataset
- Lower Value – the lower or minimum value indicates the smallest number in the dataset
- Upper Value – the upper or maximum value indicates the largest number in the dataset
-
Data Binding
You have the flexibility to fill the Vue Box Plot Chart series with data from a range of source types, such as numbers, arrays, and objects (or models). You just need to specify the fields you intend to use.
-
Rendering
The Vue Box Plot Chart showcases data in both Canvas (bitmap) and SVG (vector graphics) formats. SVG serves as the default format to ensure consistently sharp data presentations. For situations prioritizing performance, you can seamlessly switch to the canvas format via a single configuration option, ensuring your chart handles large datasets and real-time updates without interruptions.
-
Export Options
Export your Vue Box Plot Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Vue Box Plot Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Box Plot Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
