
Kendo UI for Vue
Vue NumericTextBox
- Lets the user edit and submit specific numeric values by typing or by using the spin buttons.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The KendoVue NumericTextBox lets the user edit and submit specific numeric values by typing them in an input field or by using spin buttons.

-
Predefined Steps
The default behavior of the NumericTextBox, when using its spin buttons, is to increase/decrease the component’s value by one. This default step can be changed to a different value with a single configuration option.

-
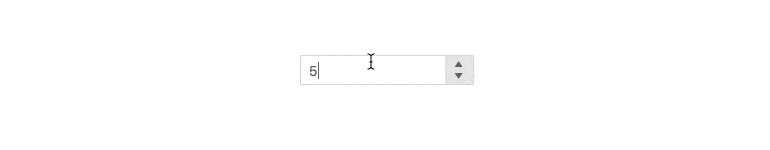
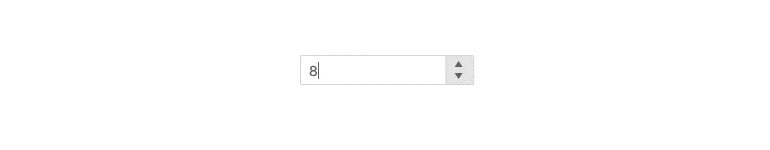
Spin Buttons
The Kendo UI for Vue NumericTextBox features a set of spin buttons. They allow the users to increase or decrease the numeric value of the component by clicking on its up or down arrows. The spin arrows are enabled by default, but can easily be disabled.
Kendo UI for Vue NumericTextBox – Spin Buttons
-
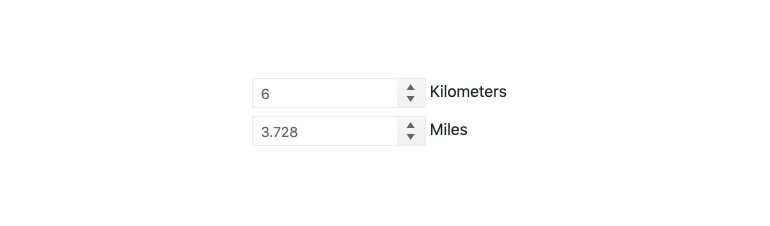
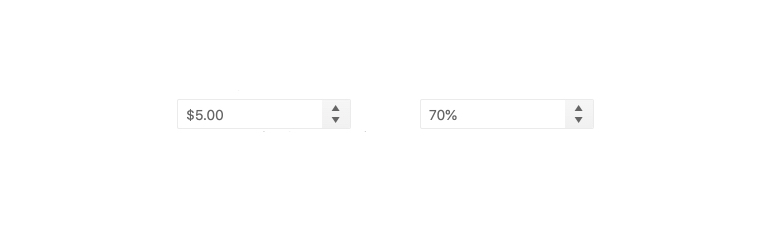
Formats
The NumericTextBox can be configured to show values in decimal format, percentages, currency, or any combination of these. Based on the defined data format, the entered values will be automatically restricted to it by the component.

-
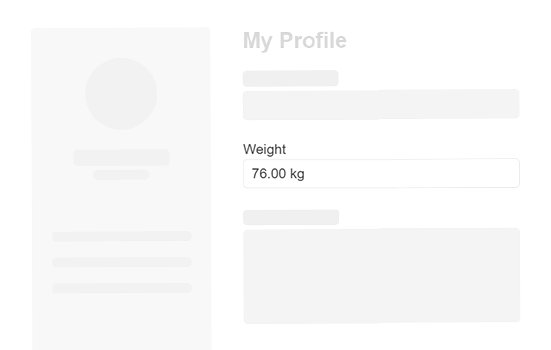
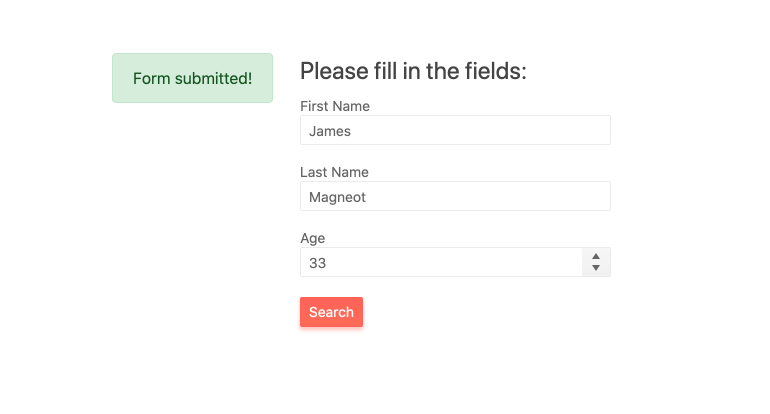
Forms Support
The built-in validation mechanism and stying of the NumericTextBox enables you to use it with no effort inside any HTML form. When inserted in a form, the component will validate the input values and if their state is not valid, the form submission will be prevented. To display an error message, both built-in and custom validation messages can be used.

-
Keyboard Navigation & Accessibility
The component comes with built-in Keyboard Navigation that follows the best WAI-ARIA practices for its component role. Tested against the popular screen readers the NumericTextBox is also compliant with the Section 508 requirements.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
