
Kendo UI for Vue
Vue Bullet Chart
- Compare two related values against each other with ease thanks to the KendoVue Bullet Chart.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Build Powerful Data Visualizations with the Vue Bullet Chart
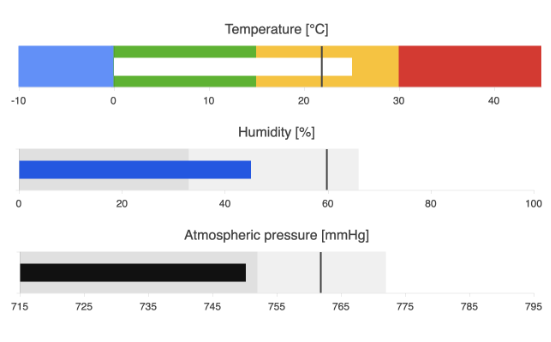
The Kendo UI for Vue Bullet Chart compares two correlated values against each other, represented by a horizontal bar and a vertical line. The component uses one value as a benchmark, such as total product sales for last year, and compares it to another numerical value, such as sales of the same product for this year, and relates them to a qualitative category, such as a regional breakdown, to add more context. It’s a great way to show progress towards a goal or performance against a reference line.
-
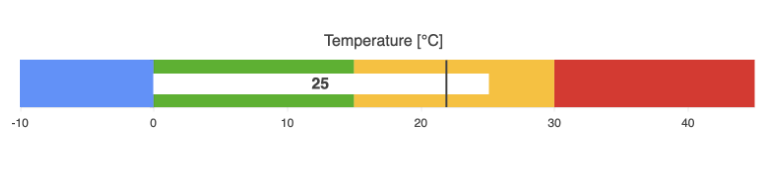
Bullet Chart Label Configuration
Through the Vue Bullet Chart API, you can add a SeriesLabelsComponent configuration component to display labels for the series.

-
Data Binding
You have the flexibility to fill the Vue Bullet Chart series with data from a range of source types, such as numbers, arrays, and objects (or models). You just need to specify the fields you intend to use.
-
Rendering
The Vue Bullet Chart showcases data in both Canvas (bitmap) and SVG (vector graphics) formats. SVG serves as the default format to ensure consistently sharp data presentations. For situations prioritizing performance, you can seamlessly switch to the canvas format via a single configuration option, ensuring your chart handles large datasets and real-time updates without interruptions.
-
Export Options
Export your Vue Bullet Chart to various formats such as PDF, SVG, PNG, and the Kendo UI drawing format. In scenarios requiring adjustments to image size or fitting the chart to a specific paper size when exporting to PDF, the component's intuitive export method preserves the quality and rendering of the Chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Vue Bullet Chart component using one of our predefined color sets, including Default (our own styling), Material (based on Material Design guidelines), Bootstrap (resembling Bootstrap styling), and Fluent (based on Microsoft Fluent UI). You can further personalize any of the built-in themes or create a new theme to match your brand's identity using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Vue Bullet Chart provides support for globalization and localization to ensure the component effectively serves applications in various languages and locales. You can also enable right-to-left (RTL) rendering for languages with scripts read from right to left.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
