
Kendo UI for Vue
Vue RadioButton
- Build modern Vue forms with this easily styled and customized radio button component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
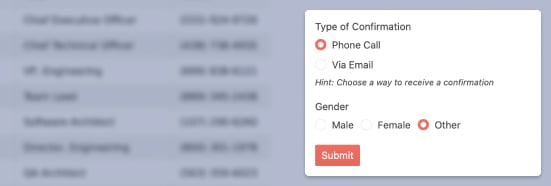
The Kendo UI for Vue RadioButton goes beyond the HTML radio input by providing a customizable and richly styled component. This component is perfect for modern apps as it automatically applies that application’s theme, can be localized, and is accessible.
-
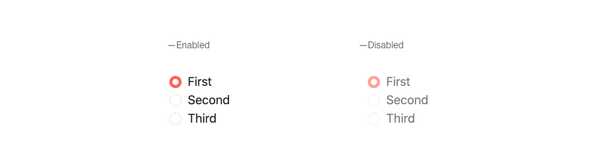
Disabled RadioButton
Use the Vue RadioButton to only show information simply by setting the “disabled” property to “true”.

-
Labels
The Vue RadioButton can be associated with a HTML label element just like a regular input element, ensuring that the component can follow best practices for adding input elements to your Vue application.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
