
Kendo UI for Vue
Vue TabStrip
- Organize rich content in a small space using tabs with this customizable layout component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
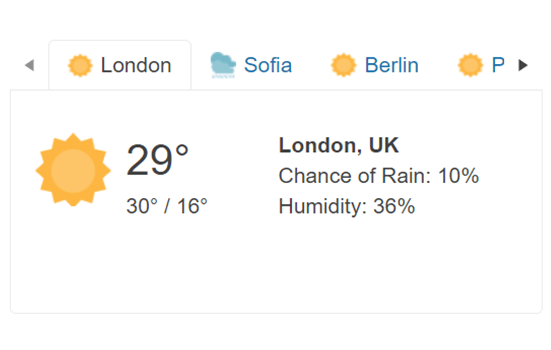
Overview
The Vue TabStrip displays a collection of tabs, each with its own associated content. Users can easily navigate between tabs via mouse or keyboard, and each tab comes with several configuration options for how users can interact with it.
-
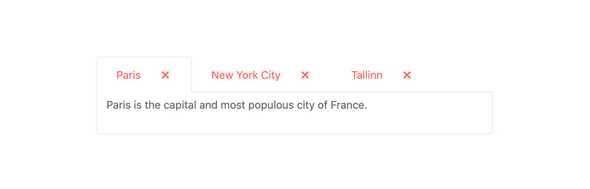
Tabs
The tabs you render with the Vue TabStrip are highly customizable. Among your options are tab title, toggle visibility, position, disable tabs, making tables closable, and more.
See the Vue TabStrip Tabs demo
-
Globalization
All components in Kendo UI for Vue support globalization through its internationalization package and localization options. The internationalization package provides services for parsing and formatting dates and numbers. Localization options provide the infrastructure for rendering the messages of the components and applying right-to-left (RTL) support.

-
Keyboard Navigation
As part of our commitment to accessibility, the Vue TabStrip supports keyboard navigation. Users have the option to navigate and interact with tabs using keyboard operations.
-
Accessibility
Like the rest of the components in Kendo UI for Vue, the TabStrip is fully accessible. It supports screen readers and WAI-ARIA and complies with Section 508.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
