
Kendo UI for Vue
Vue Switch
- Ensure consistent UX with this key input component that can be used on a form or by itself.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for Vue Switch provides an eye catching UI element for toggling between two states, typically on/off.

-
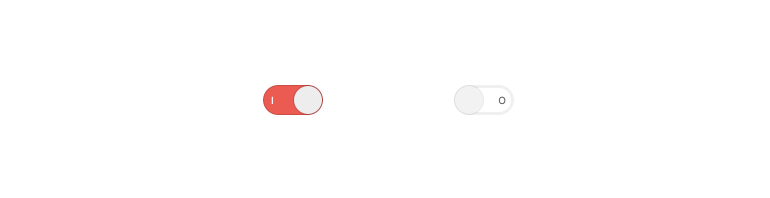
Labels
With the provided settings, you can the labels inside the Vue Switch and customize the content displayed in the standard on and off states.

-
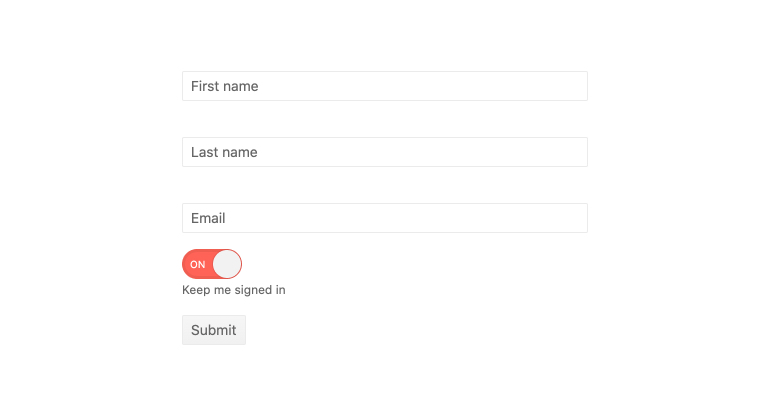
Forms Support
The Vue Switch works well with generic HTML 5 forms or the Kendo UI for Vue Form component. Either way, it is great or building eye catching forms.

-
Keyboard Navigation
Like the rest of Kendo UI, this component supports the keyboard for navigating and interacting with the component. This is a key feature for both UX and accessibility.

Native Vue Components
Common Features
Data Management
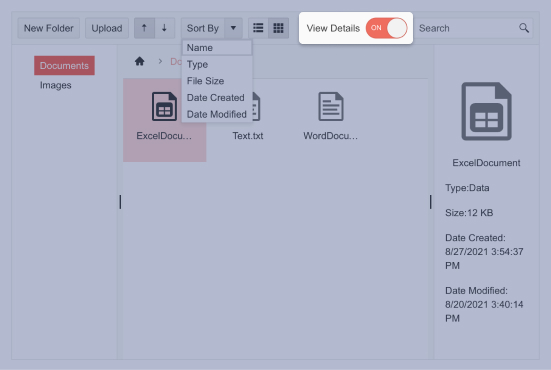
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
