
Kendo UI for Vue
Vue Upload
- A very quick and easy way to add functionality to upload files from users’ file systems to any Vue application.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
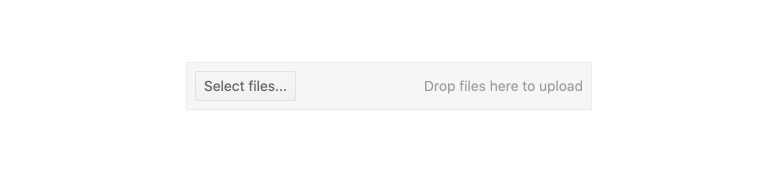
The Kendo for Vue Upload component helps users send files from their file systems to any Vue application. The Vue upload component can be used as a standalone component, integrated into a form, or used as a part of other Kendo UI for Vue components.

-
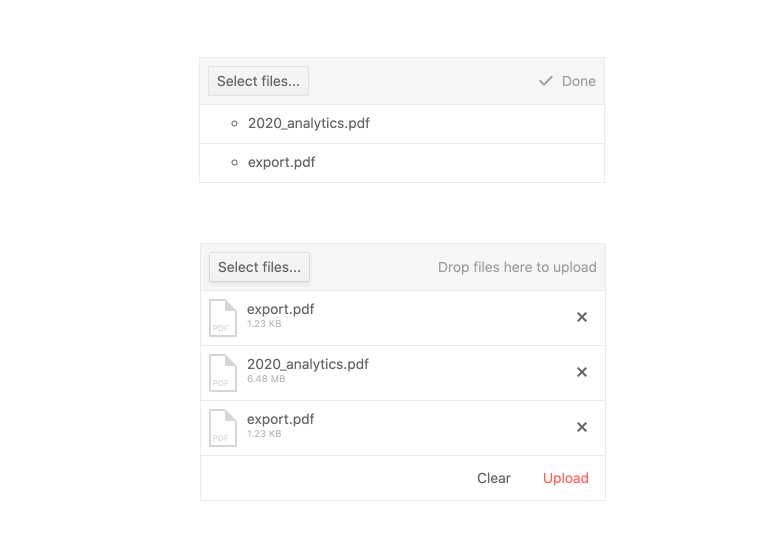
File Processing
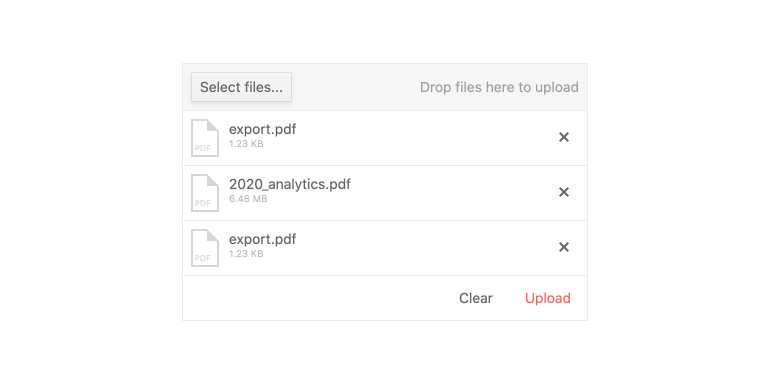
The Vue Upload provides several configuration options for controlling the way it processes files to be uploaded. This includes automatically uploading files, uploading single or multiple files, or uploading files in batches.

-
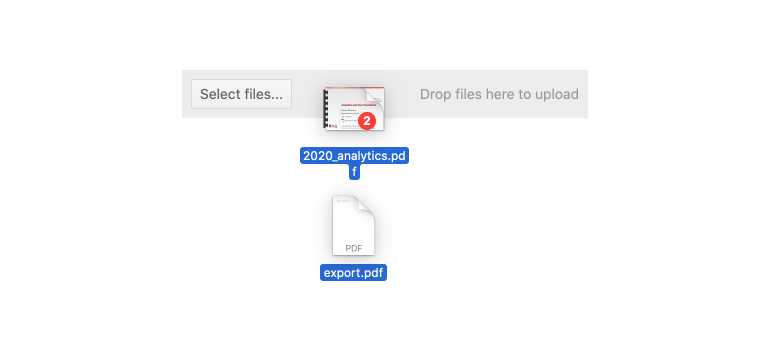
Dragging & Dropping
The drag-and-drop feature of the Vue Upload enables users to drag files from their file system to initiate an upload.

-
File Restrictions
Developers can restrict which files will be uploaded by the Vue Upload component by defining rules around file extensions, minimum file size or maximum file size.
-
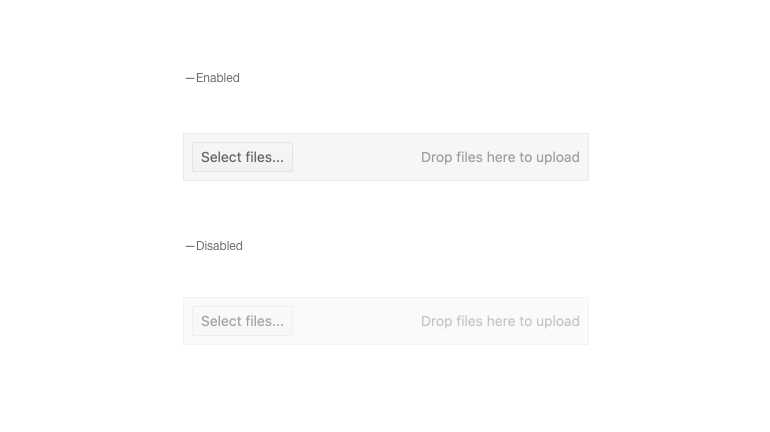
Disabled Upload
By default, the Vue Upload component is enabled. Certain scenarios may call for the upload component to be disabled until certain requirements are met. Enabling or disabling the Vue Upload component can be done through a single configuration option.

-
Working with Credentials
The Vue Upload component gives developers control over whether or not to send cookies and headers for cross-site requests and can provide additional data as a part of the upload requests.
-
Custom Rendering
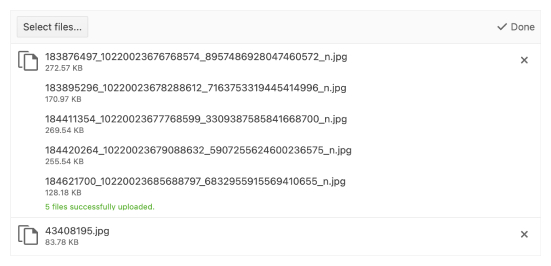
As files are uploaded to the server, every file is listed in an interface below the upload button. This section can be completely customized by a custom renderer, letting developers take full control over the look and feel of the Vue Upload component.

-
Keyboard Navigation
With built-in support for keyboard navigation, the Vue Upload component has several built-in keyboard shortcuts to facilitate interacting with the component with nothing but a keyboard.
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
