
Kendo UI for Vue
Vue FlatColorPicker
- Display a full featured color editor with gradient and palette views on the page and inline with the rest of your content.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Full-Featured Color Input Editor
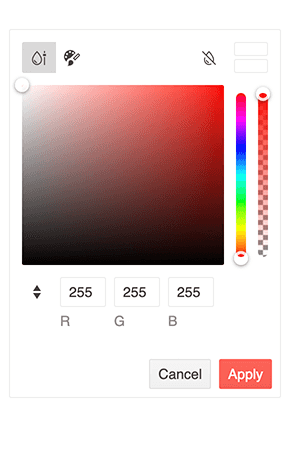
The Vue FlatColorPicker component helps your users choose colors from a gradient or palette view. It’s a complete color editor that gives users controls for simply selecting a color or altering opacity, hue, RBG, and Hex values. This component is an alternative to the Vue ColorPicker. The ColorPicker component displays the color editor in a popup while the FlatColorPicker renders the editor right on the page.

-
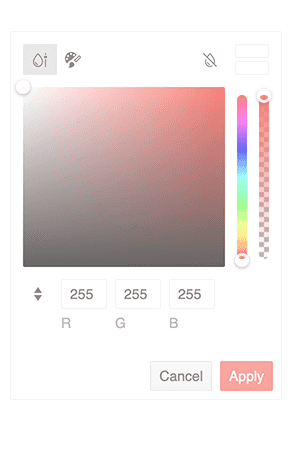
Disabled FlatColorPicker
By default, the Vue FlatColorPicker is enabled, but you may need to implement logic that disables it until other requirements are met. To do so, all you need to do is set the "disabled" property to true.

-
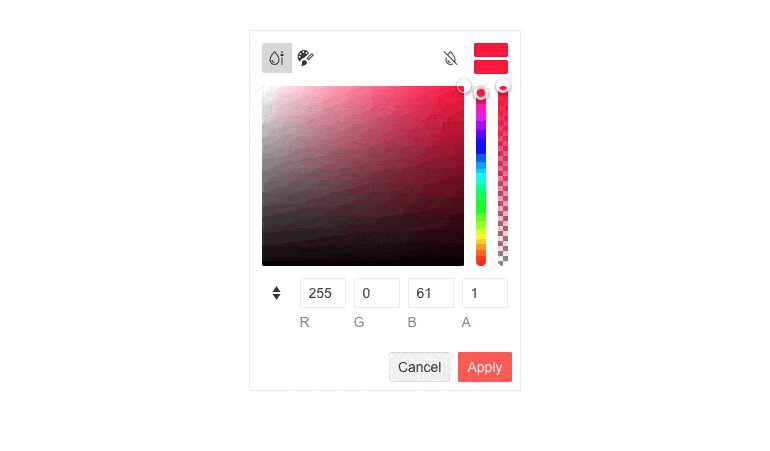
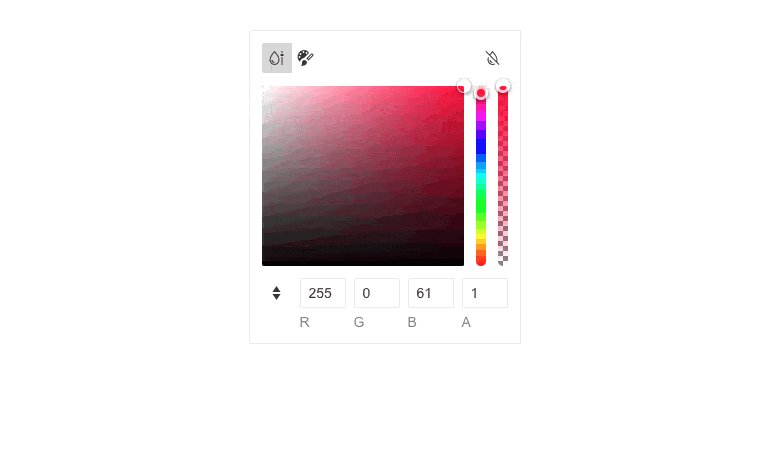
Header and Footer Customization
The Vue FlatColorPicker includes built-in buttons in the header and footer. In the header, users will find buttons to show or hide color previews and to clear the current selection. In the footer, they will find Apply and Cancel buttons. The component exposes simple "show" properties for each of these.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
