
Kendo UI for Vue
Vue CircularGauge
- Represent values on a full-circle arc for eye catching KPI-style Vue data visualization.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
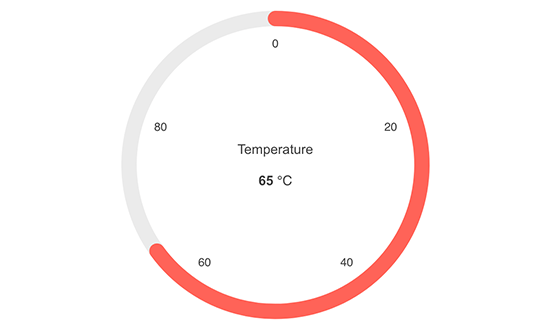
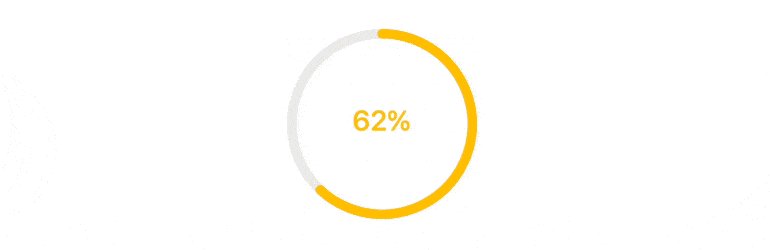
The Vue CircularGauge component displays a value with a colored line on a full-circle arc. This modern component is compact, easy to bind to data sources and provides a broad set of configuration options to ensure a natural fit into your app.
See Vue CircularGauge Overview demo.
-
Center Template
The Vue CircularGauge allows you to customize the display of the value that appears in the center of the gauge using a template.

-
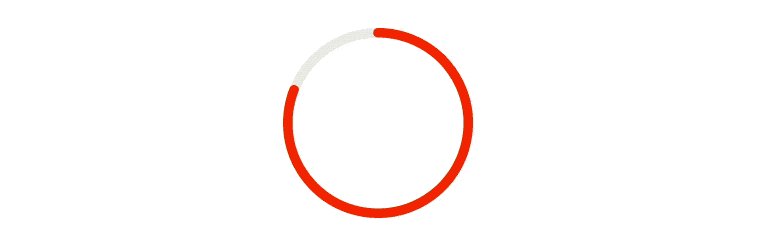
Color Ranges
Allow the Vue CircularGauge color to reflect changes in the displayed value. You can define a range of different colors, each corresponding to a particular range of values.

-
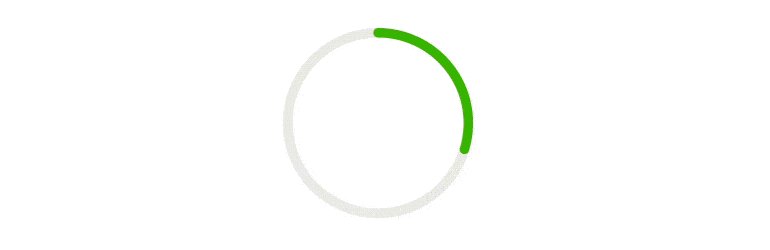
Scale Options
Customize the Vue CircularGauge to match the context of your app and its data with configuration options for labels, ticks, ranges, and everything else related to the scale.
-
Export to Image, SVG, or PDF
Thanks to built-in methods, you can export the CircularGauge to various formats, including images, PDF and SVG files.
-
Globalization
All the Kendo UI for Vue gauges supports right-to-left rendering, message localization, and automatic local symbology and formatting. This ensures that they can fit into any globalization scenario.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
