
Kendo UI for Vue
Vue StackLayout
- Easily arrange any type of content—even complex components—in a vertical or horizontal row.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for Vue native StackLayout component enables you to easily align vertically or horizontally multiple elements in a stack. By using the Kendo UI for Vue native StackLayout component, you can easily set up different orientations, alignments, spacing and other customization options.

-
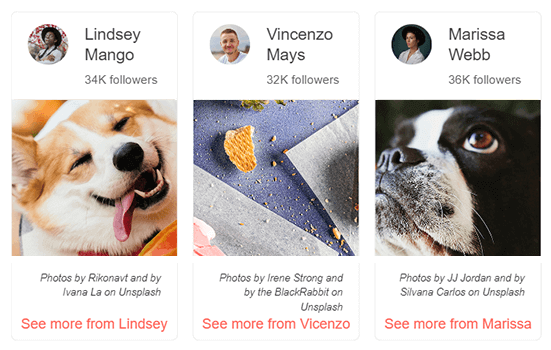
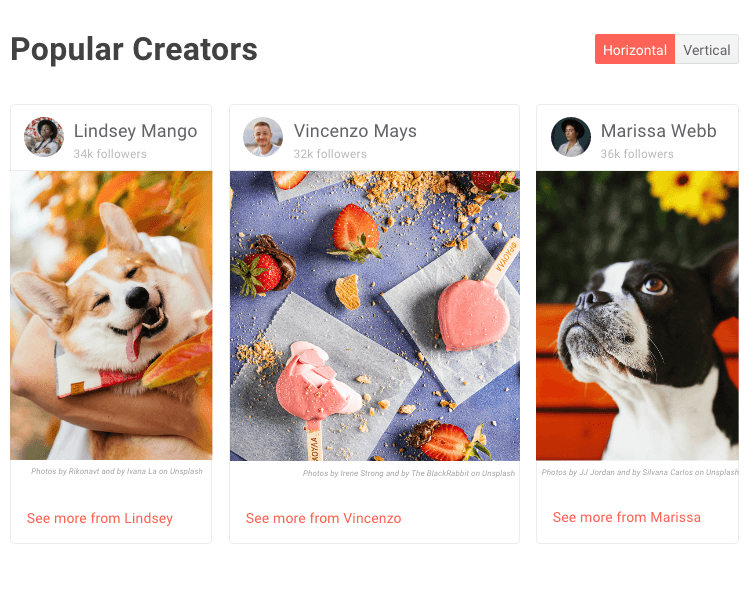
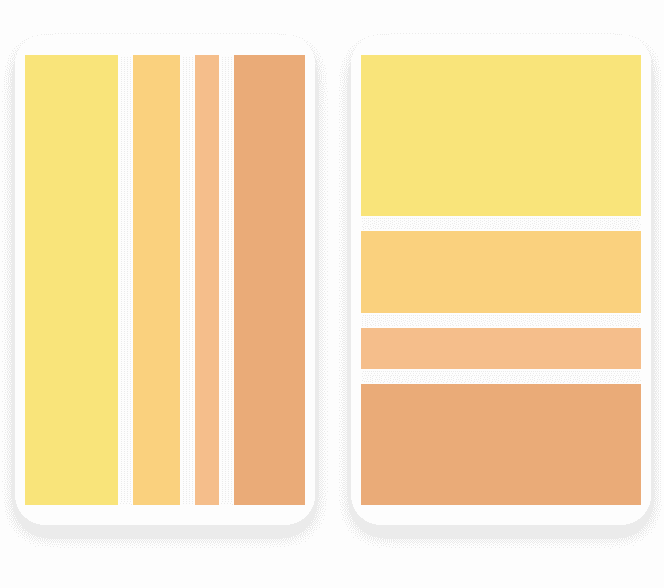
Layout
Play with the Kendo UI for Vue native StackLayout component to quickly and easily configure the desired layout of elements on the page. You can choose between horizontal or vertical orientation, apply different gaps, stack and adjust the alignment of inner elements and even nest several StackLayout components inside one another.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
