
Kendo UI for Vue
Vue DropDownList
- Lets you choose a single predefined value from a list and supports filtering, default items, and virtualization.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
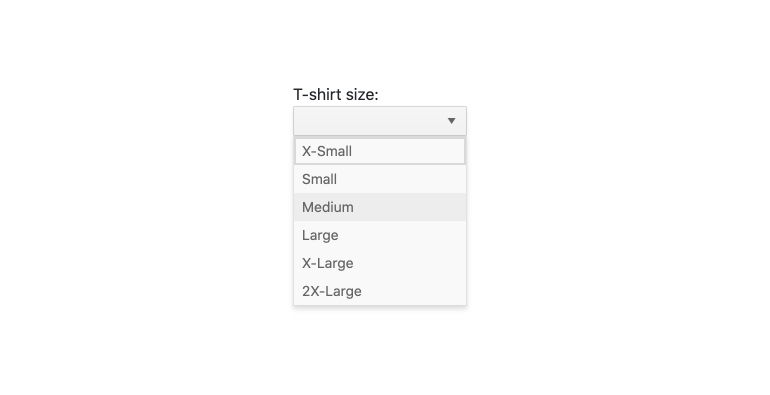
The Kendo UI for Vue DropDownList is a component that lets you choose a single predefined value from a list and is a richer version of the <select> element. Data virtualization, design customization, filtering, and validation are part of its main features. Tested against the popular screen readers, the DropDownList follows the WAI-ARIA best practices, has built-in keyboard navigation, and is compliant with the Section 508 requirements.
-
Data Binding
The DropDownList component can be bound to Datasets of objects or arrays of primitive values
Kendo UI for Vue DropDownList data binding example
-
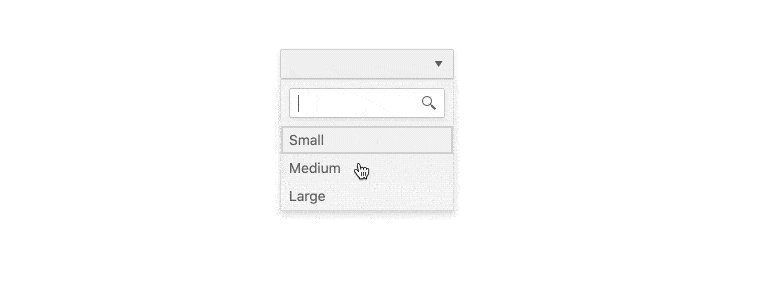
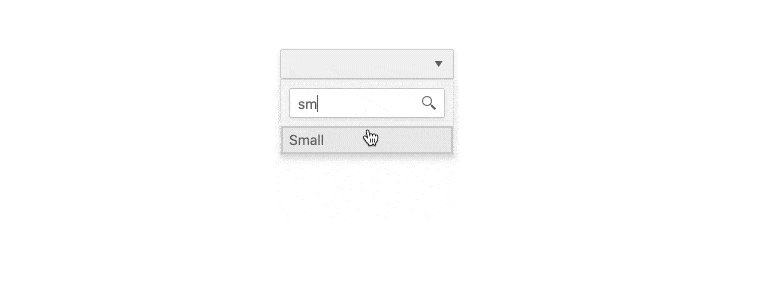
Filtering
The data inside the DropDownList can be filtered using the input that appears as a search box at the top of the dropdown. The filtering can be configured to use built-in operators like “startswith” or “contains” or set to be triggered after a number of characters are entered in the input.
Kendo UI for Vue DropDownList filtering example
-
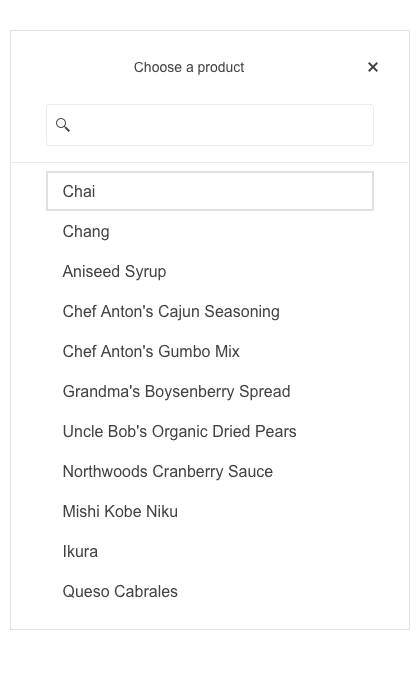
Adaptive Rendering
The Vue DropDownList supports an adaptive mode which provides a mobile-friendly rendering of its popup. When enabled, the component will automatically adapt to the current screen size and will change its rendering accordingly.

-
Right-to-Left Support
The DropDownList, like the other Kendo UI for Vue DropDown components, supports RTL working mode.
-
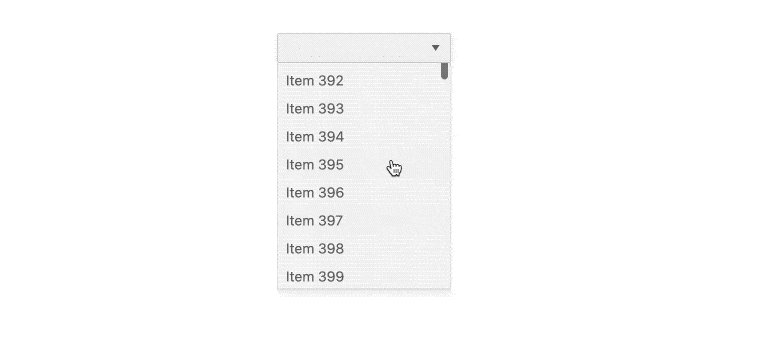
Virtualization
There are business cases in which the Kendo UI for Vue DropDownList should be bound to thousands of data items. These scenarios can impact the performance of even the fastest browsers. With the virtualization feature of the DropDownList, scrolling through large amounts of data can be done with no impact over the web page performance.

-
Keyboard Navigation & Accessibility
The Kendo UI for Vue DropDownList has integrated Keyboard navigation that assists the users to navigate through the component and a select item only by using the keyboard. The component provides full WAI-ARIA accessibility support and is compliant with the Section 508 requirements, making it accessible by the popular screen readers.
Kendo UI for Vue DropDownList Accessibility example
-
Custom Rendering
The design of the Kendo UI for Vue DropDownList can be customized according to your project’s needs. Using custom templates, we can modify the design of the:
- Popup items – defines the way the individual items will appear in the popup. Use this option to display more than just a text in the dropdown
- Selected value - customize the element content that holds the selected text
- Header & Footer in the popup – add custom design above and below the list of items in the popup
- No data template – what will appear in the popup when there are no matching records
-
Validation
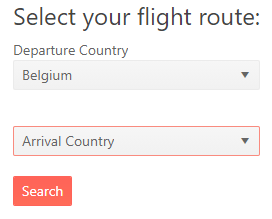
The Kendo UI for Vue DropDownList is often used as a form element, helping with the selection of data from a list of available options. Having this in mind, the component supports built-in HTML5 form validation that can be easily configured for both simple and complex validation scenarios.
Kendo UI for Vue DropDownList Form integration and validation example
-
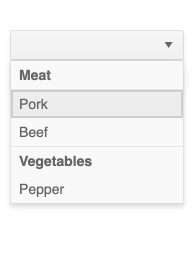
Grouping
Group similar data items in logical categories to help users quickly and easily navigate through the drop-down list. Specify the field responsible for each category while you bind your dataset to the Vue DropDownList component.
See the Vue DropDownList Grouping demo

-
Globalization and Localization
Have an application that requires multicultural support? The DropDownList has built-in functionality for updating its internal messages to different languages.
Kendo UI for Vue DropDownList Globalization example
Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
