
Kendo UI for Vue
Vue RadialGauge
- Represent key data on a circular arc with a pointer with this highly customizable Vue component.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
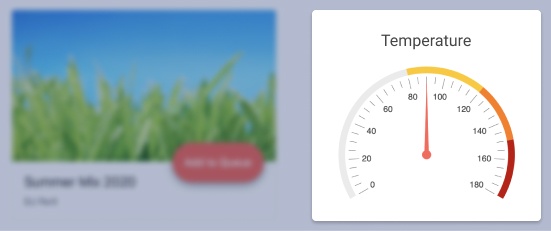
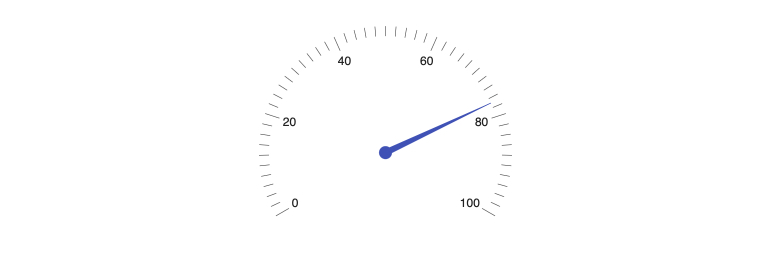
The Kendo UI for Vue Radial Gauge is a visualization tool that enables you to display values on a circular arc. A centralized pointer will indicate the current value, just like a traditional speedometer in a car. The gauge can animate the pointer to various values, provides support for multiple pointers and allows you to customize the colors, scale ranges, number of pointers and more elements through the configuration options.

-
Scale Ranges
To tell a great visual story, you can set multiple ranges and set a unique color for each ranges segment on the scale.

-
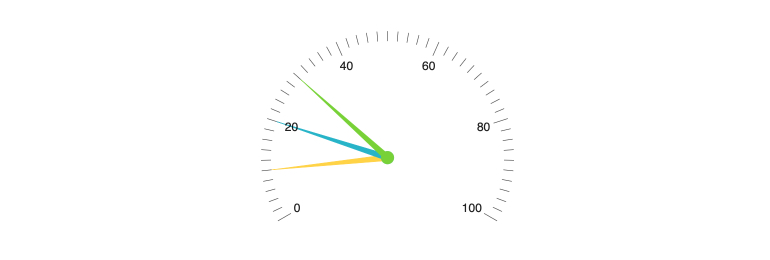
Multiple Pointers
Highlight multiple values on the Radial Gauge with multiple pointers. Each can be its own color to differentiate the values.

-
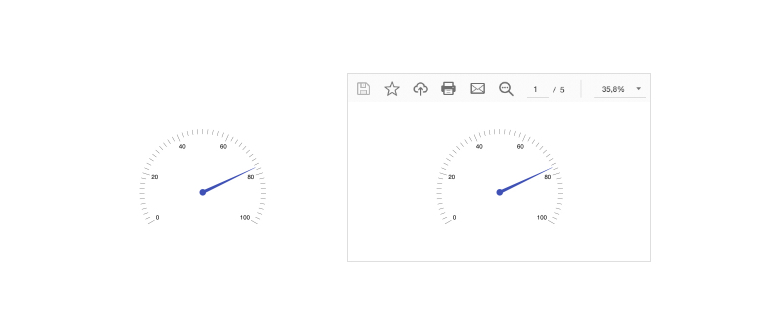
Export to PDF, Image, SVG
Thanks to built-in methods, you can export the RadialGauge to various formats, including images, PDF and SVG files.

-
Globalization
All of the Kendo UI for Vue gauges supports right-to-left rendering, message localization, and automatic local symbology and formatting. This ensures that they can fit into any globalization scenario.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
