
Kendo UI for Vue
Vue ListBox
- The ListBox gives users a familiar way to move items between lists.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Move and Reorder Items Between Multiple Lists
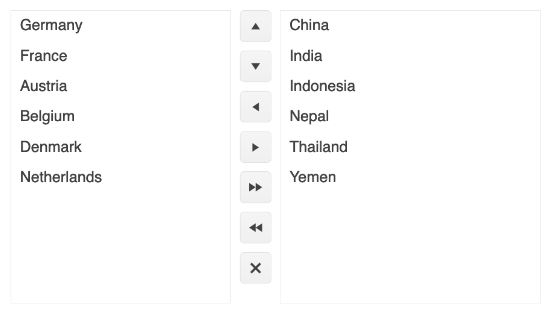
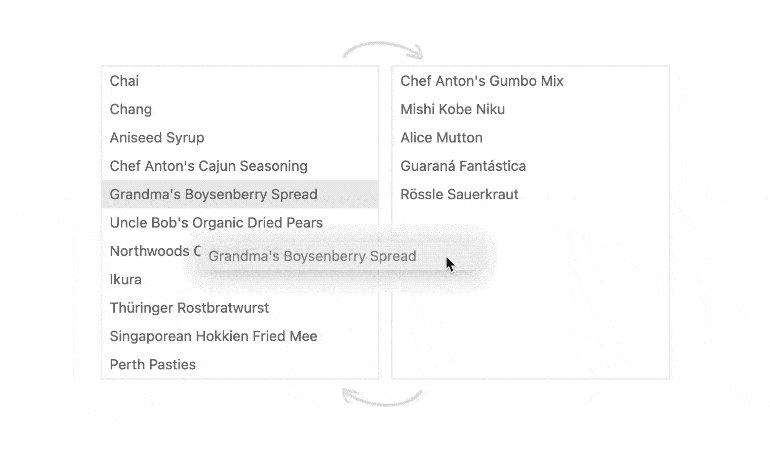
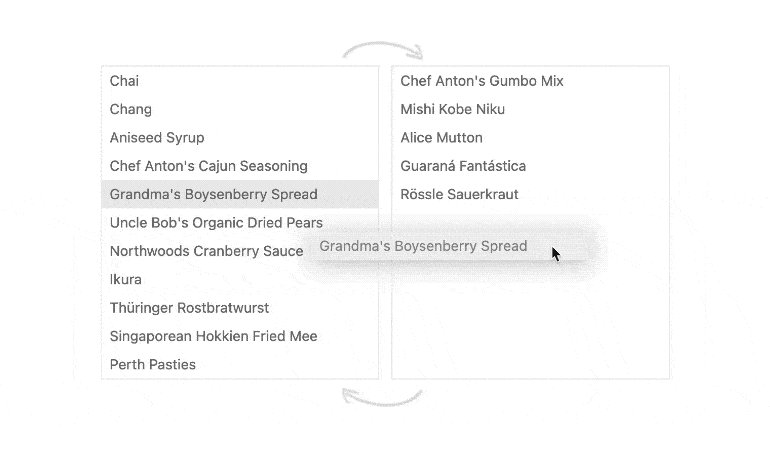
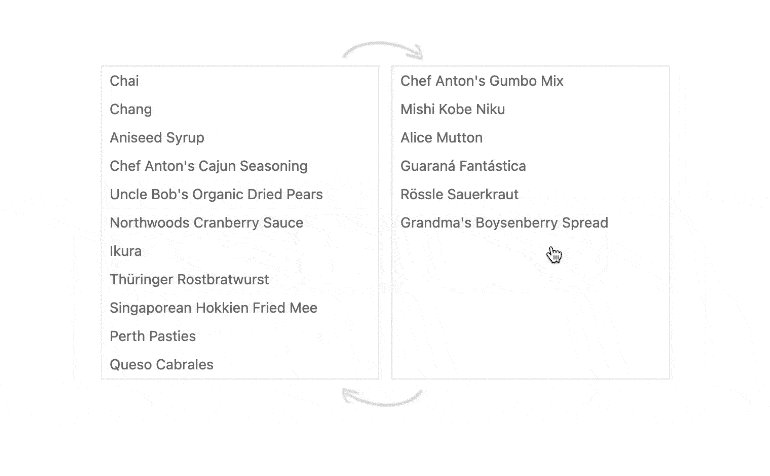
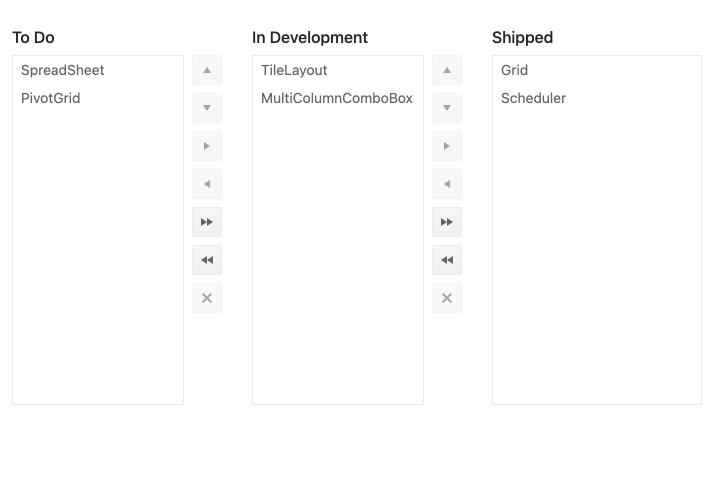
The Vue ListBox is a common way to select, reorder, and move items. Combine multiple ListBox components to move items between lists with drag and drop and/or toolbar buttons. This is a common way to help users move items between two or more lists.

-
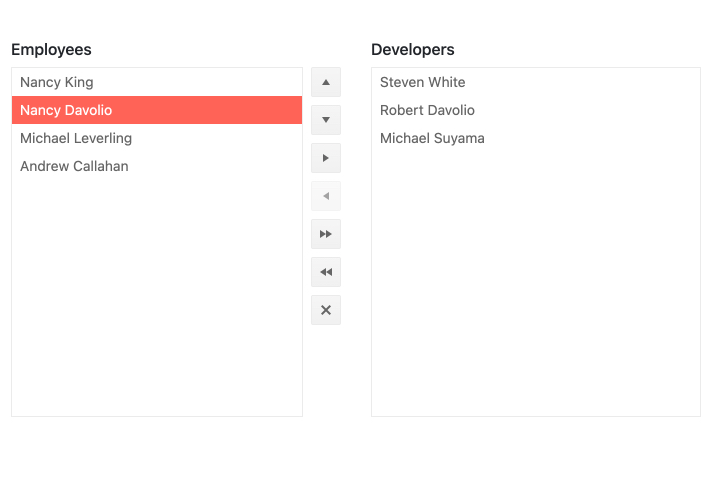
Selection
The Vue ListBox allows users to select single or multiple items. This option is enabled by default, but it can be disabled.

-
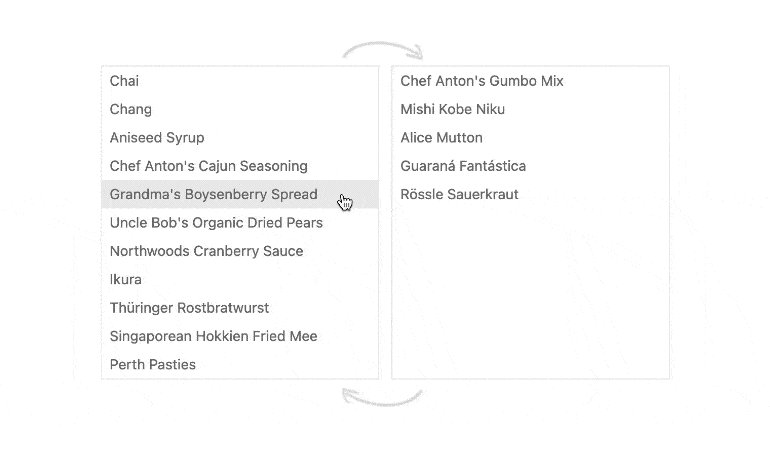
Drag and Drop
The Vue ListBox allows users to move items from one list to another or reorder them via drag-and-drop interactions. You can choose to only allow this method of interaction or offer a toolbar as well.

-
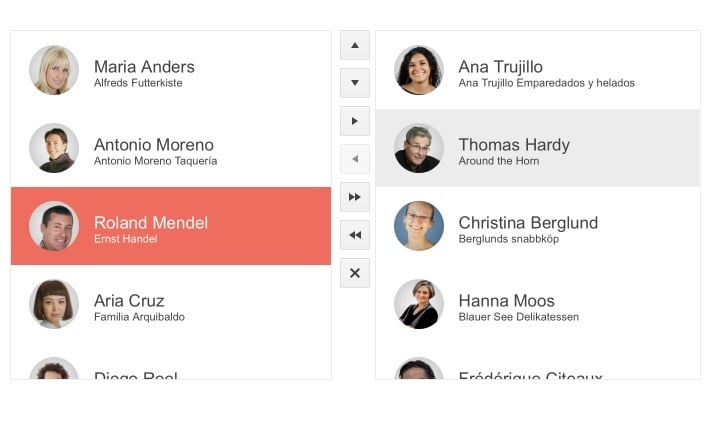
Custom Items
The Vue ListBox doesn't need to be a boring plain text list. You can set item templates to control the formatting and layout of each item.

-
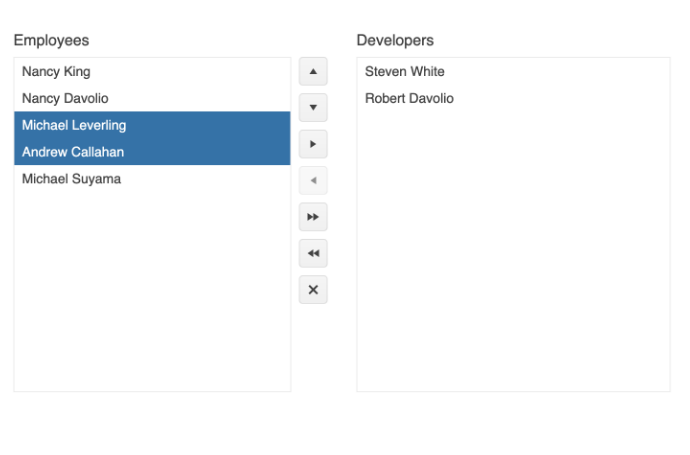
Multiple Lists
The Vue ListBox allows for any number of lists to be displayed and associated with each other through toolbars and drag and drop. This is particularly useful for tracking multi-step processes.

-
Globalization
Like all other Kendo UI components, the Vue ListBox supports the globalization process. The component messages are organized for easy translation and the component will adapt to locales with the correct formatting and symbology.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
