
Kendo UI for Vue
Vue SplitButton
- Provide a consistent, modern UX with this element that allows the user to click a default action or choose from a list.
- Part of the Kendo UI for Vue library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
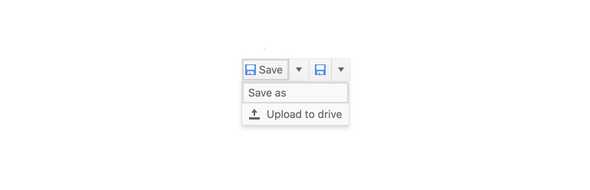
The Vue SplitButton is a modern UI element that gives the user a choice. They can click the button for the default action, or they can choose a secondary action from the connected dropdown list.

-
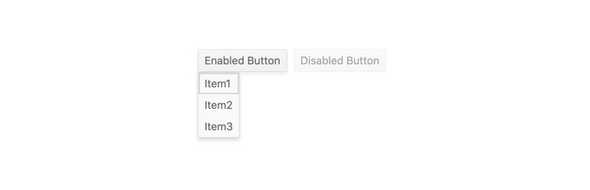
Disabled SplitButton
It is very easy to render a non-active SplitButton. All you need to do is set the enabled property to false.

-
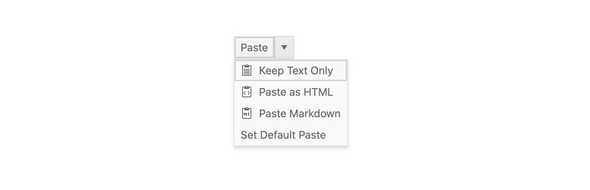
Icon SplitButton
Each item in the Vue SplitButton can be rendered as just text, text along with an icon, or just as an icon. These icons can be added from the list of Kendo UI for Vue icons, as a custom image or imported from third-party font icon libraries like FontAwesome.

-
Data Binding
Much like the rest of the components in Kendo UI for Vue, you have many choices for data binding. Declare your items manually, bind to an array of objects, or bind to an array of strings.
-
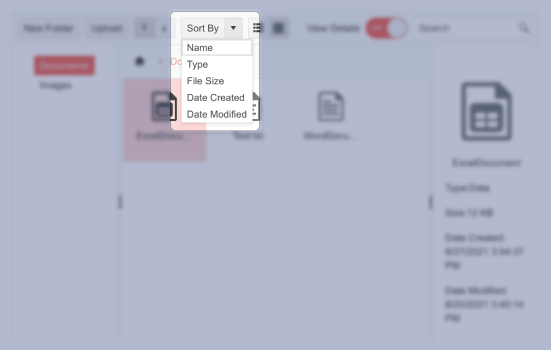
Customization
Enjoy complete control by customizing the appearance and behavior of the popup that appears when a user clicks the dropdown button.
-
Keyboard Navigation
Built-in support for keyboard only navigation gives your users and alternative to the mouse as the primary means of interaction.
-
Accessibility
The Vue SplitButton helps you create apps for everybody. Full accessibility, AAA and WCAG 2.0 rating, and Section 508 and WAI-ARIA standards are baked in.

Native Vue Components
Common Features
Data Management
File Management
Labels
ScrollView
TreeView
Editor
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Indicators
Dropdowns
Inputs
Scheduling
Editors
Date Inputs
Dialogs
Progress Bars
Gauges

Get Started with Kendo UI for Vue
