
Kendo UI for jQuery
jQuery OTP Input
- Simplify user verification with the Kendo UI for jQuery OTP Input. Multi-digit code entry, built-in validation, 2FA ready, accessible, and customizable for seamless integration.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Streamline One-Time Password Entry
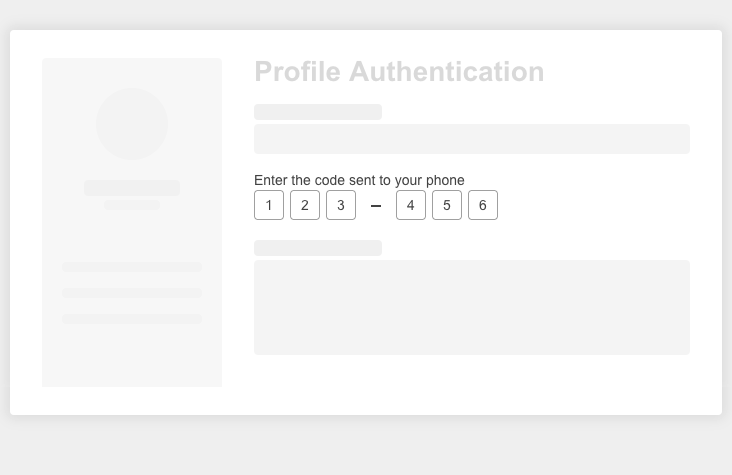
The Kendo UI for jQuery OTP Input is the go-to solution for capturing one-time passwords and verification codes in any authentication flow. Whether you’re building a sign-in screen, two-step verification form or signup OTP challenge, this jQuery component delivers a seamless user experience with full customization and integration flexibility for your security flows.
See the jQuery OTP Input demo
-
Configurable Multi-Digit Numeric Input
Define exactly how many digits you need, 4, 6, or 8, and let users type, paste or delete codes effortlessly. Automatic focus switching and clipboard support ensure zero-friction entry of verification codes.
See the jQuery OTP Input appearance demo
-
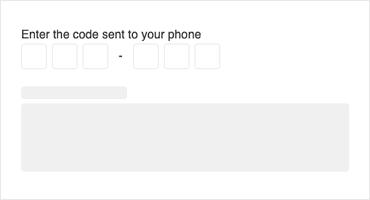
Built-In Validation and Error Handling
Enforce numeric-only input and exact length requirements out-of-the-box. Hook into validation events to display custom error messages or support your own two-factor authentication workflows.
See the jQuery OTP Input separator demo
-
Ready for 2FA Integration
Integrate seamlessly with your backend or identity provider. The OTP Input emits events on value change, complete and invalid input, ideal for collecting OTPs in 2FA flows using your backend logic.
-
Accessibility and RTL Support
Fully ARIA-compliant with keyboard navigation and screen-reader labels. Native right-to-left (RTL) language support makes it ideal for Arabic, Hebrew and other RTL locales without extra coding.
See the jQuery OTP Input accessibility demo
-
Styling and Theming
Match your brand with themeable CSS classes or custom templates. Optimize for mobile-first layouts and embed easily into any Kendo UI theme, light, dark or custom.
See the jQuery OTP Input appearance demo
All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
