
Kendo UI for jQuery
jQuery TabStrip
- With only a few JavaScript lines, you’ll have multiple customizable tabs organized into a single content area.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
Organize the content of your website or application efficiently with the help of Kendo UI for jQuery TabStrip. Enjoy user-friendly UI and full control over the tab appearance, behavior and orientation. Easily allow your end users to move, add and remove tabs. With only a few JavaScript lines, you’ll have multiple customizable tabs organized into a single content area.

-
Animation
The jQuery UI TabStrip comes with built-in ‘toggle’ and ‘expand’ visual animations. By using only pure JavaScript you will be able to create tabs users are accustomed to in modern web browsers. However, that base functionality is expanded by visual animations, which can be further customized by setting tab opacity.

-
Images
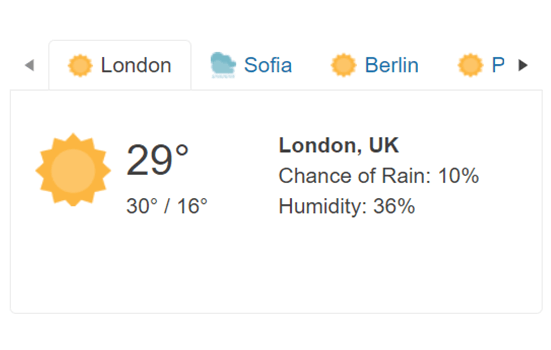
The jQuery TabStrip helps you modernize your UI by supporting images or sprites in each tab. When used, tabs are much more recognizable and information is easier to discover.

-
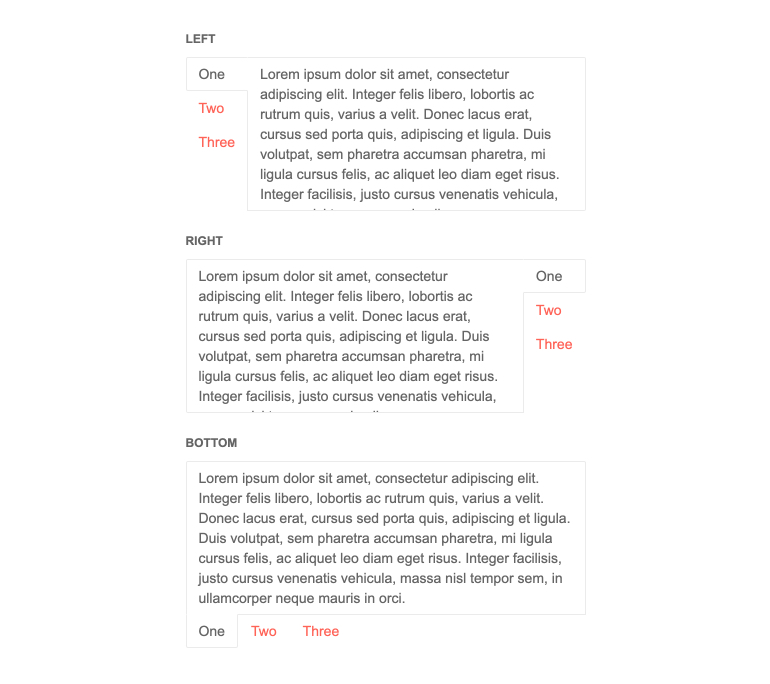
Tab Position
By default, your tabs will be placed at the top of your content area, but you can choose to display the controls on the left, right, or bottom.

-
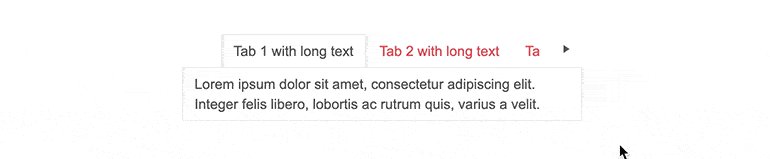
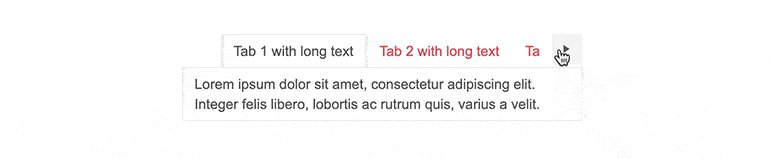
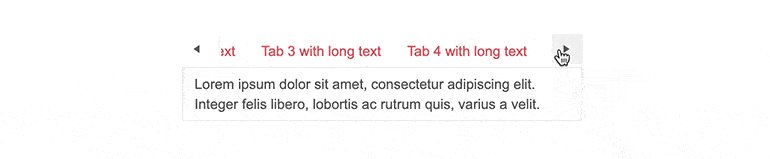
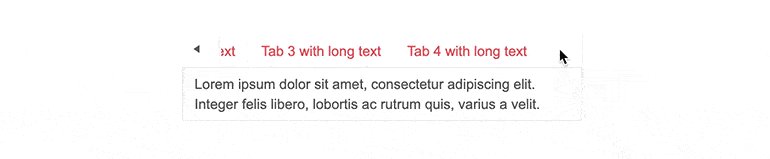
Scrolling Tabs
When the space your tabs occupy is greater than the width of the container, your layout can become unpleasant. To avoid this, the jQuery TabStrip will automatically add scroll controls. Your layout will be intact, and your users will be pleased.

-
Sortable and Closable Tabs
Give your users control over what they want to see by giving them the ability to sort and/or remove tabs. With sorting enabled, users can drag and drop to reorder tabs. When tabs are closable, they will display a “delete” icon and users can click to remove them.
-
Globalization
The jQuery TabStrip component supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
