
Kendo UI for jQuery
jQuery SplitButton
- A highly customizable and themeable jQuery SplitButton that allows users to click for a default action or drop down a menu for more choices.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
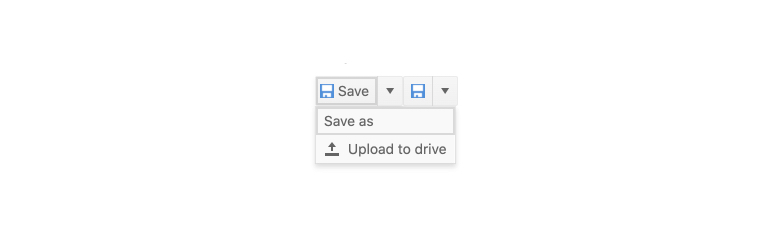
The jQuery SplitButton is a modern UI element that gives the user a choice. They can click the button for the default action, or they can choose a secondary action from the connected dropdown list.

-
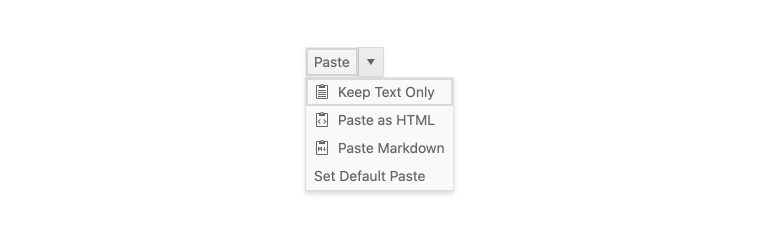
Items
Get ultimate flexibility through the ability to configure each item in the SplitButton Menu individually. Style the text, use an icon, disable the item, and more.
-
Icons
Choose to render the jQuery SplitButton with text only or add icons for a more polished UI. You can add icons to the button and or each item in the dropdown list. Use icons from the Kendo UI collection or third parties such as Font Awesome.

-
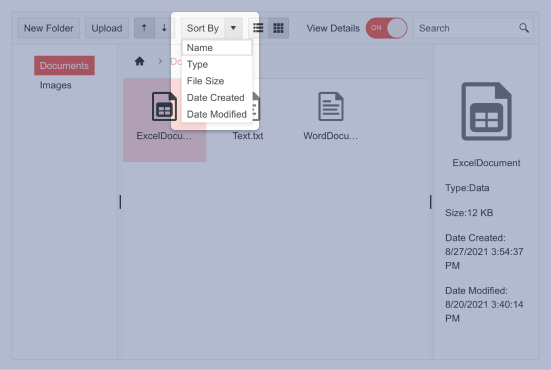
Appearance
The jQuery SplitButton includes many built-in properties to make visual customization easy. Options include button size, theme color, fill mode, and border radius.
-
Keyboard Navigation
For great UX and accessibility alike, the jQuery SplitButton component supports keyboard shortcuts for focusing and interacting with the component.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
