
Kendo UI for jQuery
jQuery Form
- Generate and manage the configuration, layout, and validation of your forms in one convenient place.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for jQuery Form allows you to generate and manage forms. Through a variety of configuration options, it makes creating and customizing forms a seamless experience. Achieve the desired form appearance by using default or custom editors, choose layout and orientation, display the editors in groups and columns, and configure validation.

-
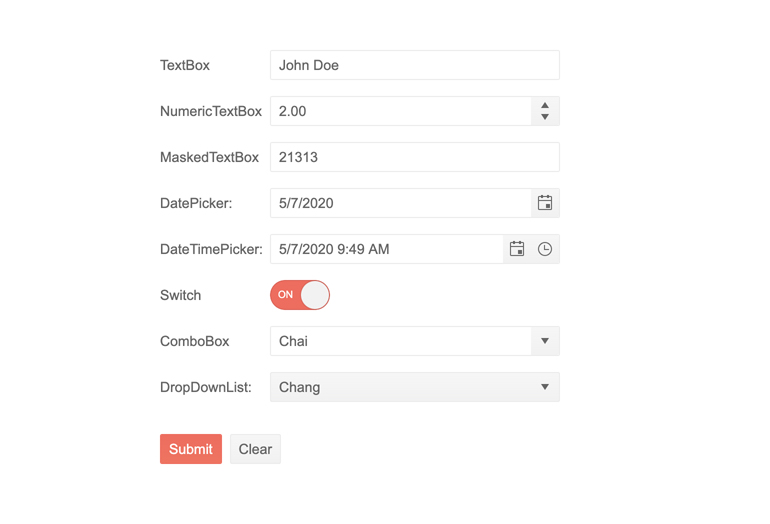
Items
The jQuery Forms component allow you to configure aspects of each element of your form. Set options for labels, hints, requirement, type, and more.
-
Layout
To ensure that the jQuery Form fits into your app layout, you can choose to display the fields in default list format or in a grid. If you choose the grid, you can set the gutter width and up to 12 columns.

-
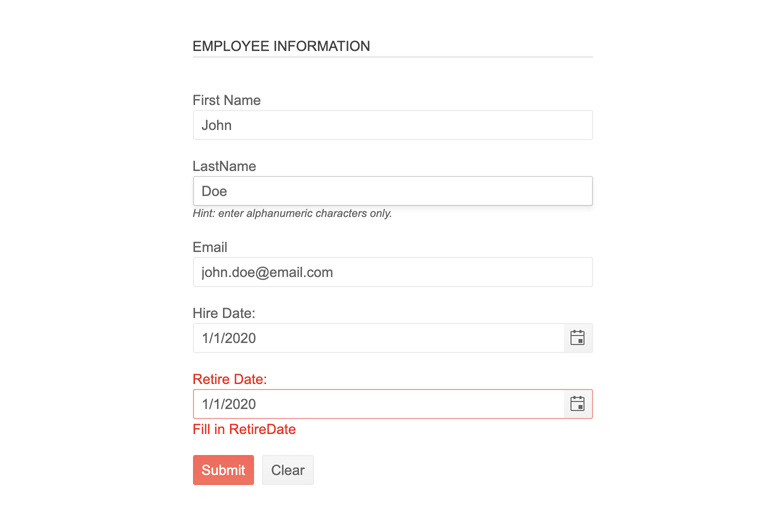
Groups
Make your long forms more intuitive by displaying fields in labeled sections.
-
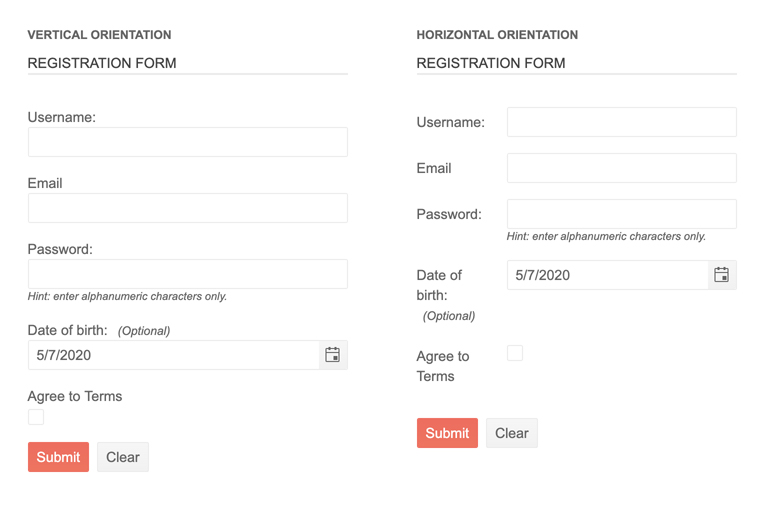
Label Orientation
Choose to display your jQuery Form labels above or to the left of each field.
-
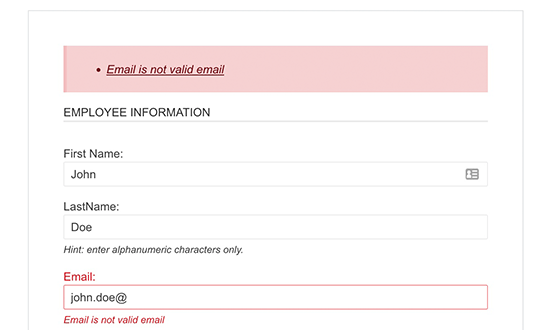
Validation
The jQuery Form validates its fields by default when the user submits data. Errant fields will be highlighted and accompanied by a customizable error message. A summary of all errors can also be displayed. Validation rules are default to their data types, but custom rules based on your business logic can also be enforced.

-
Accessibility
The jQuery Form is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
