
Kendo UI for jQuery
jQuery TileLayout
- Automatically display and layout information in an interactive dashboard-like view with tiles that end-users can drag, drop, and reorganize.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
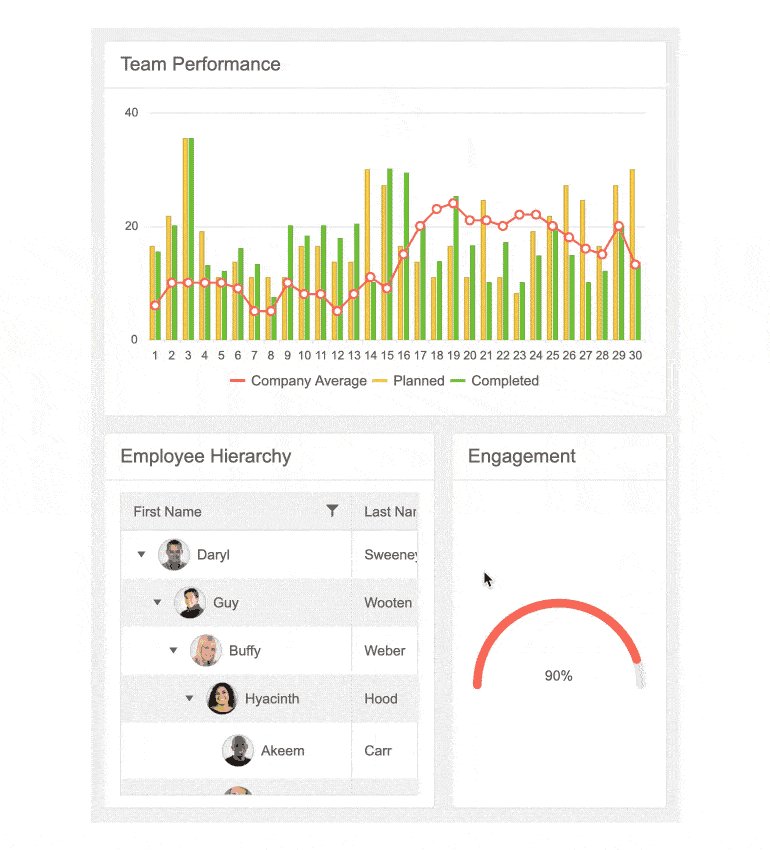
Overview
The Kendo Ui for jQuery TileLayout component is presents various data visualizations in interactive dashboard-like views. It displays and aligns a collection of tiles into columns and rows. The tiles can contain other Kendo UI for jQuery components, can be static or dynamic, and are highly customizable. TileLayout also allows for end-users to rearrange and resize any of the tiles while giving the developer full control over the flow of the components during these events.

-
Tile Confiuration
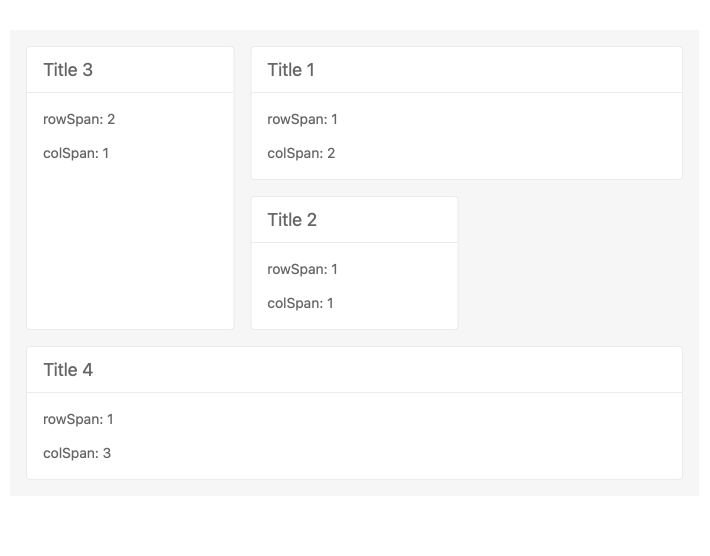
Each tile contains a header and a body, and each can be configured for size, position, style, content, and much more. This allows you to display virtually anything in your dashboard view.

-
Tile Reordering
By default, TileLayout allows users to drag and drop to reorder tiles, but you can choose to disable that feature. If you choose to allow them to drag and reorder tiles, Kendo UI for jQuery TileLayout will automatically reorder the rest of the tiles with auto flow.

-
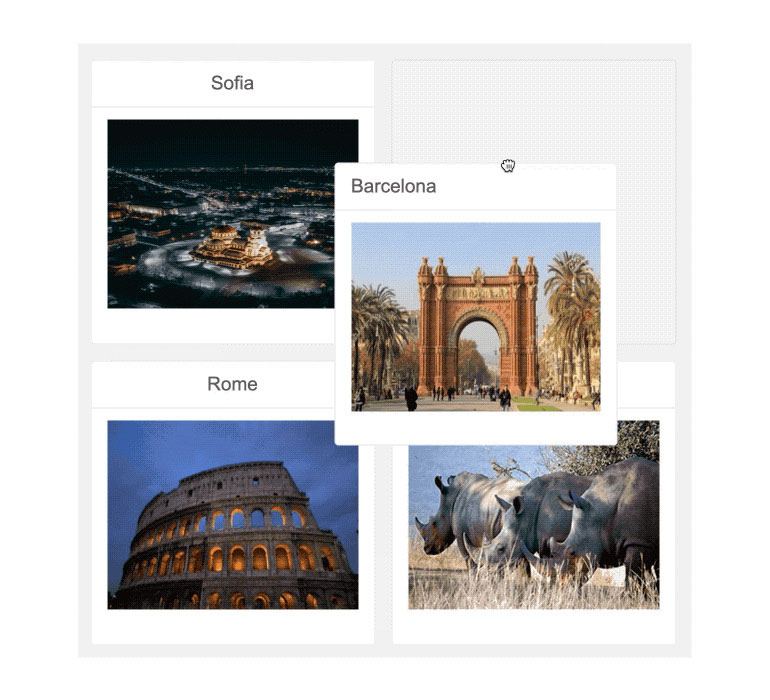
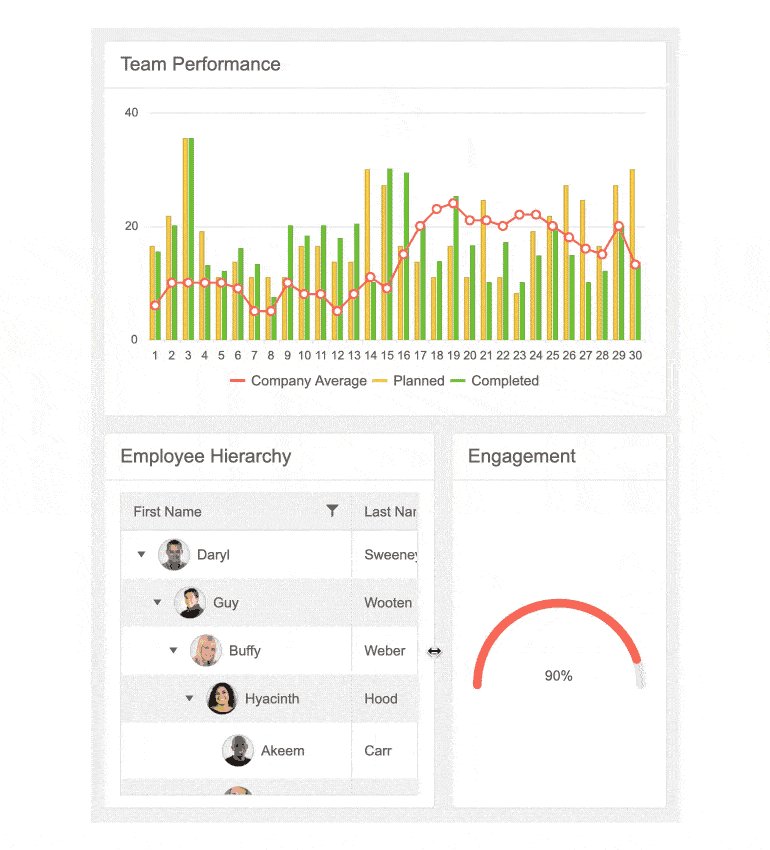
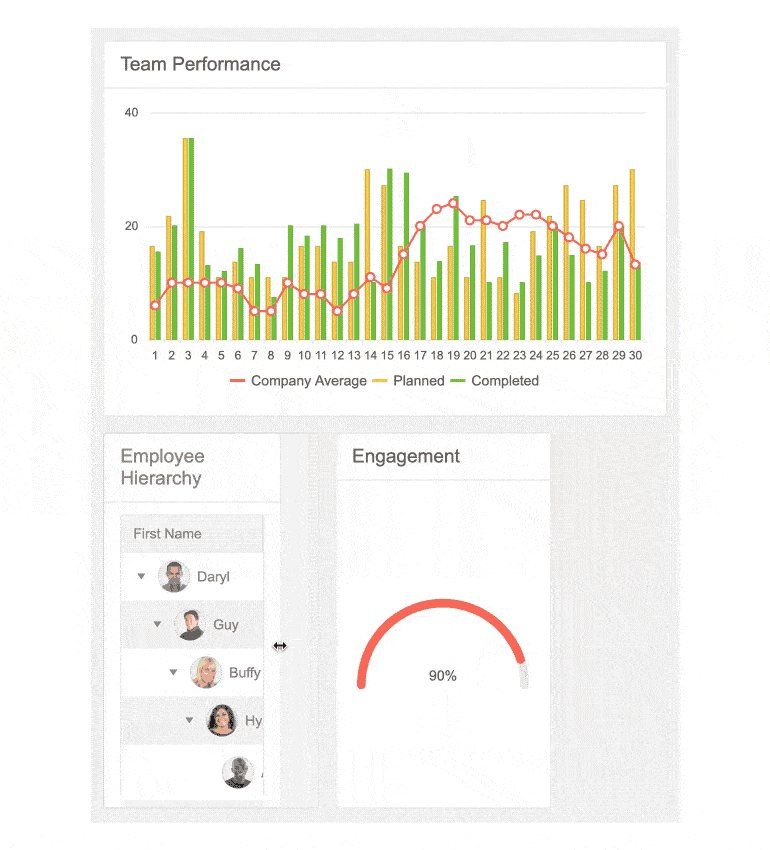
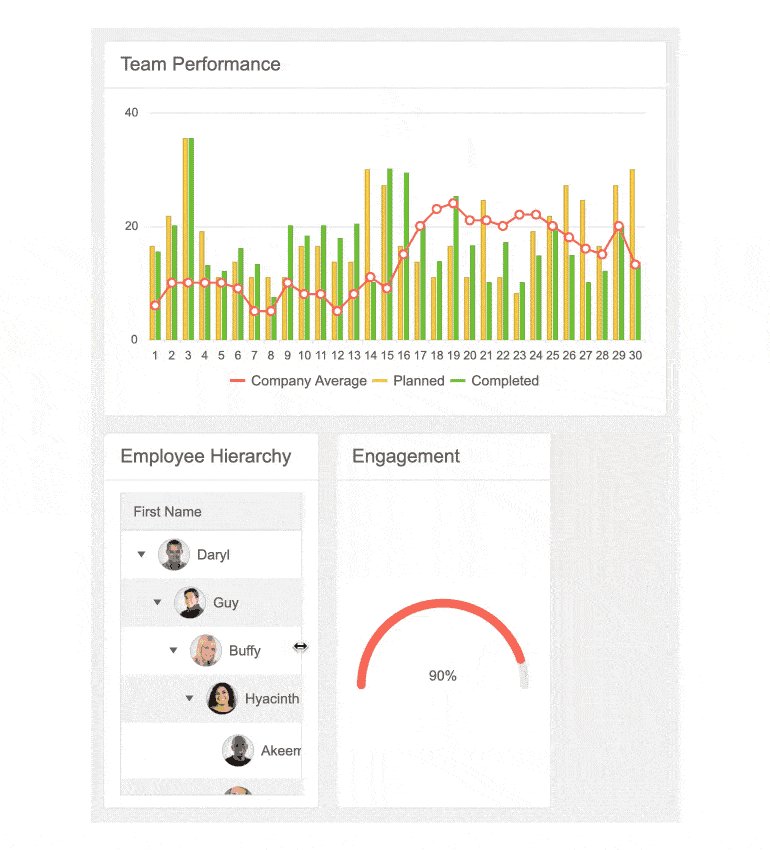
Tile Resizing
By default, each tile is resizable. When a user enlarges or shrinks a tile, the TileLayout component will automatically reorder the tiles with auto flow. You can also disable this feature if you would rather keep your tile sizes static.

-
Add/Remove Tile
For more interactivity, TileLayout provides features to allow users to add and/or remove tiles from their view. Users remove tiles either by clicking a close button in each card or by dragging it off the surfce. Users add tiles to the view by dragging a tile from a different location onto their dashboard surface.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
