
Kendo UI for jQuery
jQuery Drag and Drop
- Add drag and drop functionality to any jQuery app with minimal code.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
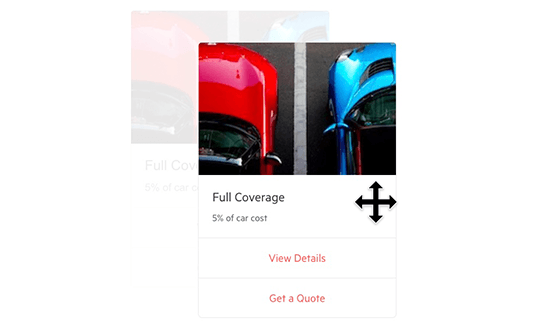
The Kendo UI for jQuery Drag and Drop component combines the kendoDraggable and kendoDropTarget controls to provide drag-and-drop feature to web applications. The kendoDraggable control enables an element to be moved by mouse or finger while the kendoDropTarget control helps you define one or more drop areas.
-
Fully Customizable
The jQuery Drag and Drop component gives you complete control. Set boundaries that an element cannot be moved beyond. Restrict movement to only horizontal or vertical axes. Show messages upon movement or dop. The possibilities are endless.
All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
