
Kendo UI for jQuery
jQuery FileManager
- The jQuery FileManager brings functionality like Windows Explorer to you web applications by enabling them to browse and manage file directories.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Flexible Data Binding
Easily bind the jQuery FileManager to remote or local data sources. Since files are normally structured in a tree, hierarchical data is supported.
-
Context Menu
Your users are accustomed to seeing context menus in their file management applications. As a result, the jQuery FileManager includes on. The default commands are “rename” and “delete” but you can define your own.
-
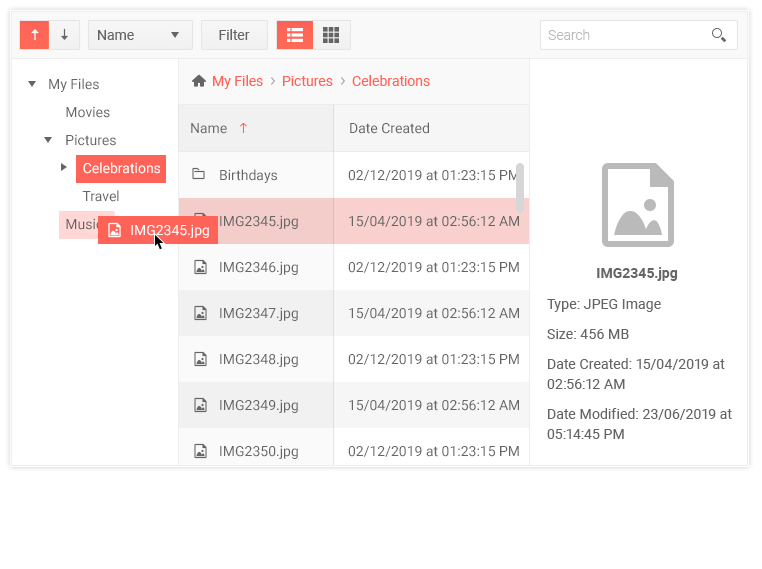
Drag and Drop
No file manager would be complete without drag and drop support and the jQuery FileManager is no exception. This provides you with an easy way to move files in folders in a seamless manner.

-
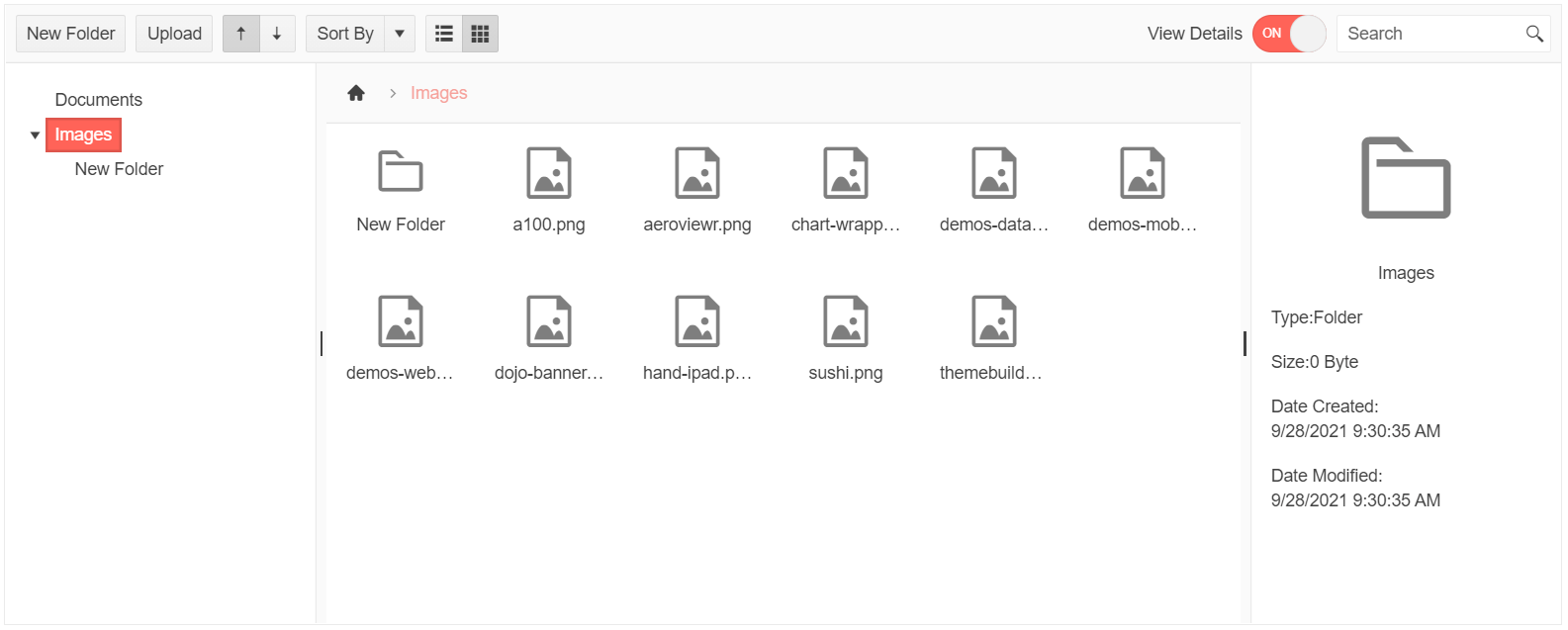
Grid and List View
Allow your users to view files the way they like. The jQuery FileManager can show the contents of a directory in grid or list view. Grid view shows each file and its metadata while list view shows files in automatically generated thumbnails.
-
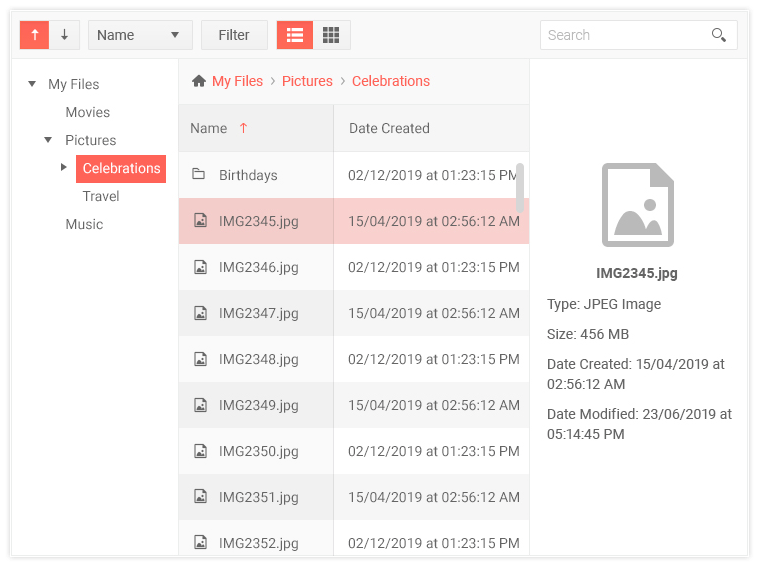
Preview Pane
The jQuery FileManger’s preview pane shows additional information about the selected files or folders in the view. This pane will show by default but can be disabled. While this pane shows thumbnail, file extension, file size, date created, and date modified by default, you can configure which fields show and where the data comes from.
-
Sort
The jQuery FileManager allows users to sorting their file lists. They access the sorting through a dropdown menu in the toolbar or click the header of the columns in grid view. Filtering can similarly be accessed from the toolbar which would cause a popup window to open. The fields will differ depending on the metadata of files. For example, if the data metadata includes dates, a DateRangePicker will be available.

-
Globalization
The jQuery File Manager supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
Overview of jQuery File Manager
Kendo UI for jQuery FileManager provides users a way to browse directories and files as well as manage file storage withing web applications. The UI and workflow are similar to popular file managers like Windows Explorer. It is commonly used with the jQuery Editor to select images and attachments, but it can also be used on its own.

-
jQuery File Manager Navigation
Help your users easily navigate their file directories by providing the standard tree list pane but also giving them a breadcrumb.
-
Search in jQuery File Manager
Help users find files with the built-in search box.

-
jQuery File Manager Accessibility
The jQuery Breadcrumb is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
