
Kendo UI for jQuery
jQuery AutoComplete
- Enable users to filter and select items from a list of available options using a variety of methods.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
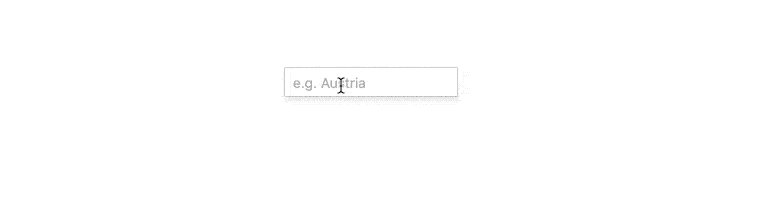
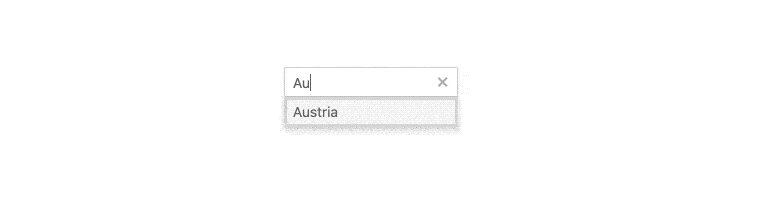
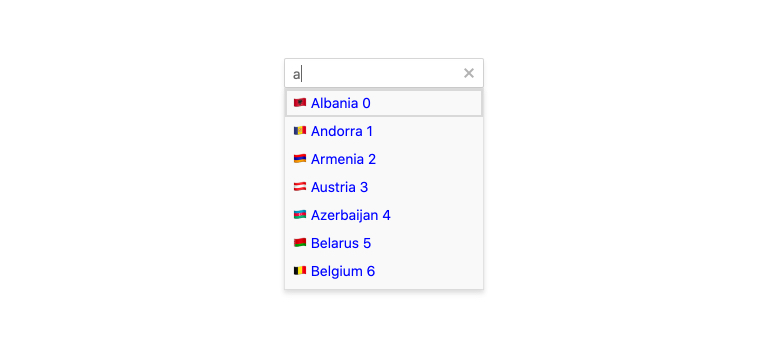
Enable users to intuitively select from a list of items with Kendo UI for jQuery AutoComplete. Features such as filtering, and suggestions help users discover the information they need.

-
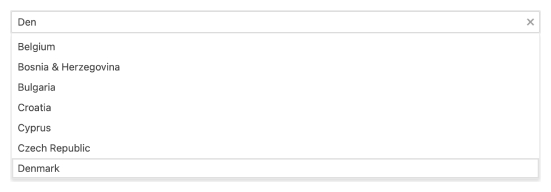
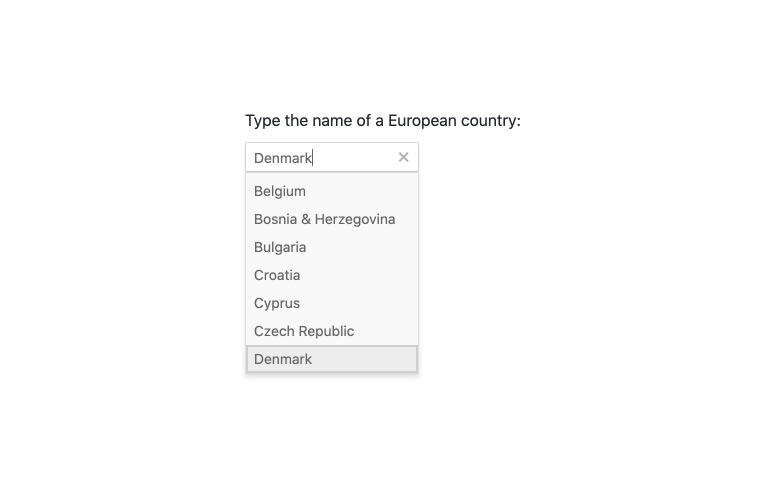
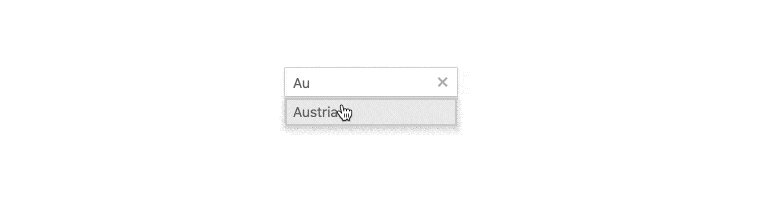
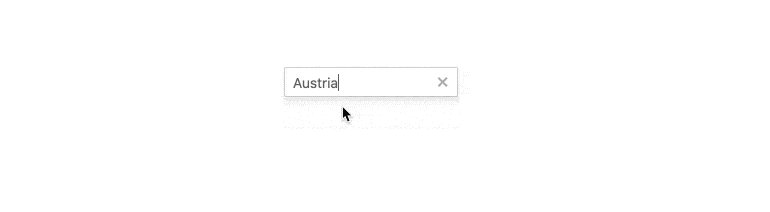
Filtering
Precisely define how data items are filtered to match the user’s input with the filtering options in Kendo UI for jQuery AutoComplete. Through the implementation of conditional statements such as “starts with”, “contains” and more, you can control the dropdown of available items based on what the user is typing.

-
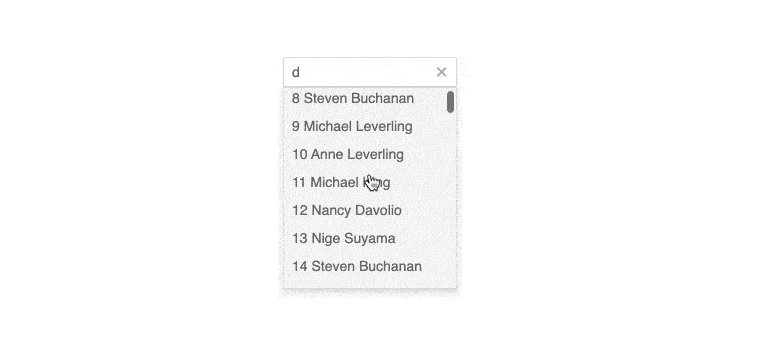
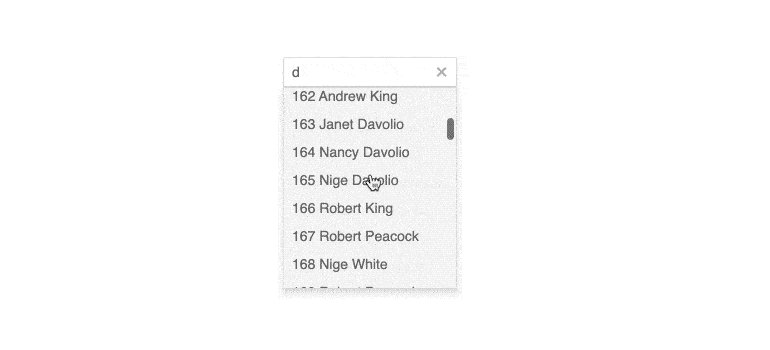
Virtualization
Performance is at the forefront for Kendo UI for jQuery UI components. Effortlessly scroll through large sets of data thanks to the high-performance, built-in jQuery AutoComplete virtualization feature.

-
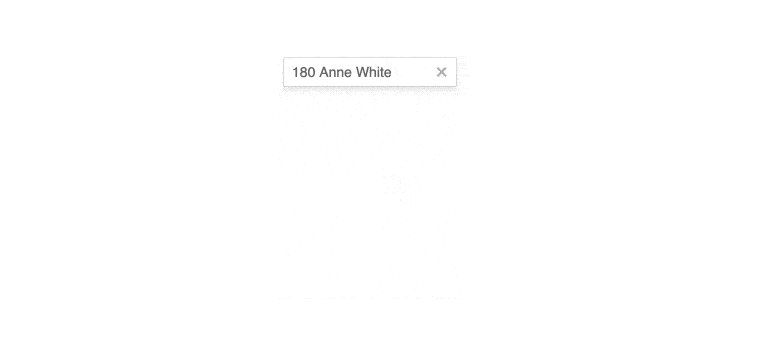
Floating Label
Create smoother and more efficient experiences for end-users with the AutoComplete floating label feature. The floating label moves above the input when it is focused, thus saving space and retaining the context of the form field.

-
Adaptive Mode
The jQuery AutoComplete UI component supports an adaptive mode that provides a mobile-friendly rendering of the component popup. When enabled, the component will automatically adapt to the current screen size and will change its rendering accordingly.
-
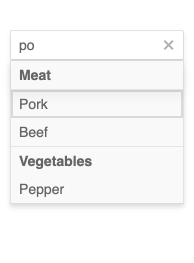
Grouping
Define categories and group items by category in AutoComplete to avoid long lists help users navigate the available options in an organized way.

-
Templates
Fully customize the look and feel of each item displayed by jQuery AutoComplete with templates. This includes the default items that represents each data item, as wells as the header and footer elements.

-
Prefix and Suffix Adornments
Elevate user interactivity leveraging the option for adding prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area. Typical prefix adornments are currency symbols or unit indicators, while suffix adornments are often used for password visibility toggles, formatting or clearing the input.
-
Keyboard Navigation
Empower users to increase productivity and facilitate accessibility with keyboard support. Kendo UI for jQuery AutoComplete has built-in keyboard support to help users navigate every aspect of the application using just a keyboard.

-
Accessibility
Ensure your application meets the international accessibility requirements. Every Kendo UI for jQuery component has built-in digital accessibility features to help you stay compliant with accessibility standards. Our Kendo UI for jQuery AutoComplete follows the official WCAG guidelines and supports Section 508, Keyboard Navigation, and WCAG 2.0 (with a AAA rating) compliance.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
