
Kendo UI for jQuery
jQuery NumericTextBox
- Allow users to enter numbers using the keyboard or spinners in this theme-conforming jQuery component.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The jQuery Numeric Text Box component is a form component dedicated exclusively to handling numeric values. Information can be inserted using the keyboard or manipulated using the UI spin buttons.
-
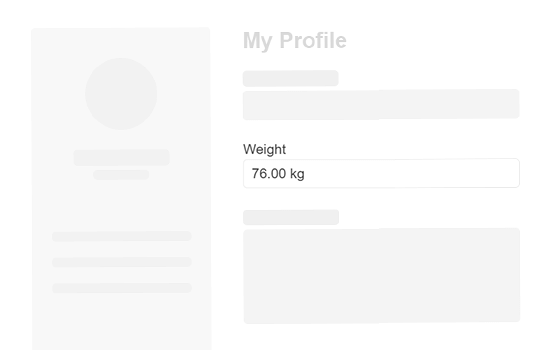
Floating Label
Floating Labels are a great tool for providing quality UX. Text begins as a place holder in the text box and when the user clicks to input a value, the label moves to a position outside the field. While this is also available as a separate component, it is built into the NumericTextBox. All you need to do is set the label’s “floating” property to “true”.
-
Range Validation
Enforce your business rules by only allowing users to enter values within your specified range. If a value outside the range is entered, the user will se an error message.
-
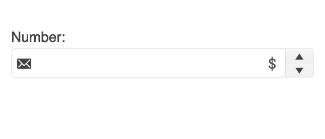
Prefix and Suffix Adornments
Elevate user interactivity leveraging the option for adding prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area. Typical prefix adornments are currency symbols or unit indicators, while suffix adornments are often used for password visibility toggles, formatting or clearing the input.

-
Globalization
NumericTextBox fully supports localization of component messages, cultural locals, and right-to-left alignment.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
Accessibility
The jQuery NumericTextBox is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
