
Kendo UI for jQuery
jQuery RadialGauge
- Represent data on a circular arc similar to a speedometer with this sleek and customizable Angular gauge component.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
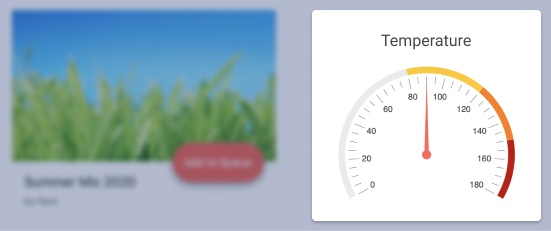
The Kendo UI for jQuery Radial Gauge is a visualization tool that enables you to display values on a circular arc. A centralized pointer will indicate the current value, just like a traditional speedometer in a car. The gauge can animate the pointer to various values, provides support for multiple pointers and allows you to customize the colors, scale ranges, number of pointers and more elements through the configuration options.

-
Export to PDF, Image, SVG
Thanks to the built-in integration with the Kendo UI for jQuery Drawing library, you can export the Radial Gauge as a PDF file, an SVG file or as an image.
-
Scale Options
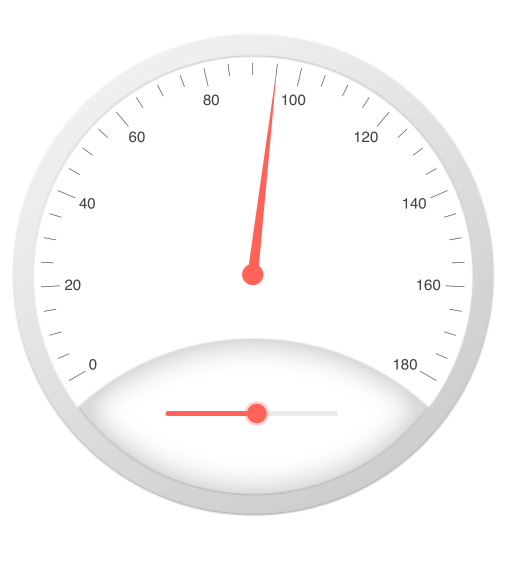
Make the Gauge show exactly what your users need. Visual properties include show/hide labels, label location, numeric ranges, and start/end angle.
-
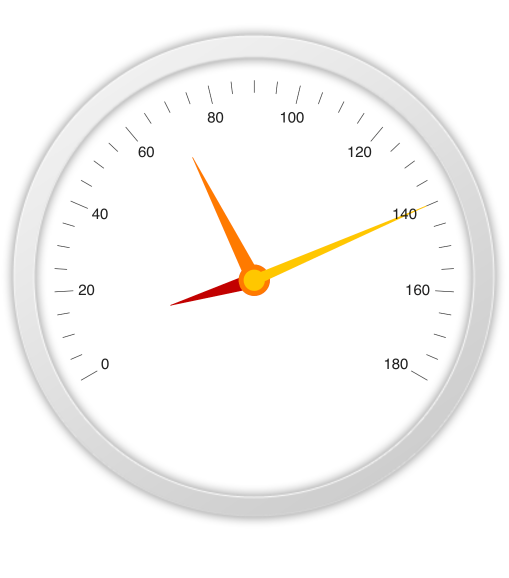
Multiple Pointers
Leverage the rich Kendo UI for jQuery RadialGauge pointers collection to showcase multiple pointers within a single gauge. Pointers can be assigned to individual values and colors to help distinguish between various pieces of data.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
