
Kendo UI for jQuery
jQuery Map
- The jQuery Map helps you create robust and interactive maps with ease. Whether you need a simplified setup for Map Tile Services or more advanced support for GeoJSON data format overlays, you are covered.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI jQuery Map includes a wrapper widget for map tiling services (like Open Street Map etc.), support for the geoJSON data format, as well as support for overlays and other shapes.
- Tile based maps, integrating with open map providers
- Map markers with tooltips
- GeoJSON
- Touch-based control for mobile devices
- Events and API

-
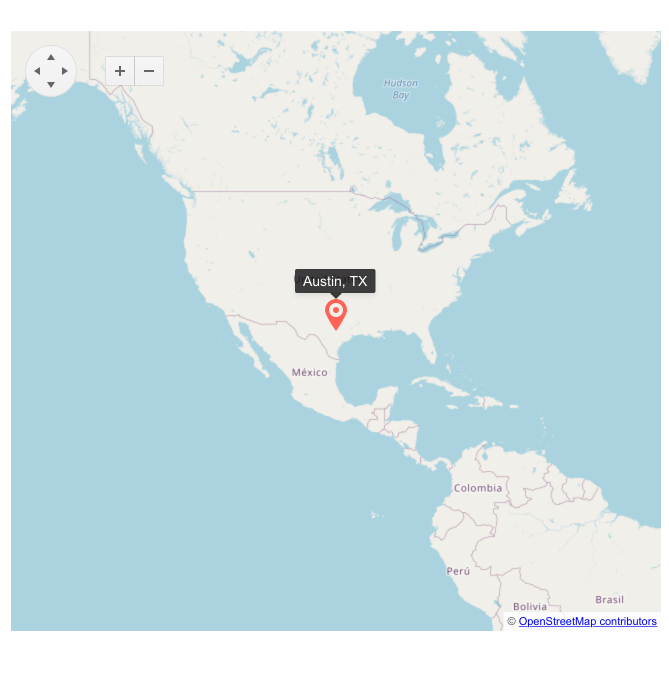
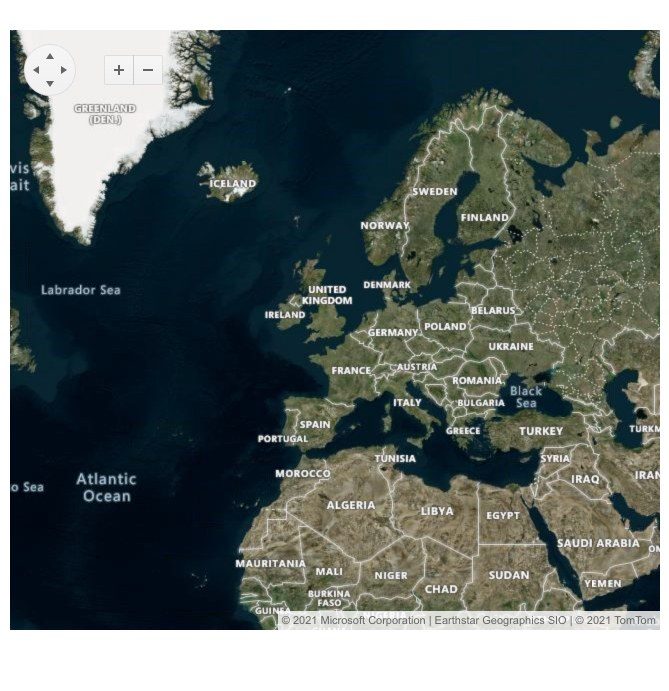
Tile-Based Maps and Integration with Open Map Providers
Get your jQuery Map up and running your way by integrating one of the many open map data services with the GeoViz Map. The component provides flexible configuration options, allowing you to easily load maps from various tile-based map providers such as Openstreetmap.org, ArcGIS, and many more.

-
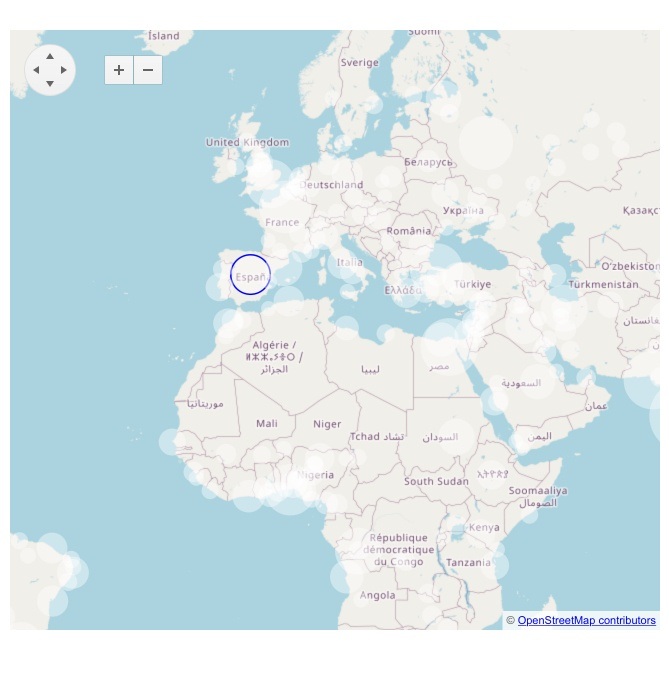
Bubble Layer
For built-in data visualization, the jQuery Map includes a bubble tile layer. When bound to data, values will be represented by bubbles of different sizes and colors.

-
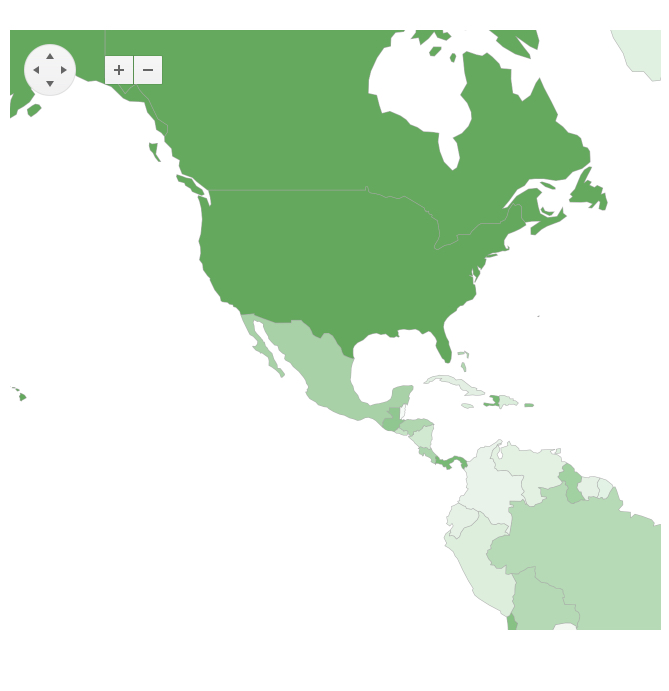
GeoJSON Binding
The GeoJSON standard enables you to draw your unique shapes and add custom data to your jQuery maps. You can display anything - from country and state outlines to to custom regions. This component also provides high-level customization options, allowing you to implement complex scenarios and meet any project requirement.

-
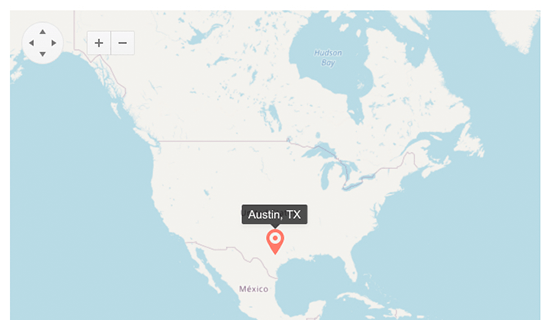
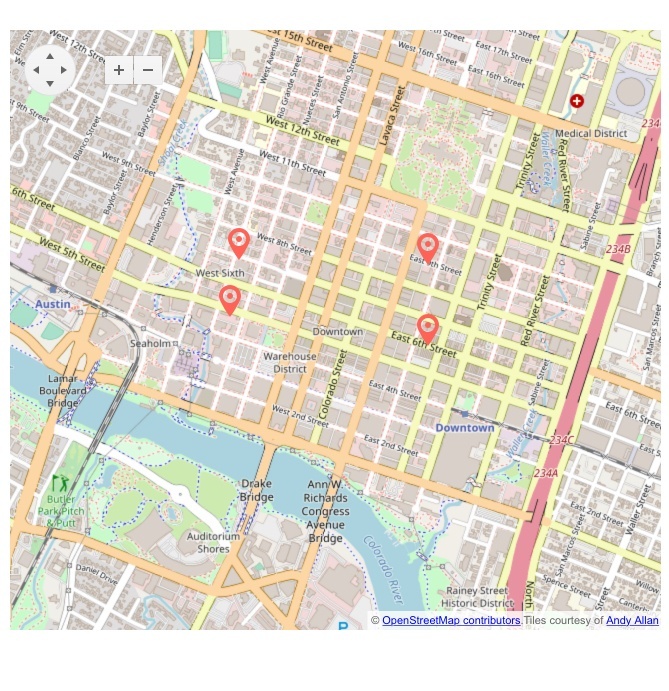
Map Markers with Tooltips
Bind the jQuery Map to data to add points of interests, defined by their geographical position on the map. Tooltips display useful information about any specific location, providing orientation and easy map navigation for your users.

-
Export
Allow your users to export the jQuery Map view to file formats including PDF, image, and SVG.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
