
Kendo UI for jQuery
jQuery Dialog
- Ready-to-use jQuery dialog similar to browser alerts that you can use to show any information and prompt for any action
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
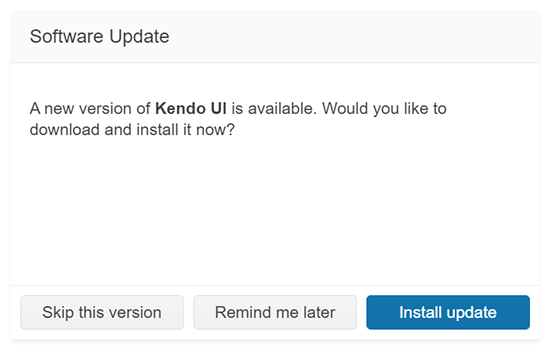
The Kendo UI for jQuery Dialog component presents urgent information and prompts the user to take an action through a modal window. Often used to prompt the user to confirm or cancel an action, the jQuery Dialog component is perfect to draw the user’s attention when a decision has to be made before moving on.

-
Predefined Dialogs
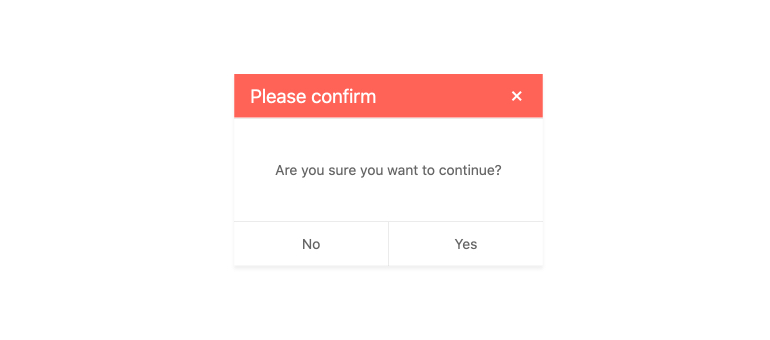
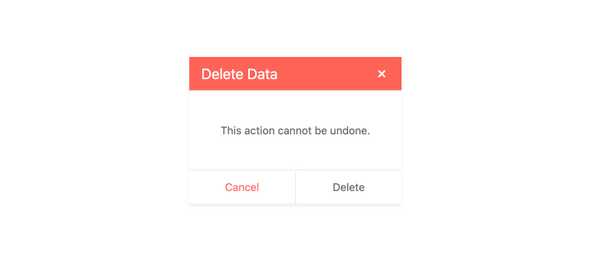
To help speed up your project even more, the jQuery dialog includes built-in dialogs similar to the browser’s alert, confirm, and prompt.
-
Action Buttons
The jQuery Dialog’s Action Buttons prompt users for interaction. Generally, each button closes the Dialog as its last action, but you can cancel this from the custom action handler. You can also designate a button as primary.

-
Globalization
The jQuery Dialog component supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
