
Kendo UI for jQuery
jQuery SkeletonContainer
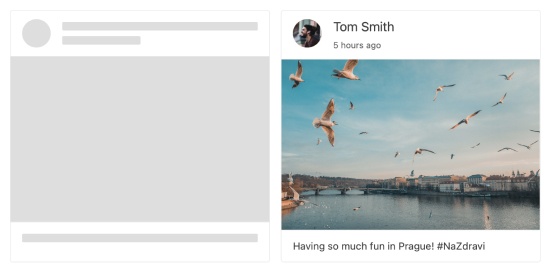
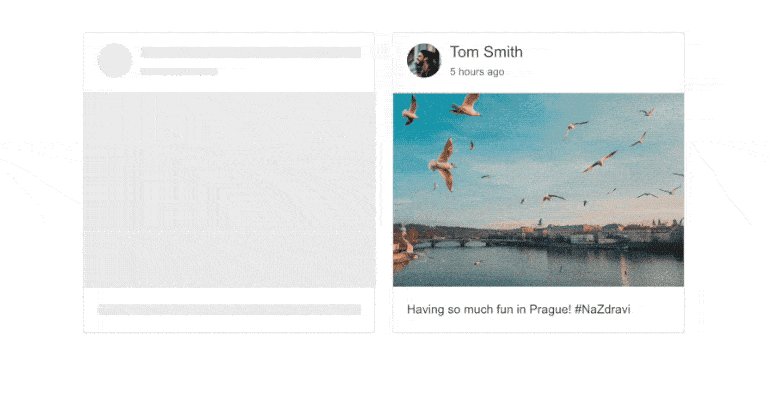
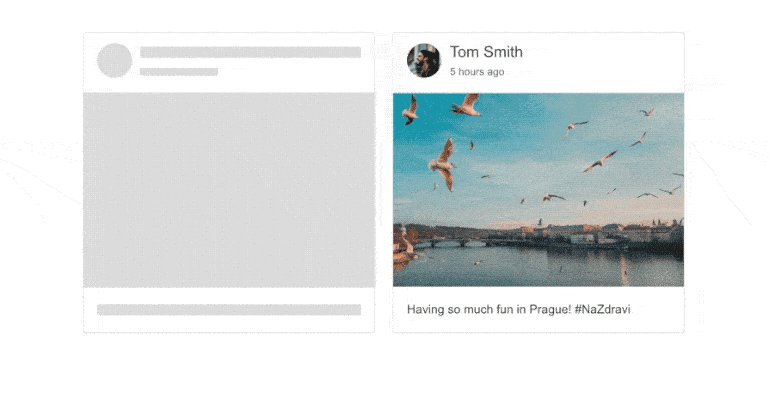
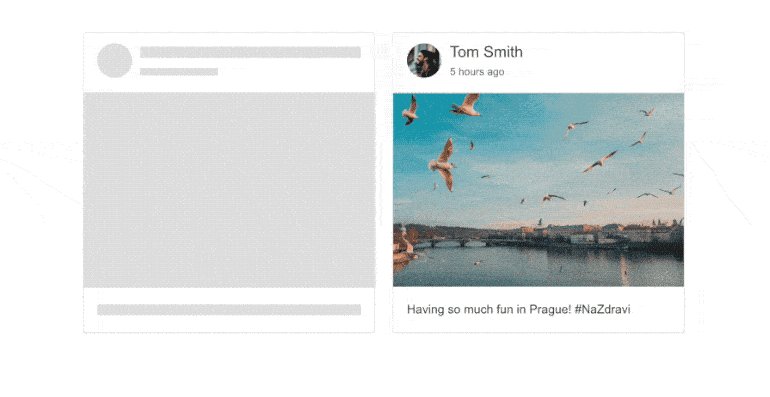
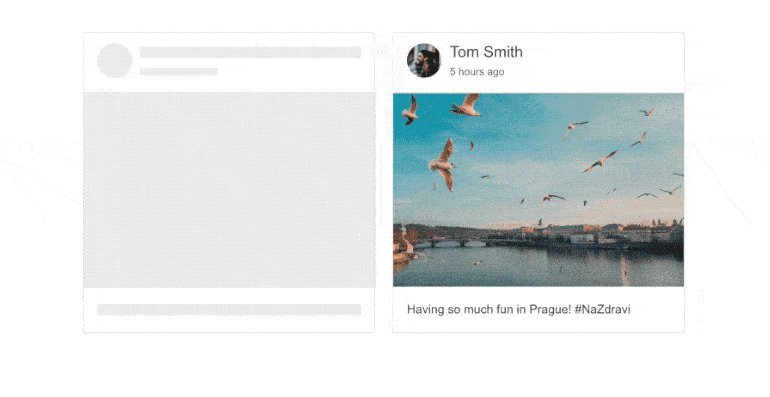
- Reduce perceived initial load times by showing sleek looking place holders while images load.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The jQuery SkeletonContainer component helps you reduce the perceived initial load time by displaying a placeholder on the screen while other content loads. This element’s default design is a grey box, but you can choose from other shapes and add animations. Use the Skeleton wherever you need to load large data and other complex content including other Kendo UI for jQuery components!

-
Items
The SkeletonContainer uses the default CSS Grid layout to render the placeholder. Each cell or group of cells from the CSS Grid can be represented by an item from the SkeletonContainer. All you need to do is indicated which cells to occupy and the shape to use to occupy them.
All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
