
Kendo UI for jQuery
jQuery ListBox
- The jQuery ListBox component to enable multiple items selection, display, reorder and transfer of items between two list boxes. Easily customizable buttons layout and text field.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
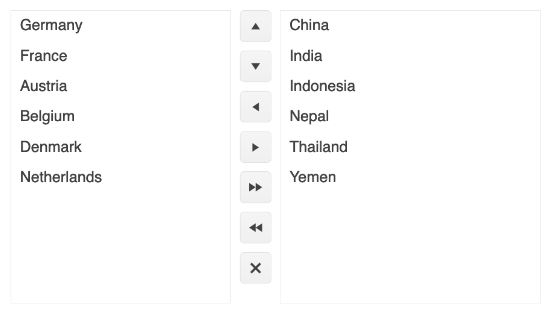
Overview
Kendo UI for jQuery ListBox displays an interactive list of items used primarily for selection. It allows multiple selection of items, reorder and transfer between two listboxes. Drag and drop is fully supported as well.

-
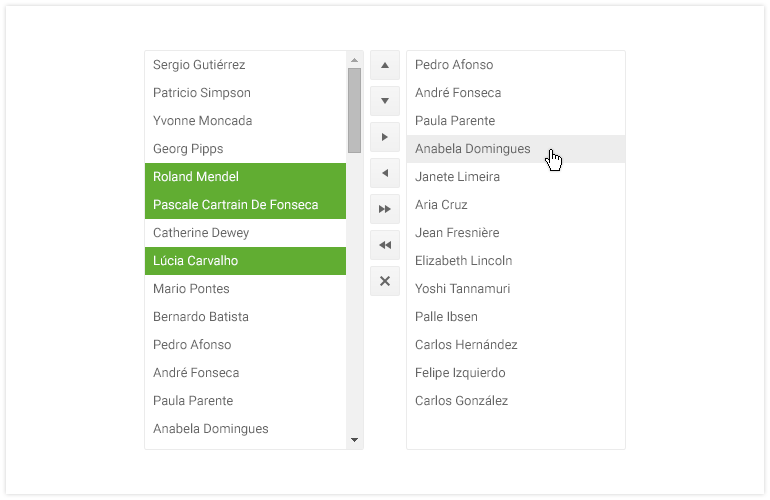
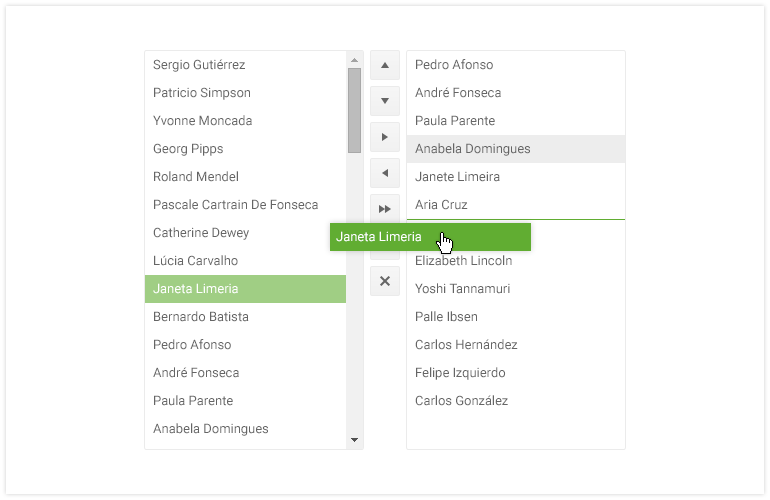
Drag and Drop
Drag and Drop functionality is also provided out of the box. It can be used for transferring items between two ListBoxes or in case of a single ListBox it is used for reordering.

-
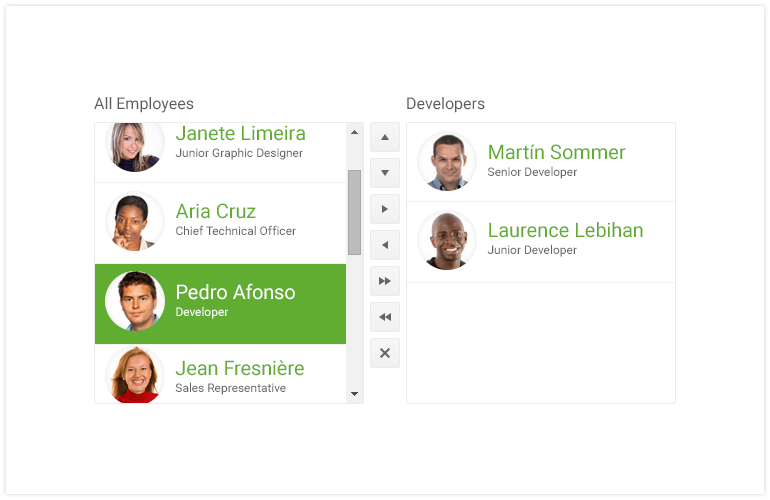
Item Templates
Much like other jQuery List components in Kend UI for jQuery, ListBox allows you to create templates to customize the display of each list item.

-
Globalization
The jQuery ListBox component supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
