
Kendo UI for jQuery
jQuery DropDownButton
- A highly customizable and themeable jQuery DropDownButton that drops down a menu to present users with choices.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
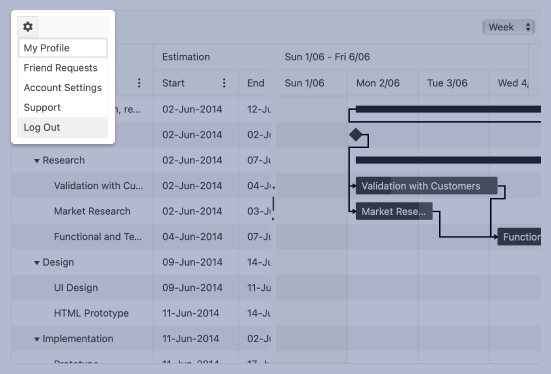
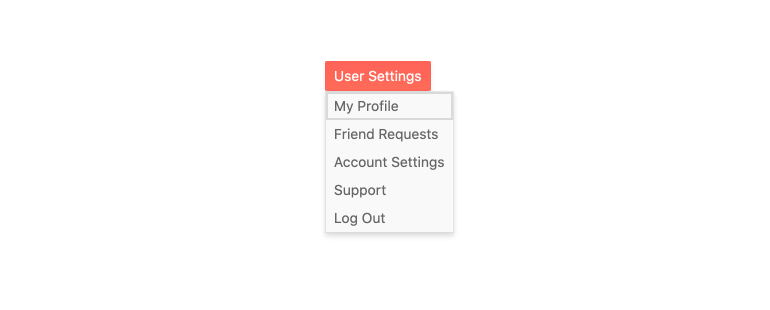
The jQuery DropDownButton is a modern UI element that renders a popup list of action items. This versatile component supports icons, images, data binding, and customization.

-
Items
Get ultimate flexibility through the ability to configure each item in the DropDownButton Menu individually. Style the text, use an icon, disable the item, and more.
See the jQuery DropDOwnButton Items demo
-
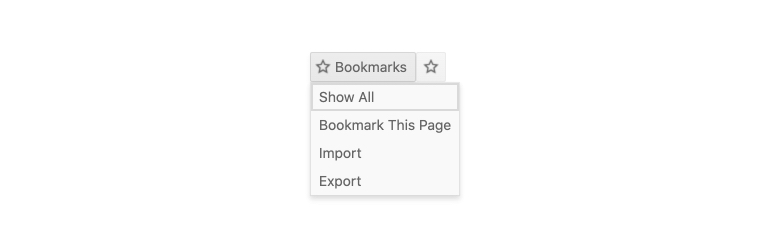
Icons
Choose to render the jQuery DropDownButton with text only or add icons for a more polished UI. You can add icons to the button and/or each item in the dropdown list using icons from the Kendo UI collection or third parties such as Font Awesome.
See the jQuery DropDownButtons Icons demo

-
Appearance
The jQuery DropDownButton includes many built-in properties to make visual customization easy. Options include button size, theme color, fill mode, and border radius.
See the jQuery DropDownButton Appearance demo
-
Keyboard Navigation
For great UX and accessibility alike, the jQuery DropDownButton component supports keyboard shortcuts for focusing and interacting with the component.
See the jQuery DropDownButton Keyboard Navigation demo

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
