
Kendo UI for jQuery
jQuery Gantt
- Create project plans and other schedules in no time with the jQuery Gantt Chart component. Bind local or remote data, easily customize everything on the task list and timeline, and more.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
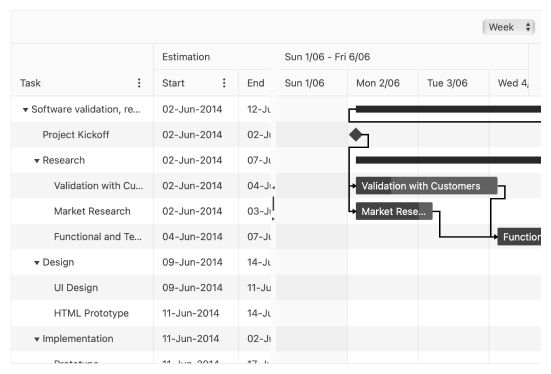
The jQuery Gantt chart is a complex scheduling and project management component, especially useful for visualizing tasks in a list and timeline. The Core GanttChart component provides treelist and timeline views so that the end users can see the project start/end date, tasks progress, dependencies between tasks, milestones and other components of a project, at a glance. The major elements include:
- TreeList View: The Gantt chart leverages the TreeList view component to present a pane that lists tasks, resources, owners, dates, and all other relevant info. Hierarchical data is supported.
- Timeline View: The timeline pane is where tasks are visualized by interconnected task timeline with their dates and assigned resources. This view can be displayed by day, week, or month.
- Resources: Assign and visualize resources for each task.

-
Column Options
Make the jQuery Gantt chart look and behave the way you like with options for HTML attributes, editing, filtering, expanding, visibility, menu, and much more.
-
Export to PDF
Charts are essential for data visualization and analysis and are often included in reports and presentations. That is why the jQuery Gantt Chart can be easily exported to a PDF file and incorporated in any report.
-
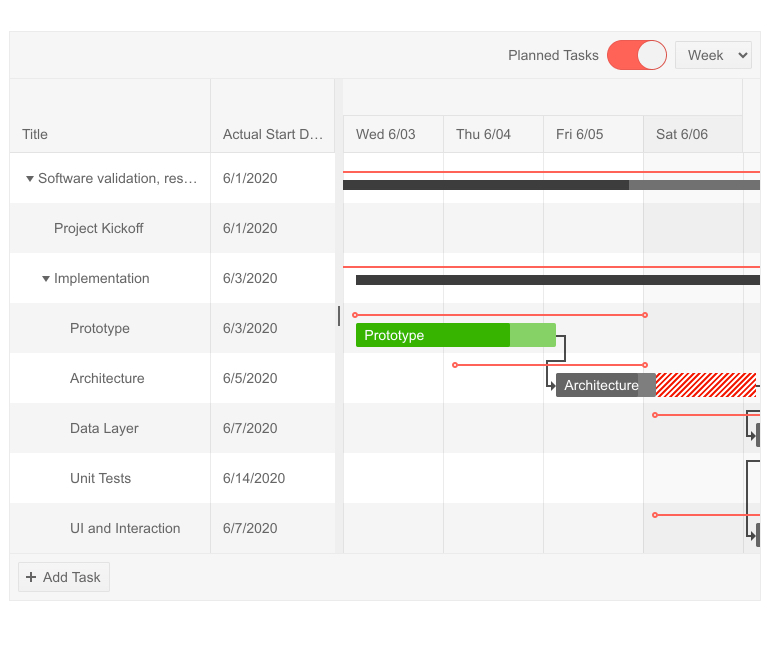
Planned vs. Actual
Planning is only useful to the extent the planned time matches the actual time taken to complete the task. Therefore, the Gantt component has a built-in feature to compare planned tasks time vs. their actual execution time. This is a crucial metric for any manager to monitor to improve the planning skills of their team.

-
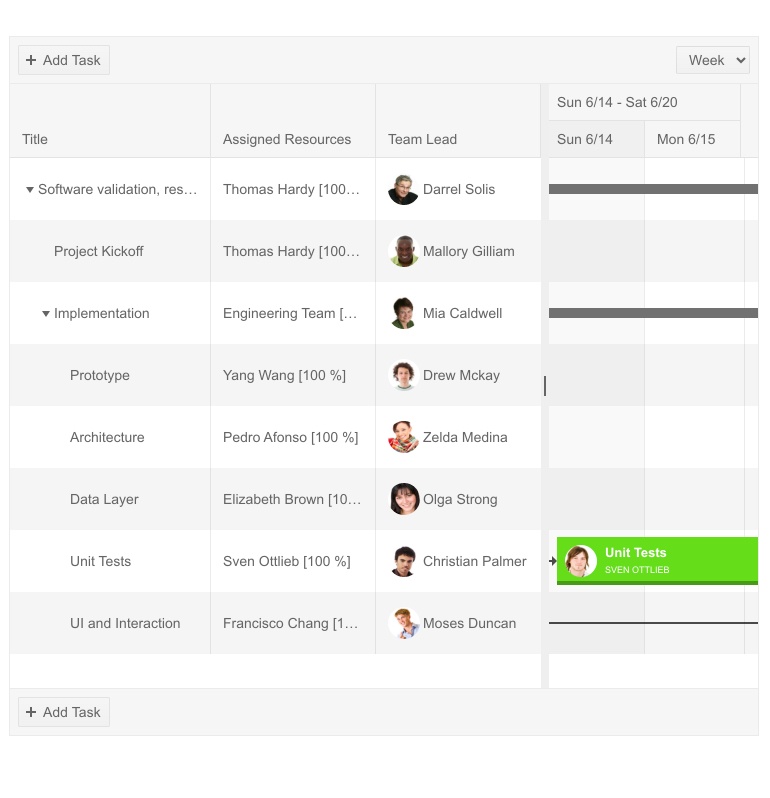
Resources
The Kendo UI for jQuery Gantt Chart component enables you to easily assign resources to each task. You simply need to configure the resources and map the Gantt tasks to the Gantt resources by using the available assignments setting.
See the jQuery Gantt Resources demo
-
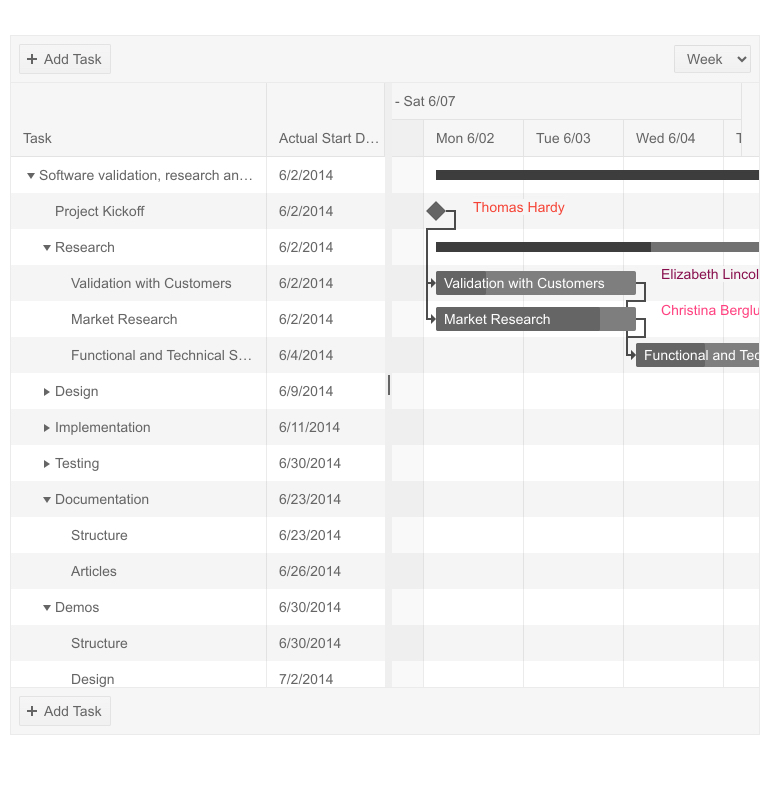
Column Templates
Much like many other Kendo UI for jQuery components, the Gantt component allows you to render any type of content in its columns. A common scenario is using a template to display an avatar next to a task owner.

-
Selected Date and Range
With the Kendo UI for jQuery Gantt Chart component, you have the ability to display tasks only within a designated date range.
-
Events
The jQuery Gantt Chart component offers a range of events which enable you to provide a seamless customer experience and smooth interaction with the component:
- change event - triggered when the user selects a task
- dataBinding event - triggerred when the Gantt Chart begins binding to the data
- dataBound event - triggered when the Gantt Chart is fully bound and ready to be used
See the jQuery Gantt Events demo
-
RTL Support
The jQuery Gantt Chart component provides support for right-to-left languages and cultures, where reading occurs from right to left. By adjusting a few settings, you can easily accommodate different cultural preferences and change the alignment between left-to-right and right-to-left, ensuring a seamless user experience.
See the jQuery Gantt RTL Support demo

-
Keyboard Navigation
The jQuery Gantt Chart is one of the many Kendo UI components with out-of-the-box keyboard navigation support. Users can easily navigate to links, buttons, and form controls by simply using the keyboard.
See the jQuery Gantt Keyboard Navigation demo

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
