
Kendo UI for jQuery
jQuery Data Grid (Table)
- Best-in-class jQuery Data Grid component that makes it very easy to implement full-featured, modern, and high-performance data table views.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!
.svg?sfvrsn=3a69671a_6)
-
Build Responsive, Enterprise-Grade Tables with Ease
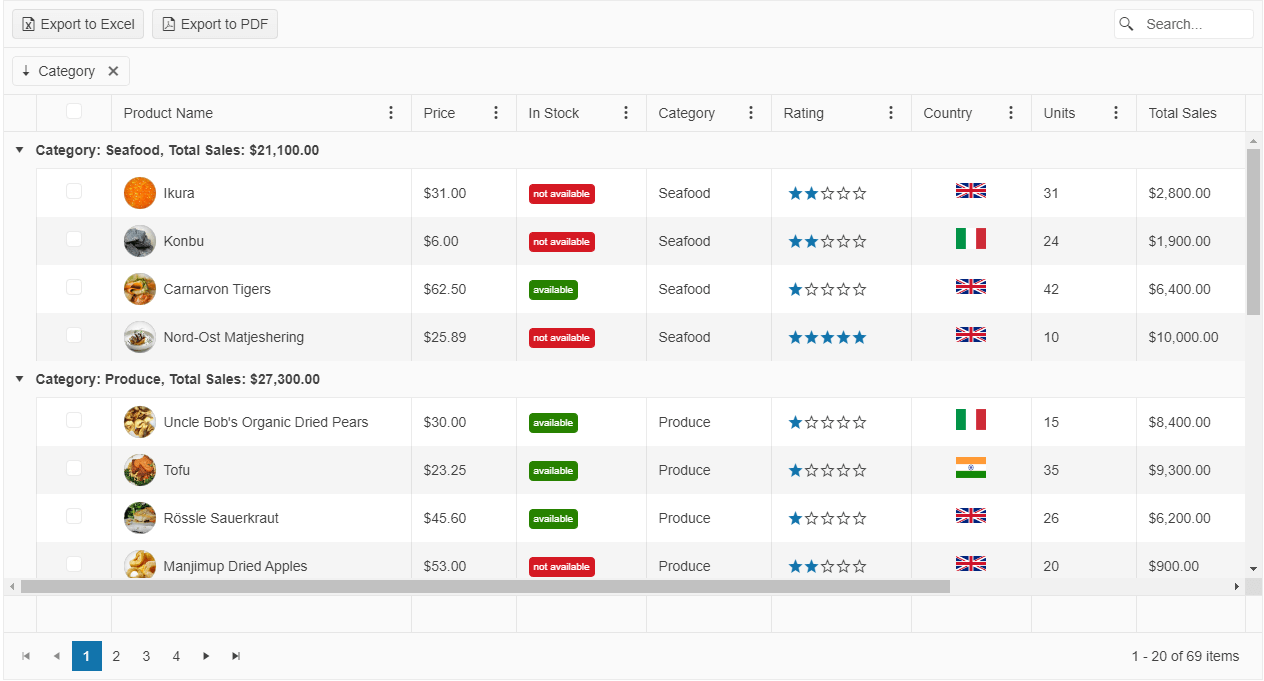
Create fast, responsive and highly customizable jQuery data grids with the Kendo UI for jQuery Data Grid. Equipped with essential and advanced features like sorting, filtering, paging, editing and exporting, the Grid component adapts to any scenario—from simple jQuery tables to complex business dashboards.

-
AI Custom Column
Add an AI assistant to a dedicated Grid column so users can ask questions about a specific record and get contextual, row-level answers. The demo integrates the InlineAIPrompt component inside the column for an interactive, per-row experience.
-
AI Toolbar Highlight
Showcase AI-assisted analysis by letting users stack multiple operations and visualize the effect row by row. Prompts like filter by status then group by customer are executed in sequence, with the Grid updating highlights to reflect the combined result.
-
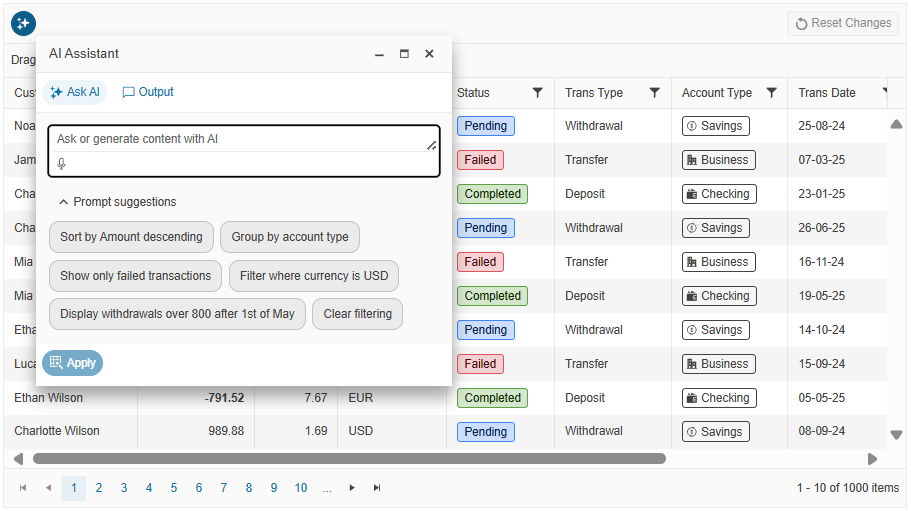
AI Assistant Toolbar
Enable a built-in AI Assistant tool in the jQuery Grid toolbar so users can type prompts like “show only completed orders”, “group by customer and sort by total descending” or “highlight rows with amount over 10,000” and have the Grid respond automatically. The AI Toolbar Assistant can drive core Grid capabilities such as filtering, sorting, grouping, column show or hide, resizing, paging, selection and export to Excel or PDF, all without requiring users to understand the underlying configuration UI. You retain full control of behavior by enabling the specific Grid operations the AI is allowed to manipulate and by pointing the toolbar to your own AI service endpoint.

-
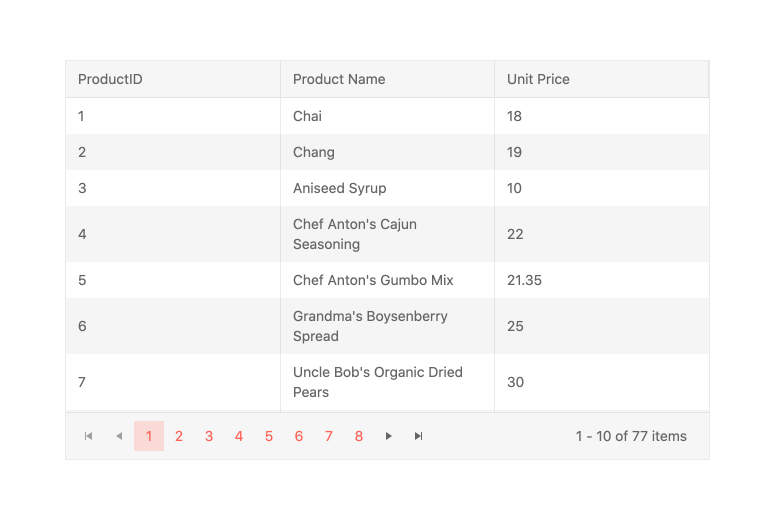
Paging and Virtualization
Improve performance by loading data in chunks with paging, virtualization and infinite scrolling. Ideal for working with large data sets without sacrificing speed.

-
Editing Modes
Choose from multiple editing approaches like inline, popup or batch editing and customize the editor for each column to match your data entry workflows.
-
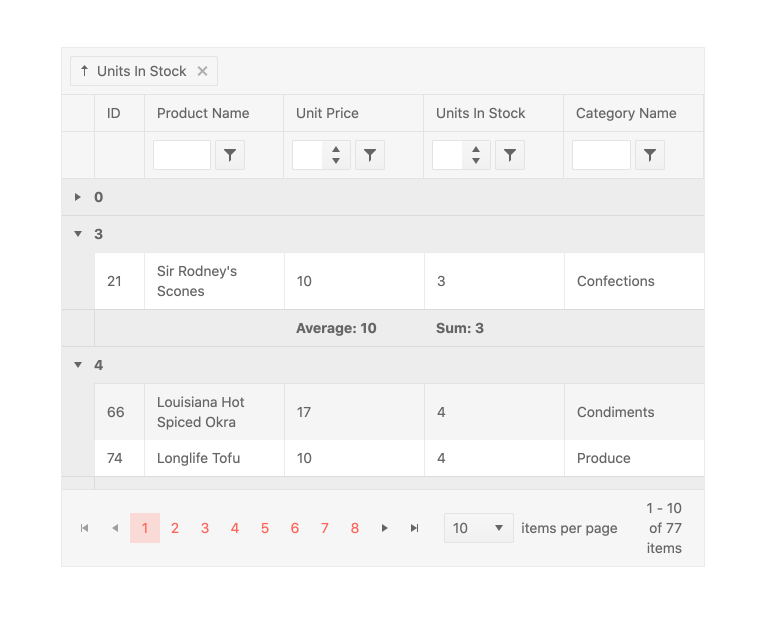
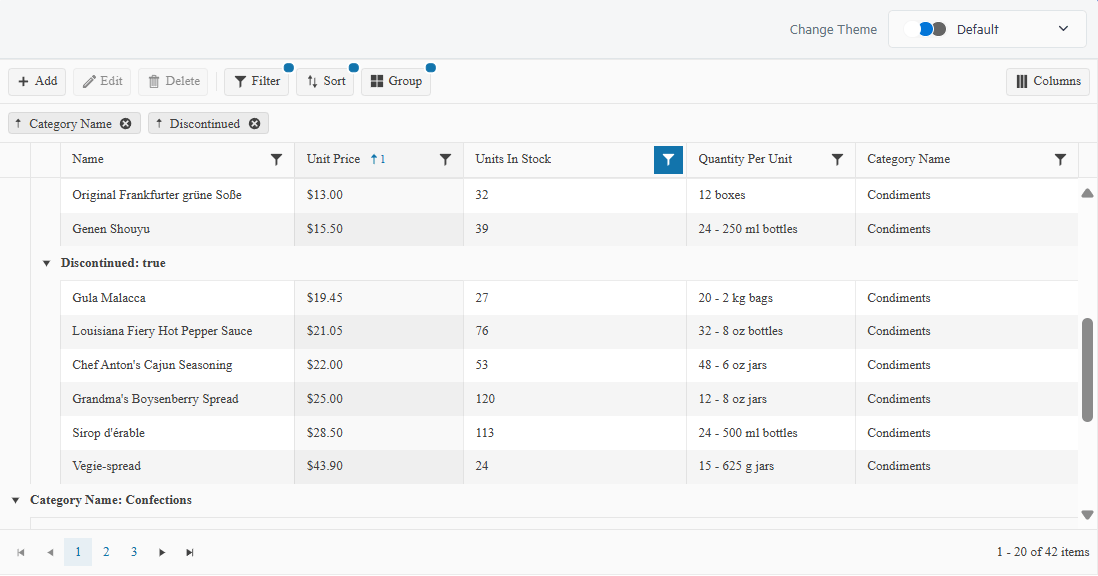
Grouping and Aggregates
Group rows by any column and display aggregates like sum, average, count or custom calculations in group headers or footers.

-
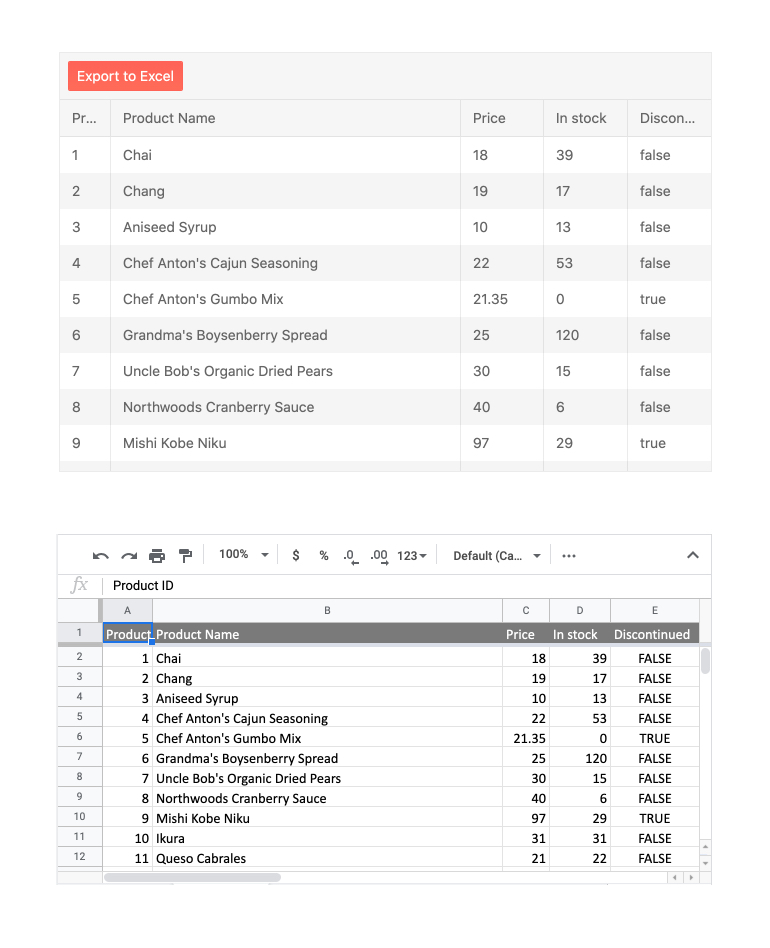
Export to PDF and Excel
Export grid content to PDF or Excel with customizable file names, page setup and formatting. Exports honor applied filters, sorting and groupings.

-
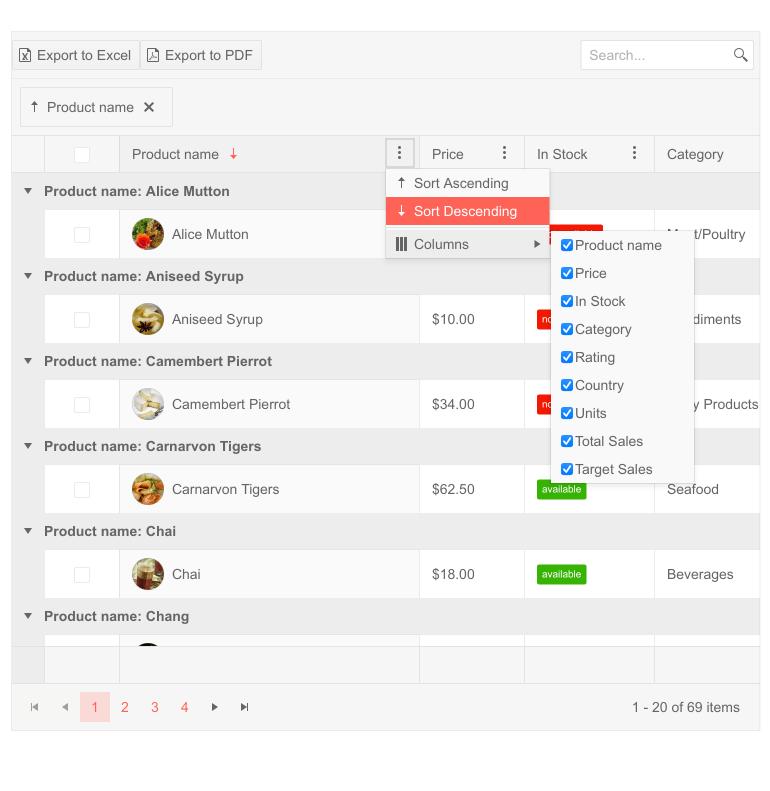
Column Interactions
Let users reorder, resize, show/hide, lock or freeze columns as needed. Enhance data exploration with sticky headers and column menus.

-
Responsive and Adaptive Rendering
Deliver a consistent experience across devices. The Grid supports adaptive rendering for smaller screens and responsive layout adjustments.

-
Accessibility and Keyboard Navigation
Fully compliant with WCAG, ARIA and Section 508 standards. The Grid supports full keyboard navigation, screen readers and high‑contrast themes.

-
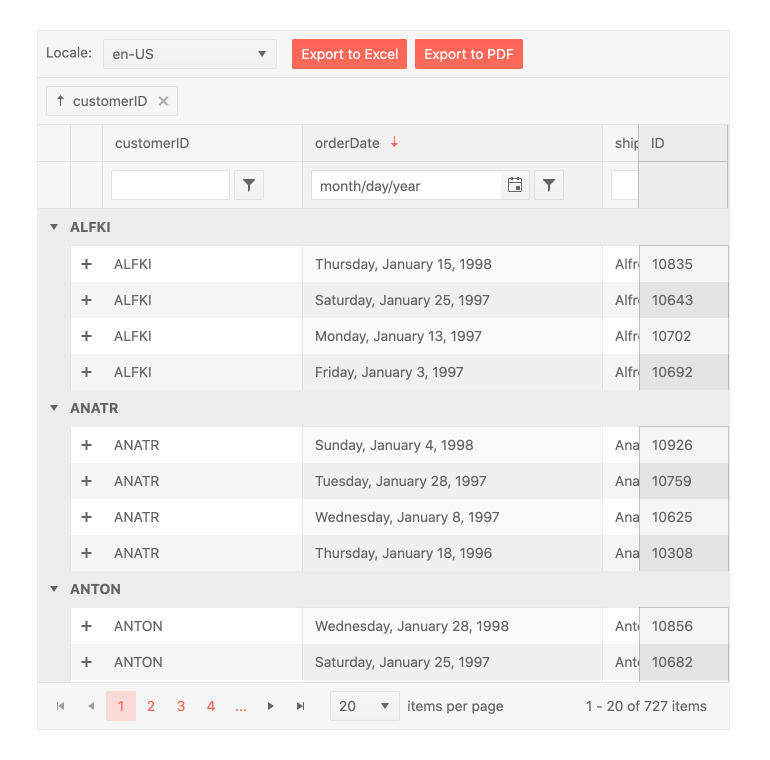
Hierarchical Grid
Nest additional grids or templates within rows to display related records or master‑detail layouts. Expand and collapse detail rows easily.
-
Why Choose the Kendo UI for jQuery Grid?
Trusted by thousands of developers worldwide, the Kendo UI for jQuery Grid is optimized for performance, flexibility and extensibility. Whether you’re building enterprise admin panels, line‑of‑business apps or reporting dashboards, the Grid component delivers the functionality and reliability needed to manage complex data with confidence.

-
Flexible Data Binding
Connect your grid to local JavaScript arrays, JSON data, OData, Web API services or custom transports. The Grid makes it easy to populate and manipulate tabular data in real time.

-
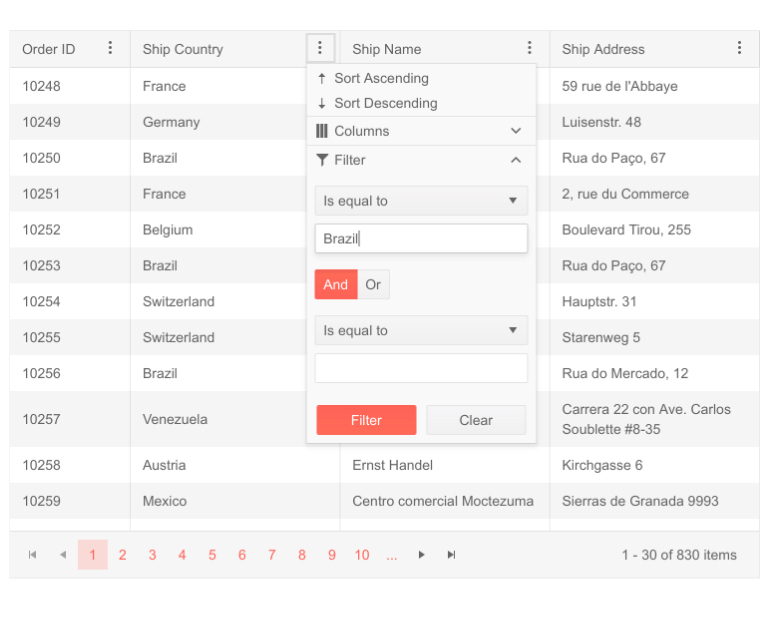
Sorting and Filtering
Enable single or multi-column sorting and apply built-in or custom filters with intuitive UI components. Filter modes include row filtering, menu filtering and checkbox selection.

-
Additional Features
The Kendo UI for jQuery Data Grid contains a vast number of features able to virtually any user need:
- See the jQuery Context Menu demo - Enable right-click interactions within the grid
- See the jQuery State Persistence demo - Save and restore user settings like column order and filters
- See the jQuery Selection Aggregates demo - Show totals or averages for selected rows
- See the jQuery Clipboard Support demo - Copy and paste directly from Excel
- See the jQuery Scroll to Row demo - Jump to a specific row programmatically or scroll endlessly
- See the jQuery Custom Editors demo - Replace default editors with dropdowns, date pickers, or any custom input
- See the jQuery Column Templates demo - Display formatted values or interactive components in grid cells
- See the jQuery Toolbar demo - Add search boxes, custom buttons, or export tools to the grid header
- See the jQuery Column Menu demo- Offer sorting, filtering and visibility toggles from a unified dropdown
- See the jQuery Globalization and RTL demo- Localize strings, formats and layout for any culture or language
Frequently Asked Questions
-
What is jQuery Data Grid?
A jQuery Data Grid (sometimes called a jQuery grid table or jQuery UI table) is a component that presents data in rows and columns and provides rich features such as sorting, filtering, paging, editing, exporting and more.
-
Does the Data Grid support hierarchical data or master-detail views?
Absolutely! You can embed a detail template or child grids within each row to create expandable master‑detail layouts, enabling you to display related records without leaving the current context.
-
What editing options are available in the jQuery UI table?
The Kendo UI jQuery Grid offers inline, popup and batch editing modes out of the box. You can also create custom cell editors such as dropdowns, date pickers or numeric textboxes to tailor the editing experience.
-
Where can I find more documentation and examples for the jQuery Data Grid?
You can explore the extensive online demos and API reference on the Kendo UI for jQuery docs site, including a comprehensive jQuery grid table example for every feature.
-
Is the Data Grid responsive and mobile-friendly?
Yes. The component supports responsive layout adjustments, adaptive rendering for small screens, touch interactions and mobile‑friendly navigational aids to offer a seamless experience on any device. -
How do I bind data to the Kendo UI for jQuery Grid?
You can bind the Grid to local JavaScript arrays, JSON services, OData, RESTful Web API endpoints or any custom transport. Simply configure the dataSource, map fields and the grid will render your jQuery table automatically.
All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
