
Kendo UI for jQuery
jQuery BottomNavigation
- Add modern, iOS-style navigation to jQuery apps you are designing for use on small screens.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
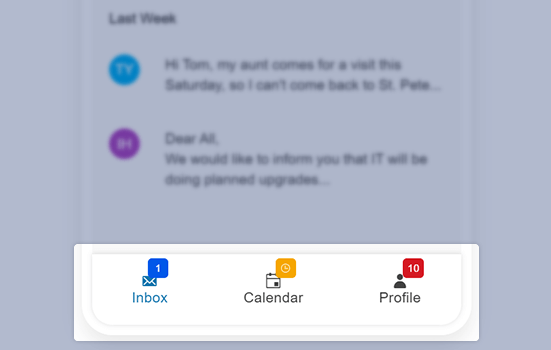
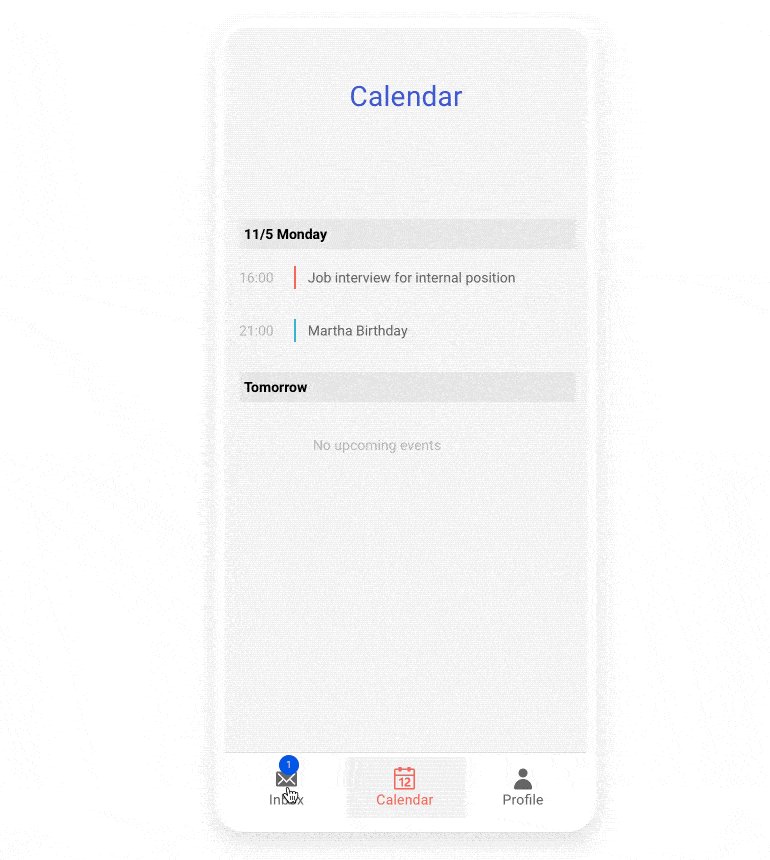
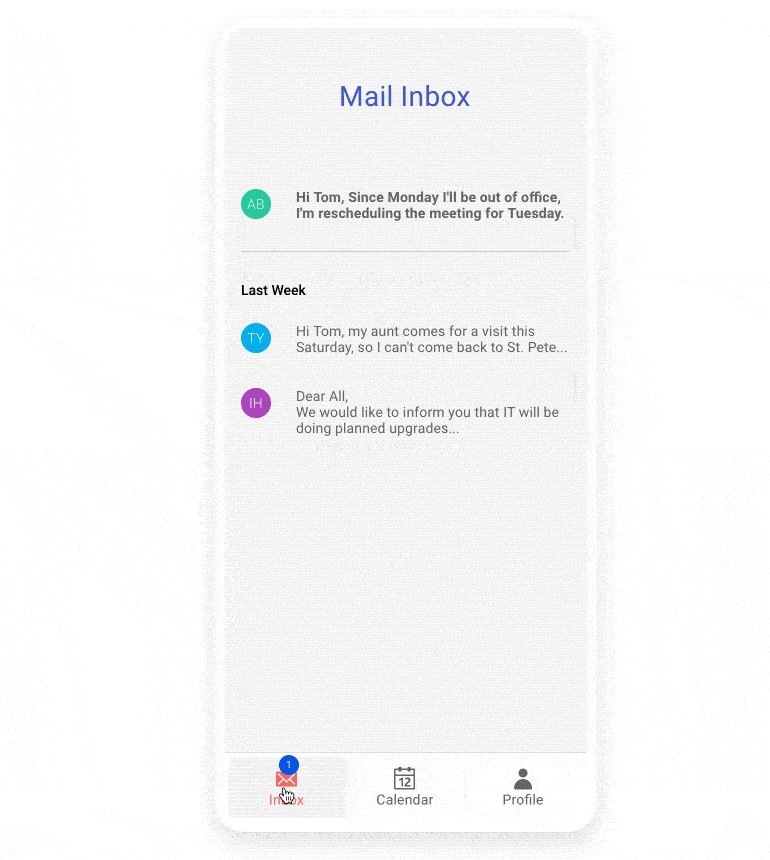
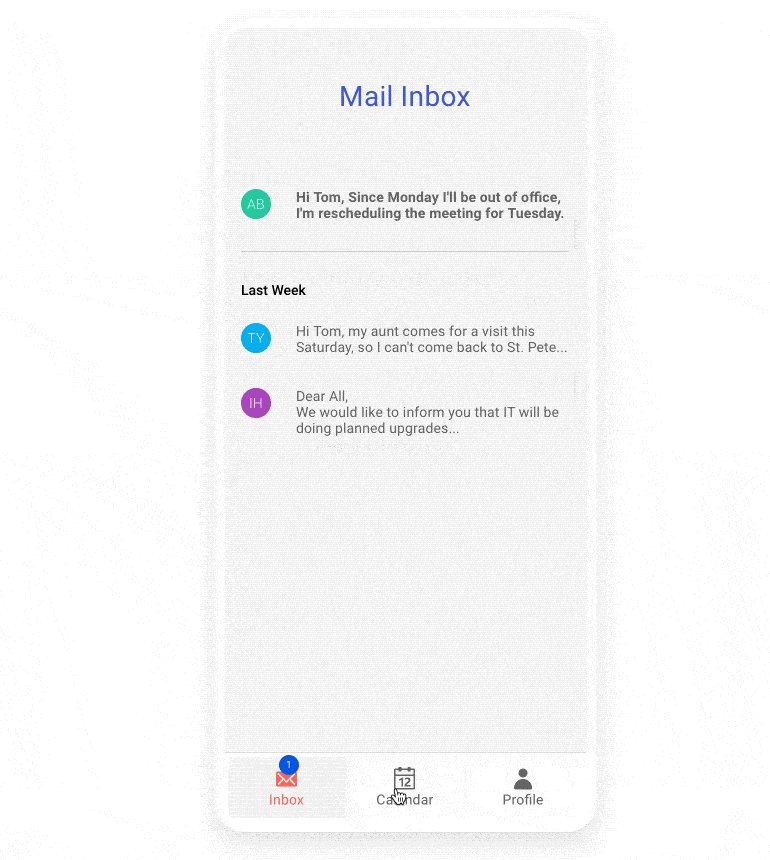
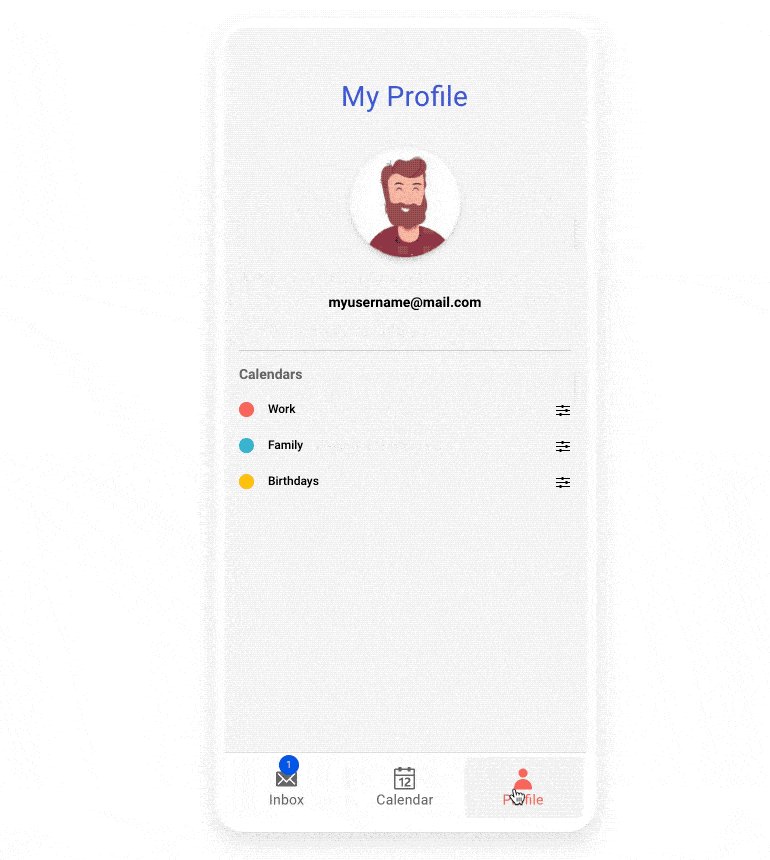
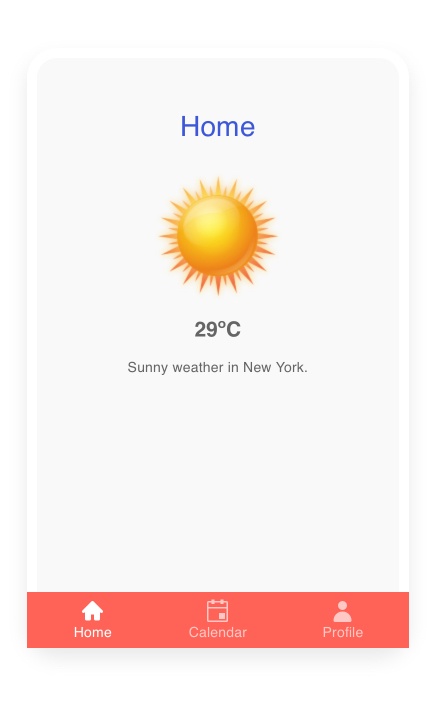
The jQuery BottomNavigation component is a modern main navigation element optimized for mobile-sized screens and made popular by iOS. Most developers use it to present five or less primary navigation items, most often with icons, used to quickly navigate the app or website.

-
Items
While icons are almost always used to represent navigation items, you can choose to use them with text, by themselves, or use text only. You can eve decide what combination you want to use in certain context. For example, show text only for selected items.
-
Appearance
The jQuery BottomNavigation component is extremely flexible with options for item flow, theme colors, borders, shadow, and more.

-
Templates
The appearance of items in the jQuery BottomNavigation component can be further customized by supplementing templates. Templates can easily contain other controls, icons, images and more—just make sure they fit the limited space at the bottom of the screen.
-
Globalization
The jQuery BottomNavigation component supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
Accessibility
The jQuery BottomNavigation component is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.
Read the jQuery BottomNavigation Accessibility documentation

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
