
Kendo UI for jQuery
jQuery OrgChart
- Effortlessly create professional organizational charts with the this jQuery component. Includes grouping, load on demand, templates, keyboard navigation and much more.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
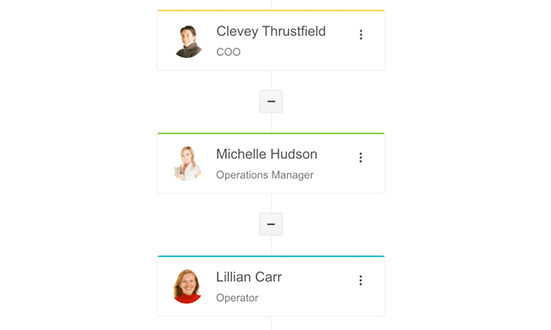
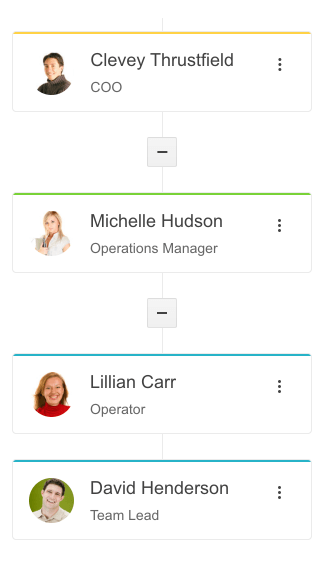
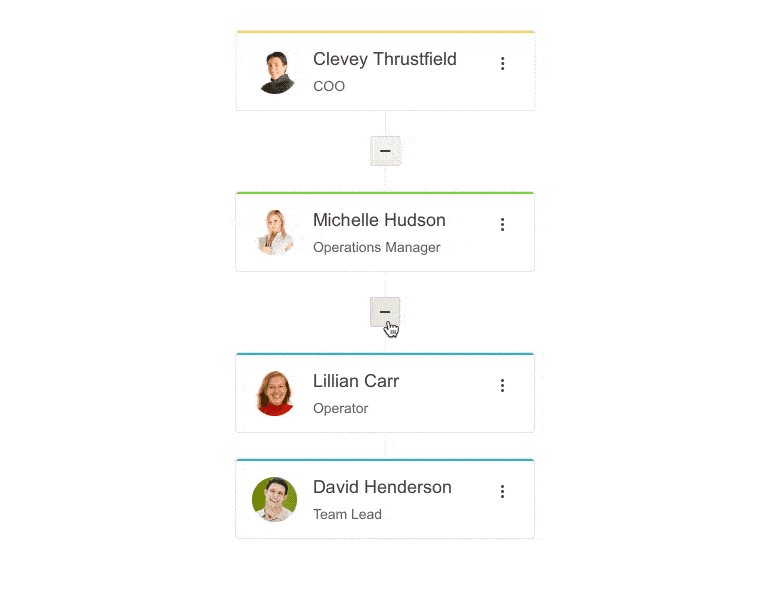
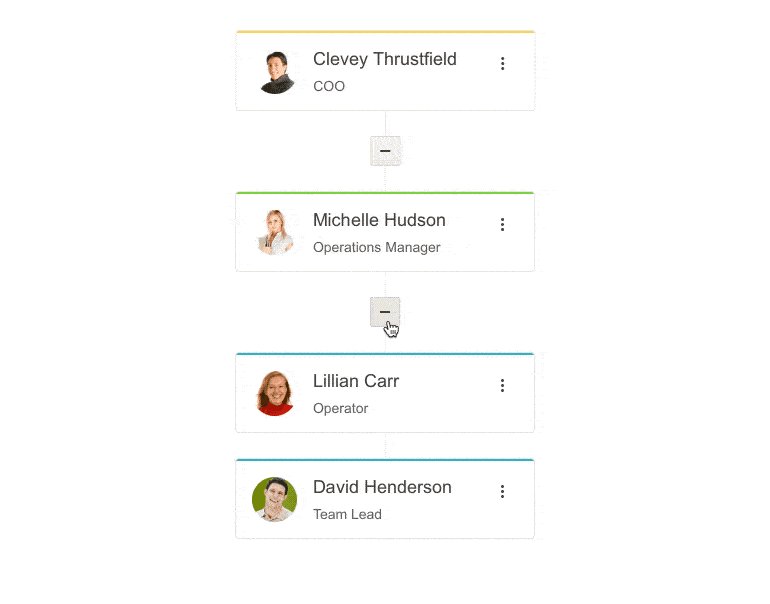
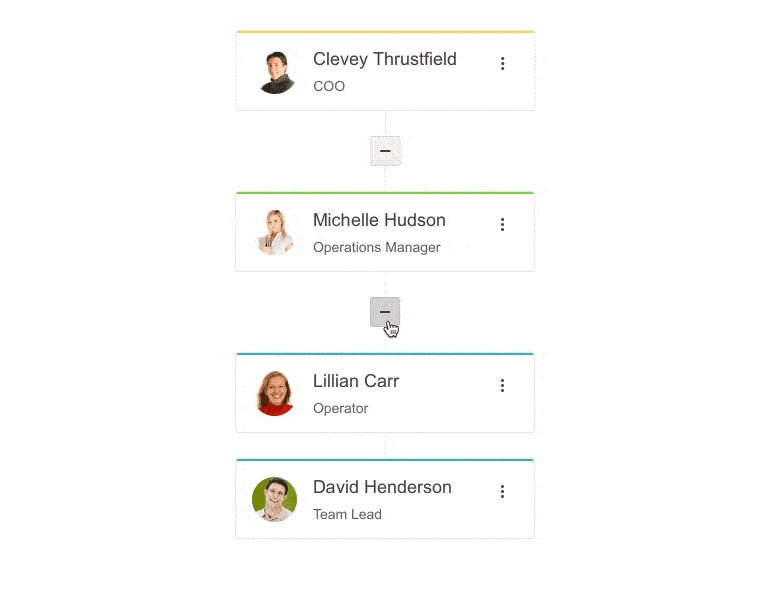
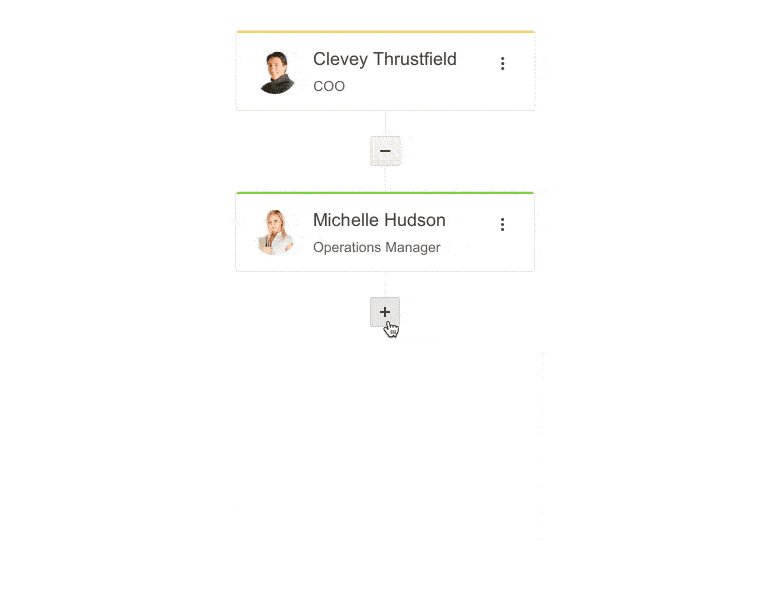
The jQuery OrgChart component allows users to view organizational structures and navigate to people or positions they wish to learn more about. This component visualizes hierarchical data and allows expansion and collision of multiple nodes for easy naviagtion.

-
Data Binding
Bind the jQuery OrgChart to local arrays or virtualy any remote data source using the include Data Source library.
-
Load on Demand
With performance in mind, the jQuery OrgChart includes a load on demand feature to help with large data sets. Rather than loading the entire data set at once, the component will load nodes as they are expanded.

-
Grouping
Items in the jQuery OrgChart can be grouped in two different ways:
- Group by a dedicated Field in your data source. This can come in handy for people with identical categories, for example job titles (e.g. Quality Assurance, Senior Developer etc.)
- Grouping by parent. Items can be grouped by their ParentID, useful for grouping employees who report to the same manager.
-
Editing
Allow your users to edit records directly in the organizational chart. All CRUD operations are exposed through a menu that is opened by clicking on an icon in each item. Once in edit mode, the user can change the item’s parent, name, title, and avatar.
-
Templates
To allow further customization, the jQuery OrgChart component supports two types of templates—Template and GroupHeaderTemplate. Using TemplateId enables you to render custom content in the body of the node, while with the GroupHeaderTemplateId, you can customize the node header.
-
RTL Support
Right out of the box, the jQuery OrgChart provides RTL support for languages such as Arabic and Hebrew. You can adjust for local preference by changing just a few settings.

-
Keyboard Navigation
The Kendo for jQuery UI OrgChart allows your users to use the keyboard for almost any action they can trigger with the mouse, including navigating to a different view, traversing the visible appointments, creating a new item, opening an existing item and more.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
