
Kendo UI for jQuery
jQuery Validator
- Choose from our library of built-in rules or write your own to validate form input. Alert users with inline messages, tooltips, and summary blocks.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The Kendo UI for jQuery Validator component is convenient library for validating form inputs. It supports a variety of built-in validation rules and provides a convenient way for setting custom-rule handling.

-
Custom Validation
The jQuery Validator component includes default rules for virtually any common scenario. When you have business rules that are out of the ordinary, you can write your own.
-
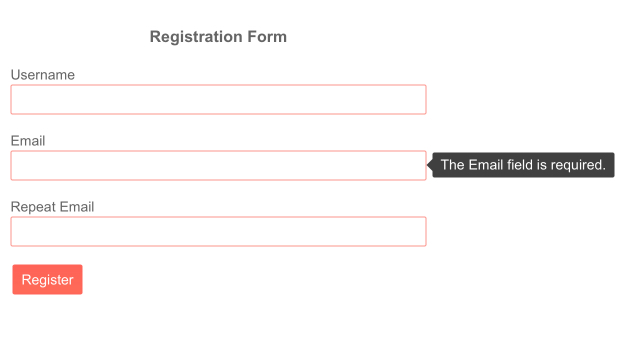
Validation Tooltip
The Validator provides a tooltip to help users pinpoint the spot where the error happened. This is essentially a popup that you can control its position relative to the target.

-
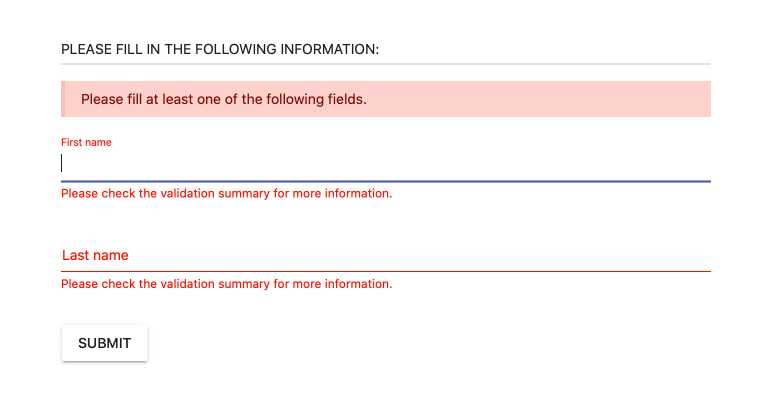
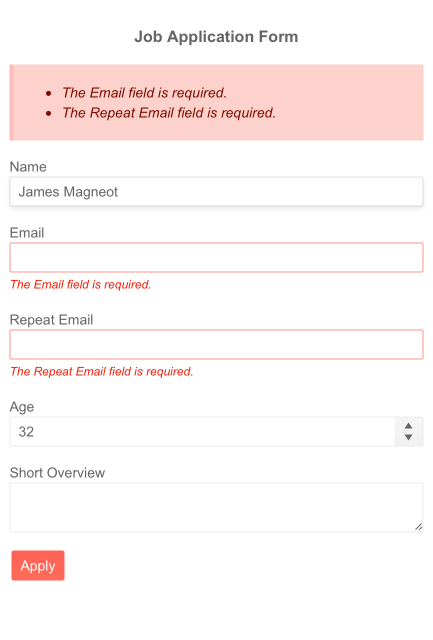
Validation Summary
The Validator can group all issues with your form data in one place. Putting all messages in the same place makes it easy to identify that something went wrong (because the user sees a big red blob).

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
