
Kendo UI for jQuery
jQuery DateInput
- Add date and time fields to your jQuery forms with minimal effort.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The jQuery DateInput component enables your users to enter date/time information via direct input. It has sections for day, month, and year and you can customize date and time format. This component provides base date input functionality, but you can provide additional functionality such as spinner buttons and date range limits through integration with other components such as the DatePicker.

-
Floating Label
Saving space without losing the context of the form field is a breeze with the jQuery DateInput floating label. Ensure a smoother and more efficient experience for end-users by adding a label that moves above the input upon clicking.

-
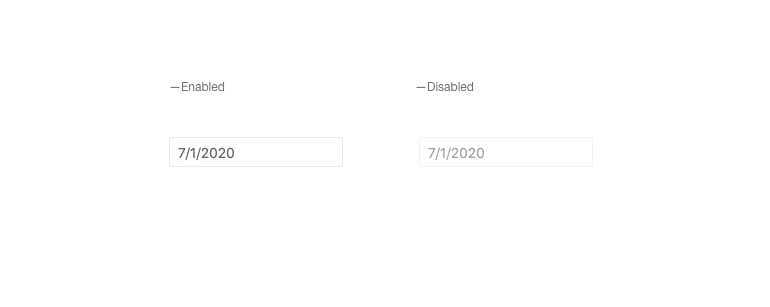
Disabled DateInput
For scenarios when you need to show a preselected and read-only date, DateInput makes it easy to set the value and display a disabled component.

-
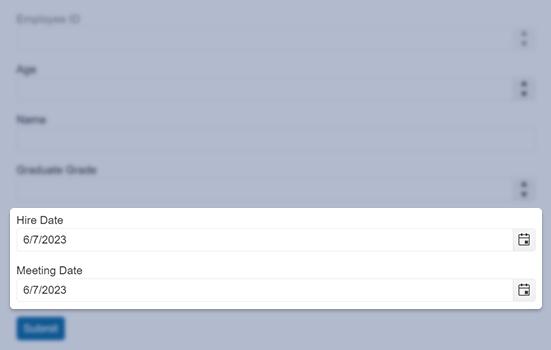
Integration with Other Kendo UI for jQuery Components
To provide great UX, the DateInput provides options for integrating it with other Kendo UI editor widgets such as the DatePicker, DateTimePicker, and TimePicker.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate the jQuery DateInput and assist with selecting a value using the keyboard alone.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
