
Kendo UI for jQuery
jQuery ComboBox
- Allow users to select items from a list of predefined options with support for filtering, custom rendering and virtualization.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
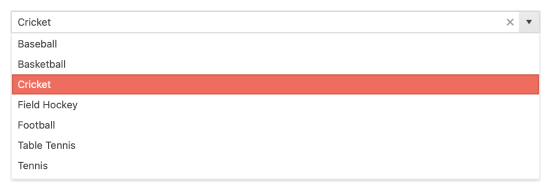
Kendo UI for jQuery ComboBox is a form component designed to let you choose a predefined value from a list of items. It operates similarly to the Select HTML element, and supports filtering, custom rendering and virtualization to give users a more comprehensive experience.

-
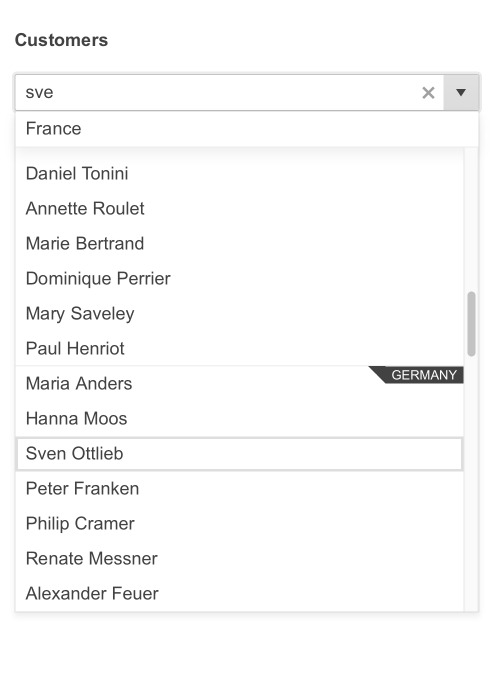
Filtering
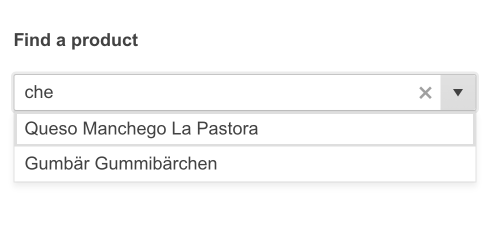
Ensure users have an intuitive experience when filtering down data items with the Kendo UI for jQuery ComboBox built-in filtering mechanism. It helps you reduce the available data items and you can configure the filtering settings by including conditional rules such as “starts with” or “contains”.

-
Virtualization
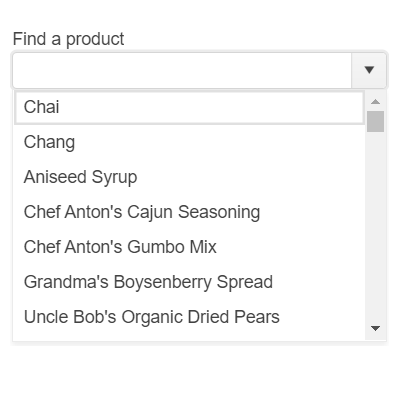
Enable users to scroll through large datasets with virtualization. When your jQuery ComboBox needs to hold hundreds of thousands of data items, virtualization becomes key in rendering large amount of data with high performance.
-
Floating Label
Ensure a smoother and more efficient user experience with the jQuery ComboBox floating label feature. Adding a label that floats above the input allows you to save space and ensures end-users don’t lose focus of the form context.

-
Grouping
Organize data in categories to easily traverse datasets. With the grouping feature of the Kendo UI for jQuery ComboBox, you can define what field in your data is responsible for the group and the component will automatically group the underlying data accordingly.

-
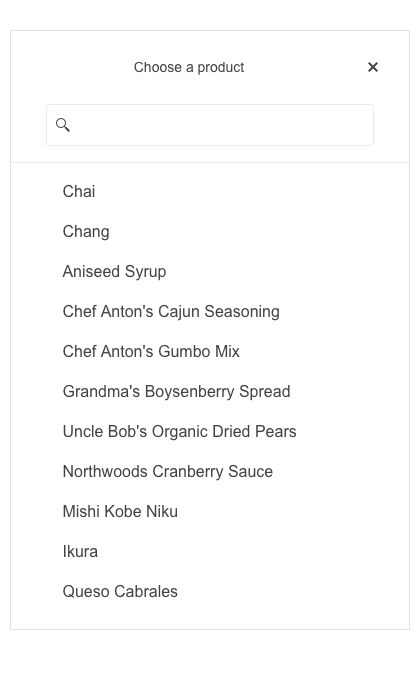
Adaptive Mode
The jQuery ComboBox UI component supports an adaptive mode that provides a mobile-friendly rendering of the component popup. When enabled, the component will automatically adapt to the current screen size and will change its rendering accordingly.

-
Templates
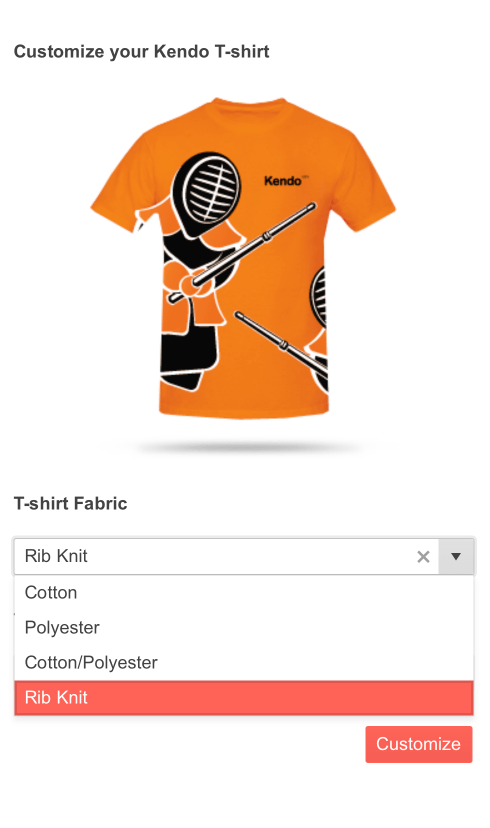
Out of the box, the Kendo UI for jQuery ComboBox renders any items with just plain text. When just text is not enough, the template functionality of the jQuery ComboBox is the way to go as it allows for a jQuery template to be used when rendering any data items. This allows for scenarios like adding images or icons next to the text, custom styling for certain items, and much more. Beyond data items, header and footer templates are also provided to help ensure that any aspect of the jQuery ComboBox can be customized to fit your application.
-
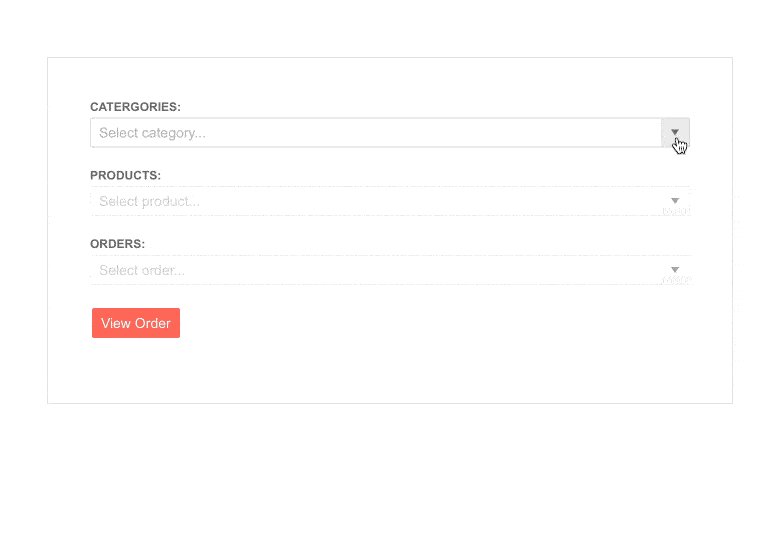
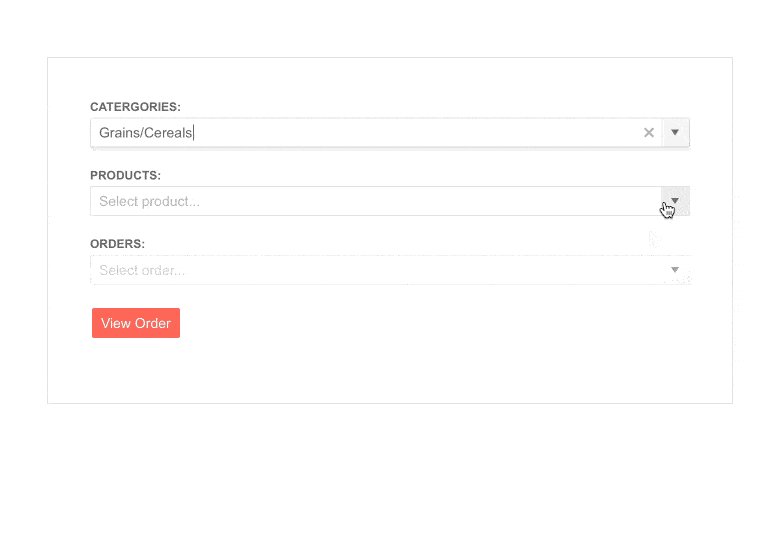
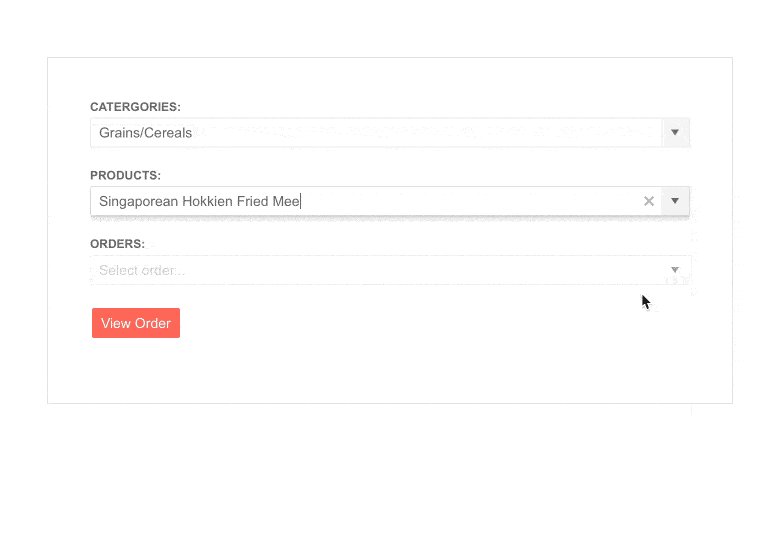
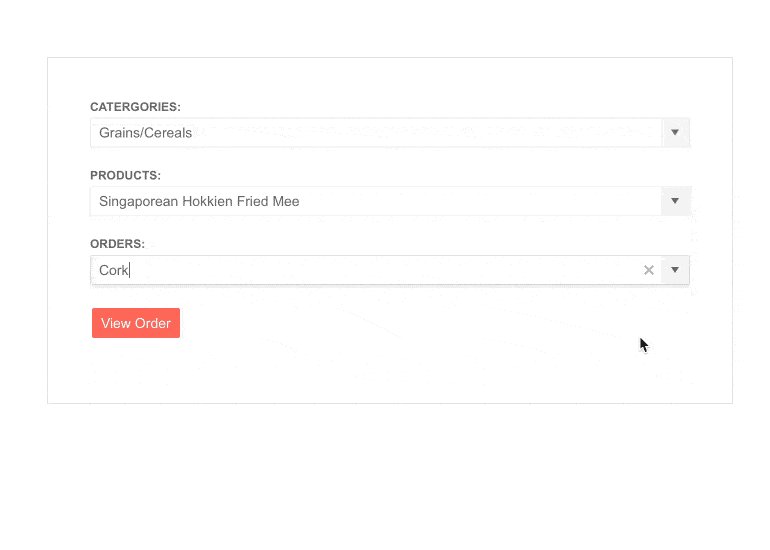
Cascading ComboBox
Connect two or more jQuery ComboBoxes to build relationships between values of different form fields. With multiple cascading jQuery ComboBoxes on a single page, you can set the input of one ComboBox to update the content of another. For example, selecting a country in one ComboBox will filter the available cities in the following ComboBox.

-
Prefix and Suffix Adornments
Elevate user interactivity leveraging the option for adding prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area. Typical prefix adornments are currency symbols or unit indicators, while suffix adornments are often used for password visibility toggles, formatting or clearing the input.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate the jQuery ComboBox and assist with selecting a value using the keyboard alone.

-
Accessibility
The jQuery ComboBox is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
