
Kendo UI for jQuery
jQuery Chip
- A small UI building block also called a pill that commonly shows lists of selected items or tags.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Interactive Container for a Selected Item
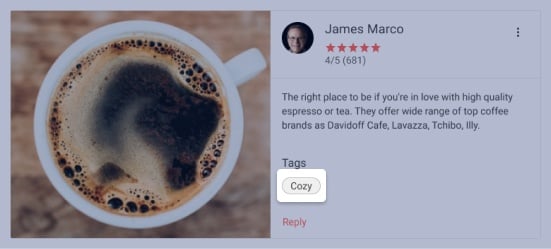
The jQuery Chip component enables you add compact containers, often referred to as "pills", to your projects. This component is responsible for a single "pill" and can contain text, an image or avatar (optional) and a built-in icon, such as an "X," to indicate that an action can be taken. The Chip can be used on its own or as part of other components to showcase unique values that have been selected by the user. This is often used in selecting tags for a blog post or recipients of a message.
-
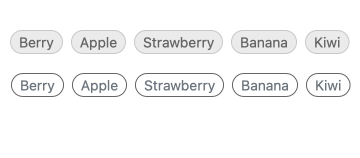
Appearance
The jQuery Chip component exposes a variety of options to help you easily control its appearance. These include size, border radius, theme color, and fill mode. With these, you will be able to fit the chip seamlessly into the look and feel of your app.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
