
Kendo UI for jQuery
jQuery Button
- Go beyond the traditional HTML button with theming, text content, images, icons and more.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
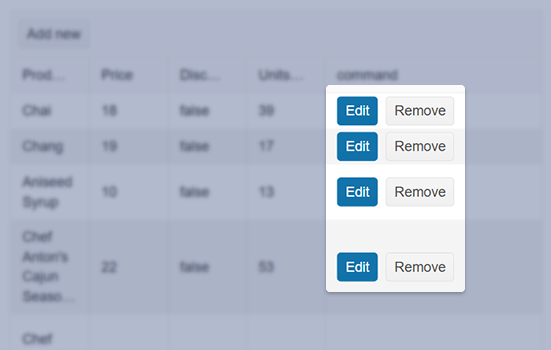
The Kendo UI for jQuery Button provides a richer feature set than a standard HTML button along with styling, consistent with the various Kendo UI for jQuery themes. The jQuery Button comes with support for text content, built-in and custom icons, images, as well as a combination of text and image.

-
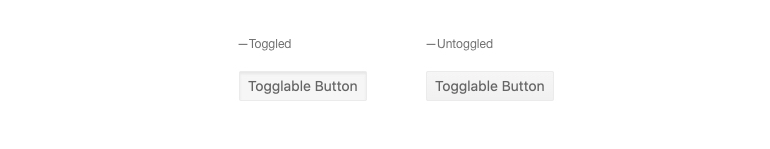
Toggle Buttons
A toggleable Button maintains a state of enabled or disabled upon clicking the component, leaving the component in a particular state after the user has interacted with the button. With the Kendo UI for jQuery Button component there are several styles associated with buttons toggled in their on or off states.

-
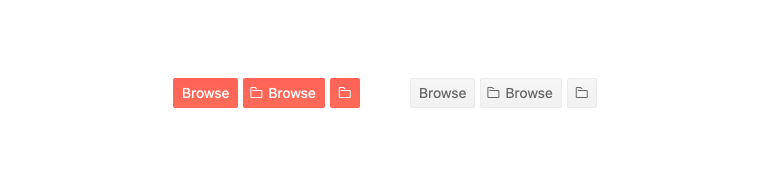
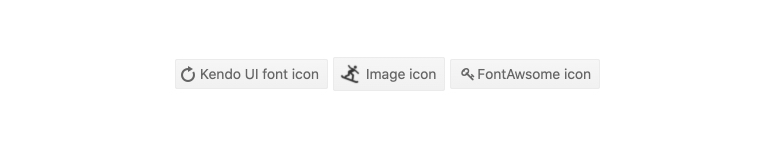
Icon Button
You can enhance the textual content of the jQuery Button by adding a predefined or custom icon to it. Choose an icon from our icon libraries like FontAwesome or upload a custom image.

-
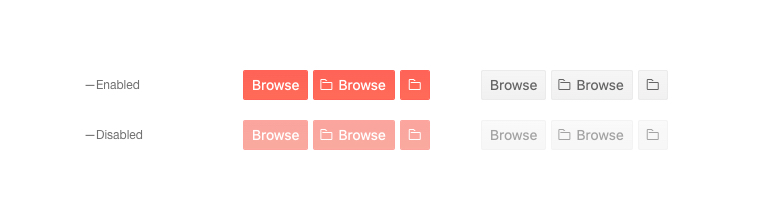
Disabled Button
By default, user can interact with the Kendo UI for jQuery Button component, but when scenarios call for preventing user interactions, you can disable the button by setting a single configuration option.

-
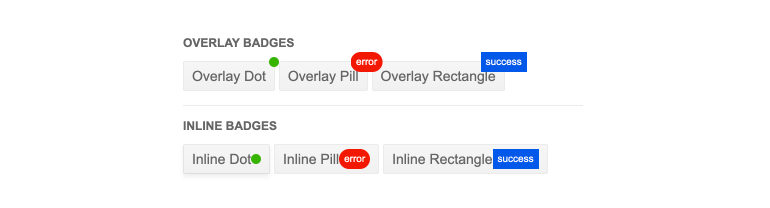
Badges
Badges are overlay indicators that give contextual information about a button. They are commonly used to show status. Examples include online/offline status and item count (think unread messages). Adding these to your buttons are as easy as adding a few properties.

-
Globalization
The Kendo UI for jQuery Button supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with buttons.
See the jQuery Button Keyboard Navigation demo
-
Accessibility
The jQuery Button is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
