
Kendo UI for jQuery
jQuery DockManager
- Easily migrate from a desktop framework to jQuery using the Kendo UI for jQuery Dock Manager.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
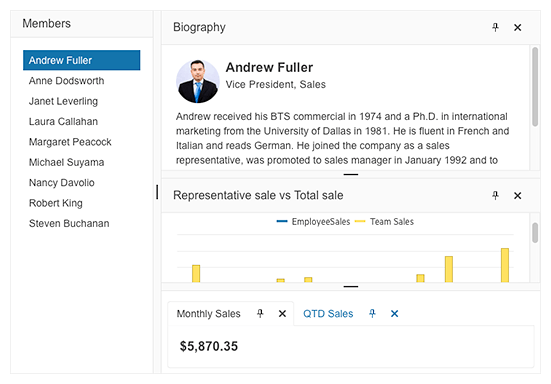
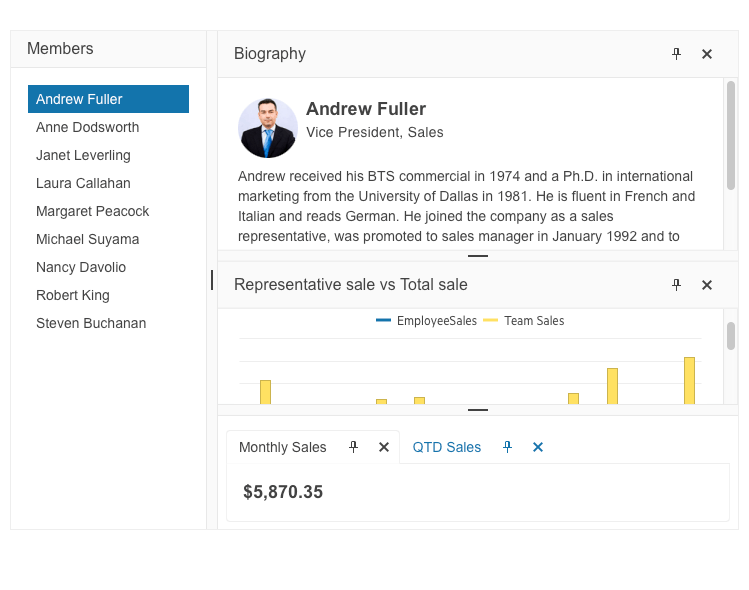
The Kendo UI for jQuery DockManager component is designed to help you recreate a desktop experience on the web, replicating the docks (along with their respective behavior) in desktop applications, such as Visual Studio. Once rendered, the docks can be relocated or attached to certain areas. A dock management overlay is available to facilitate specific actions, such as adding the pane to top, right, bottom, or left areas. The component automatically adjusts its layout in response to these actions. If you are looking to migrate from a desktop framework to jQuery, the DockManager component will significantly speed up the process and without breaking the user experience in the meantime.

-
Events
The Kendo UI for jQuery DockManager supports a wide range of events, enabling you to deliver a seamless user experience and smooth interaction with the component:
-
Dock – fires when a pane is docked
-
Pin – fires when a pane is pinned
-
Unpin – fires when a pane is unpinned
-
InnerDock – fires when a pane is docked within the current pane
-
Resize - fires when a pane is resized
-
Drag—fires upon pane dragging
-
DragStart—fires upon item drag start
-
DragEnd—fired upon item drag end
-
Close – fires when a pane is closed
-
All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
