
Kendo UI for jQuery
jQuery ActionSheet
- Easily add popular iOS-style interactivity with this customizable jQuery menu component.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
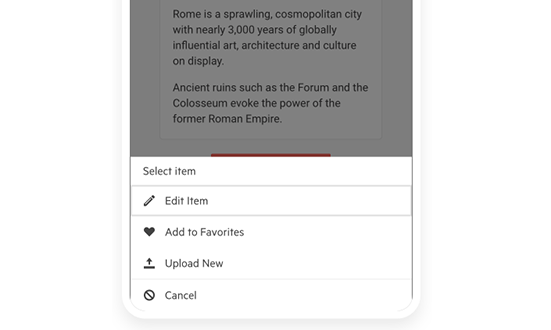
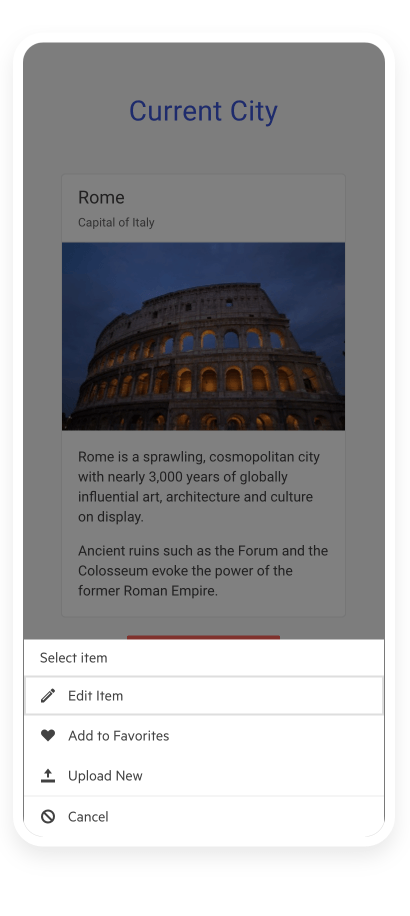
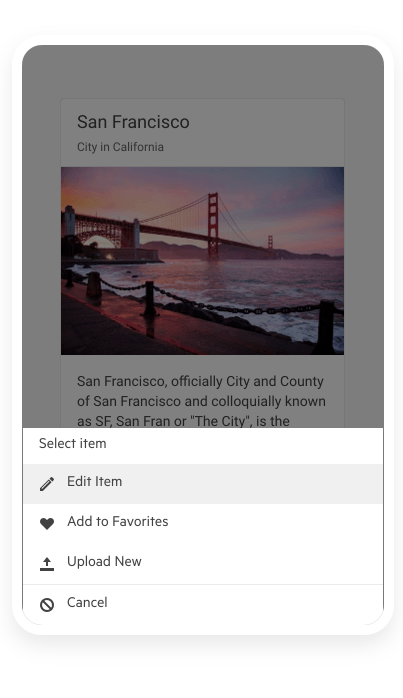
The jQuery ActionSheet, or BottomSheet, is a great UX element for smaller screens when you need to alert or prompt users to take required or important actions. It appears on the bottom of a screen as a modal dialog and presents users with a choice of actions that they must take. Since this technique was popularized by iOS and also used by Android, ActionSheet gives you an easy way to add a popular workflow to mobile or responsive applications.

-
Templates
The footer template available in the jQuery ActionSheet enables you to customize the footer by adding interactive elements, additional information or action buttons that seamlessly align with your application's workflow.
The ActionSheet body template, on the other hand, empowers you to easily create appealing and informative content. It enables you to render dynamic data, incorporate rich media elements and even embed custom components for a seamless user experience. -
Customizable Items
To make it easy to integrate the component into your app’s look, feel, and behavior, the items displayed by the ActionSheet are configurable. You can set each item’s text, icon, group, description, and click event handler name.

-
Events
You can customize the ActionSheet’s functionality by subscribing to the exposed Open and Close events.
-
Subtitle Support
The Subtitle Support available in the jQuery ActionSheet enables you to provide cleared context and improved usability. It enables you to include subtitles for each individual action and deliver additional information or instructions, helping users to better understand the purpose of each action.
-
Adaptive Behavior
Utilize the adaptive design features available in the jQuery ActionSheet component to ensure your action sheets adjust seamlessly to different screen sizes and orientations.
-
Action and Close Buttons
The Action Button available in the jQuery ActionSheet empowers you to easily include interactive elements that trigger certain actions or operations and customize the behavior and appearance of the buttons. The Close Button, on the other hand, enables users to easily dismiss the action sheet and focus on other elements within your application.
-
Keyboard Navigation
Your users will enjoy full keyboard support with actions for changing focus, selection, and item navigation.

-
Accessibility
The ActionSheet is accessible by screen readers and provides WAI-ARIA, Section 508, WCAG 2.1, and keyboard support.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
