
Kendo UI for jQuery
jQuery Notification
- Implement standard notifications (info, success, warning, error) or create your own for a great jQuery application experience.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
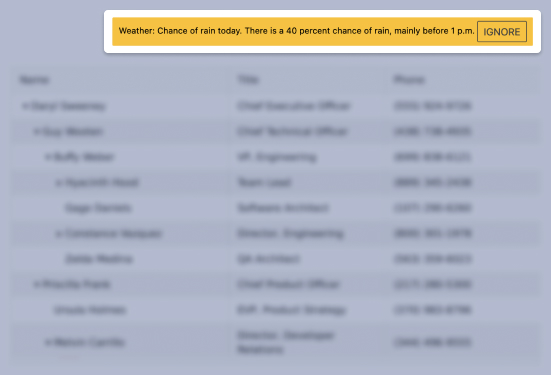
The jQuery Notification component (also known as jQuery toast) displays a brief message to inform users about the status of a particular process, such as a successful update of data or an error message. It comes with logic for handling multiple notifications at once, controlling the position of the notification container, and with several predefined styles for common notification scenarios.

-
Types
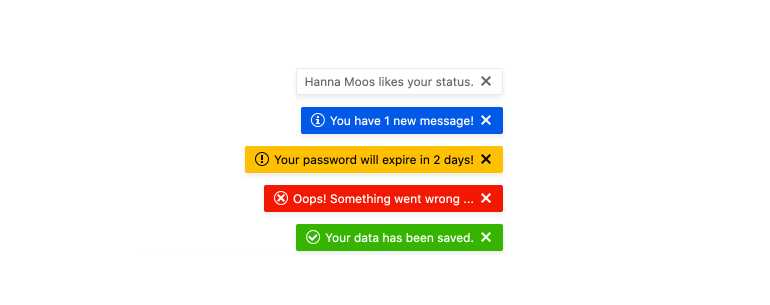
The jQuery Notification component provides built-in notification types to cover common scenarios. These include "info", "success", "warning", and "error". They will adapt to your theme and are styled to match what users are accustomed to seeing. You can also create your own using templates.

-
Position and Stacking
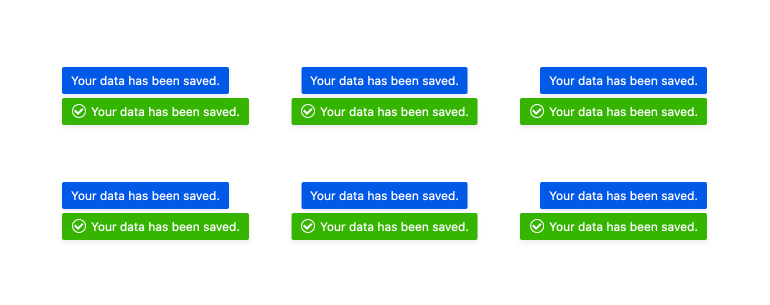
The position of the jQuery Notification is by default automatically handled by the component, but you can configure the notification to align to the browser's viewport or position the component to a specific container. You can also configure the stacking behavior for cases when multiple notifications need to be shown.

-
Templates
Like most other Kendo UI for jQuery components, you can create custom templates to style your own notifications.
-
Globalization
The jQuery Notification component supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
