
Kendo UI for jQuery
jQuery DateTimePicker
- Enable users to select both date and time using visual popups or keyboard inputs.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
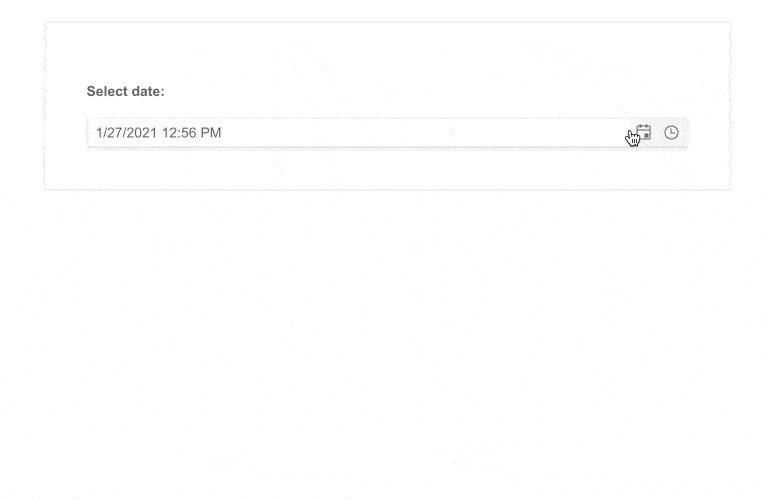
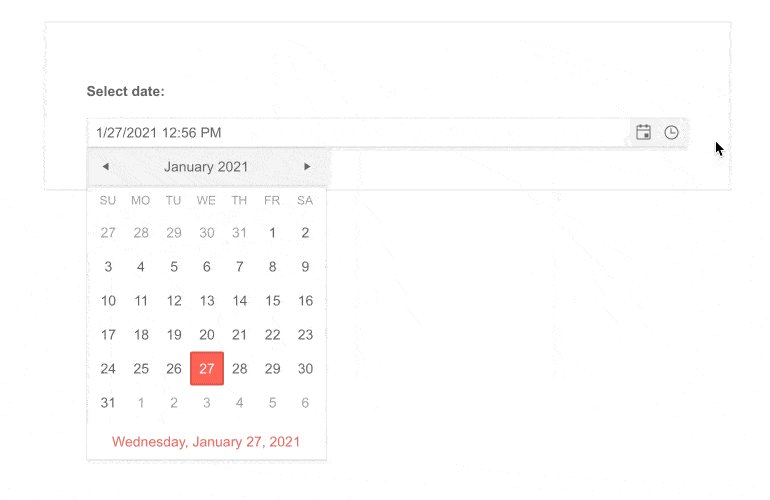
Overview
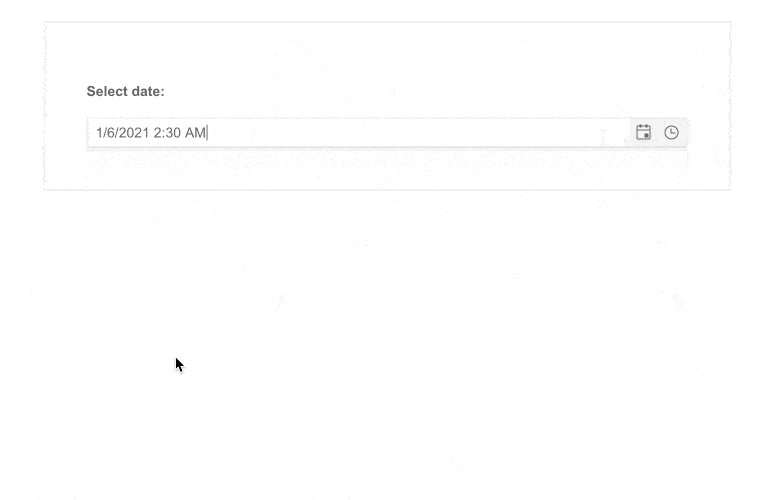
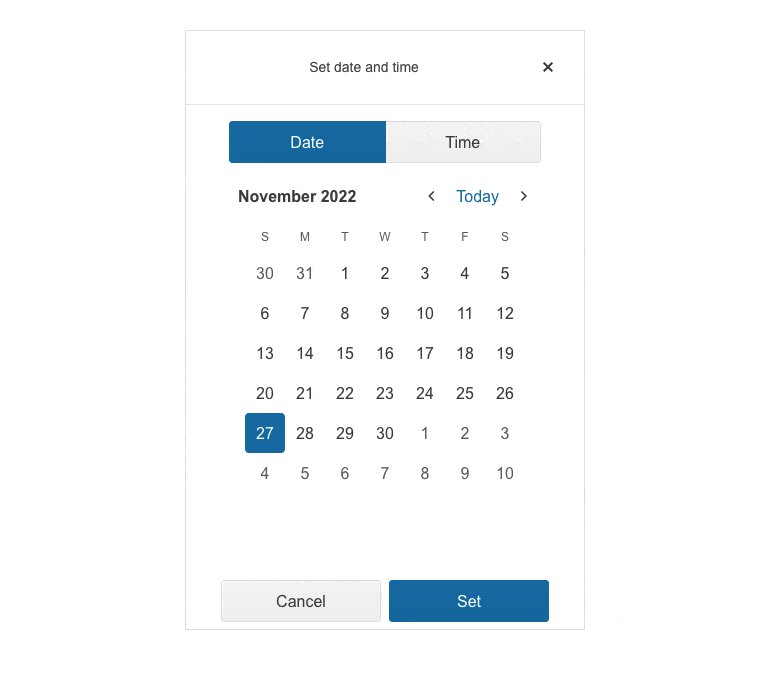
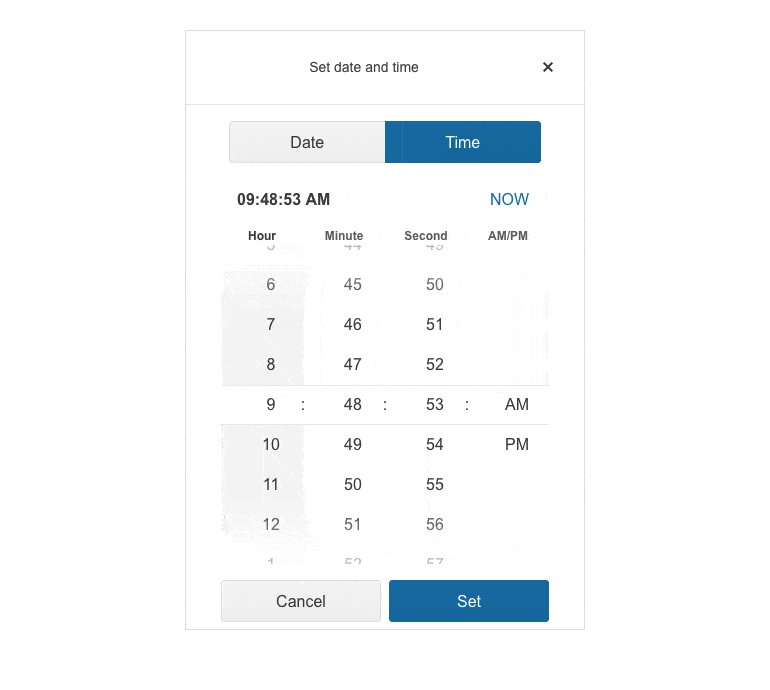
The Kendo UI for jQuery DateTimePicker component combines the jQuery DatePicker and jQuery TimePicker in a single component, conveniently enabling users to select both date and time slots. Users can either select a date and time using the component popups, or quickly type a date and time into the DateTimePicker input using their keyboard.

-
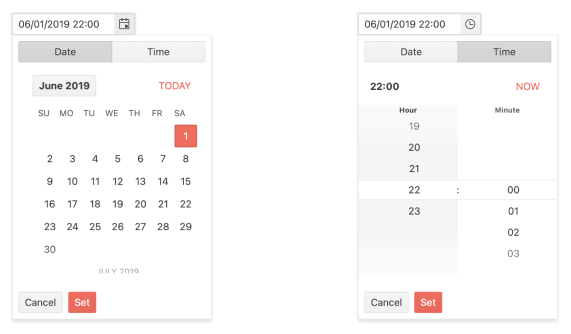
Classic and Modern Modes
Make the jQuery DateTimePicker fit your look and feel by choosing from a traditional or modern layout and design.
-
Range Selection
Combine two DateTimePickers to allow users to select start and end dates and times of a range. Furthermore, set limits on the min and max dates to prevent users from selecting dates outside a particular range.
-
Templates
Customize the look and feel of the different Kendo UI for jQuery DateTimePicker child components with templates. You can specifically tailor the built-in Calendar elements all the way to the cell level to match your brand and application style.
-
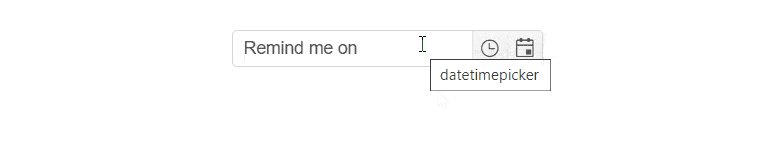
Floating Label
Retain the context of the form field while saving space with the DateTimePicker floating label feature. It allows you to add a label that moves above the input upon clicking, thus creating a smoother and more efficient experience for end-users.

-
Adaptive Mode
The jQuery DateTimePicker UI component supports an adaptive mode that provides a mobile-friendly rendering of its popup. When enabled, the component will automatically adapt to the current screen size and will change its rendering accordingly.
See the jQuery DateTimePicker Adaptive Mode demo

-
Disabled Dates
By default, the jQuery DateTimePicker is enabled and fully interactive. You can prevent date selection by setting a simple disableDates property. Common uses are disabling weekends and holidays. In a more advanced case, you can disable dates already booked in a reservations system.
-
Week Column
You can add the week number, one through 52, to any date or date range with the Week Column feature. The Kendo UI for jQuery DateTimePicker component can show or hide a column responsible for displaying the week number next to each week displayed in the calendar.
-
Start View and Navigation Depth
The Start View Selection Depth feature of the Kendo UI for jQuery DateTimePicker enables you to set the initial view and limit or expand the depth of the calendar to which the user can navigate. You can define how far users can zoom in on a date selection or zoom out of a date by for example narrowing down the selection options to only selecting a year and a month or only a month of a particular year.
Read the jQuery DateTimePicker Start View and Navigation Depth documentation
-
Time and Date Formats
Date and time come in many formats and with its support for standard date strings, the Kendo UI for jQuery DateTimePicker can handle any valid format to represent dates or times.
Read the jQuery DateTimePicker Date and Time Formatting documentation
-
Globalization
The jQuery DateTimePicker supports any globalization or localization scenarios. You can also enable RTL mode to display the control’s text and UI elements from left to right.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with dates.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
