
Kendo UI for jQuery
jQuery Drawer
- Ready-to-use but fully customizable jQuery Drawer menu that can slide in from either side of a screen.
- Part of the Kendo UI for jQuery library along with 120+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
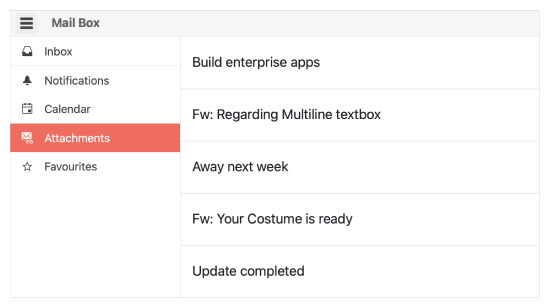
Drawer menus are popular tools used to make the most out of small screen space. On click or tap of an icon (usually a “hamburger”), the menu slides in from the side of the screen. The jQuery Drawer gives such a tool in a ready-to-use, but fully customizable component.

-
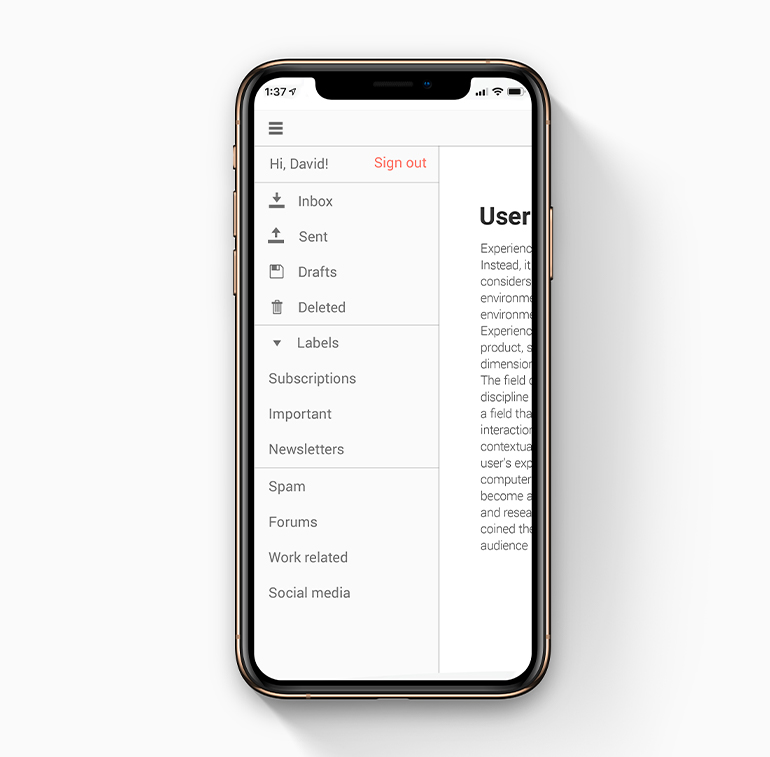
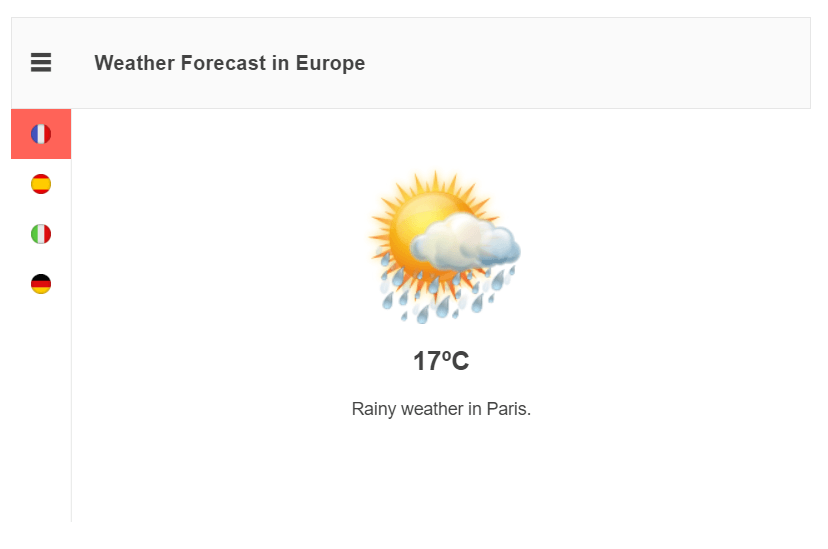
Mini Mode
The mini version of the Drawer takes small screen optimization even further. It provides quick access to items even when closed. Rather than the full menu options only the icons are displayed in this mode, providing an even more compact navigation option.

-
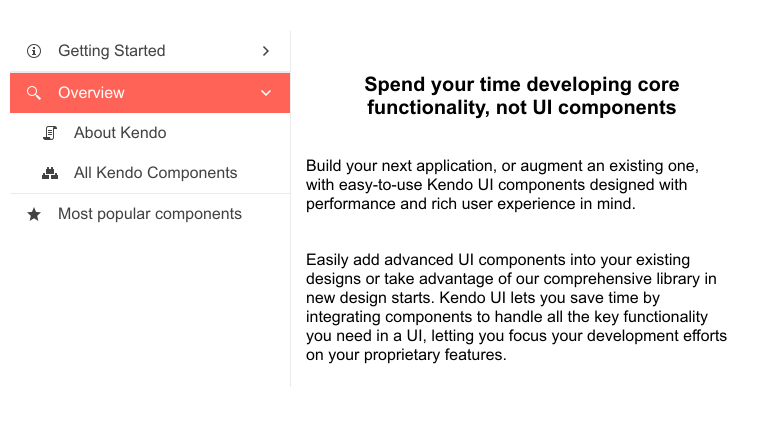
Hierarchical Items
The jQuery Drawer component supports complex navigation scenarios by nesting child items under expandable parent nodes.

-
Overlay and Push Modes
The jQuery Drawer menu gives you two distinct choices when configuring its behavior
- Overlay mode: The Drawer menu overlays the content at full height for general navigation scenarios.
- Push mode: The Drawer menu interacts with a specific section of content and pushes it to the right or left while leaving the rest of the screen untouched. This is perfect for more contextual scenarios.
-
Keyboard Navigation
Improve accessibility and productivity with keyboard-only navigation. This component supports keyboard navigation to help navigate and interact with items.

-
Accessibility
The jQuery Drawer is compliant with Section 508 standards, is AA rated with WCAG 2.0 and follows WAI-ARIA standards.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- PropertyGrid
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox
- MultiColumnComboBox
- MultiSelect
- NumericTextBox
- OTP Input
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
