
KendoReact
React PDF Viewer
- Allow users to view PDF documents directly in your app without the need for third-party software or plug-ins.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Embed PDF Preview into Your React Apps
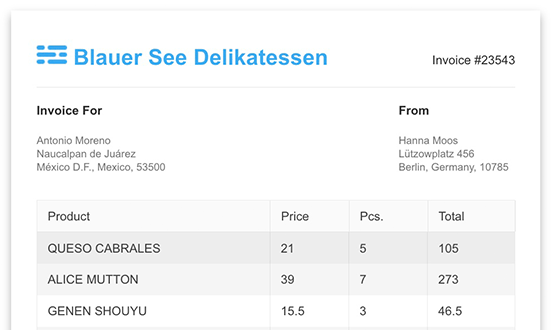
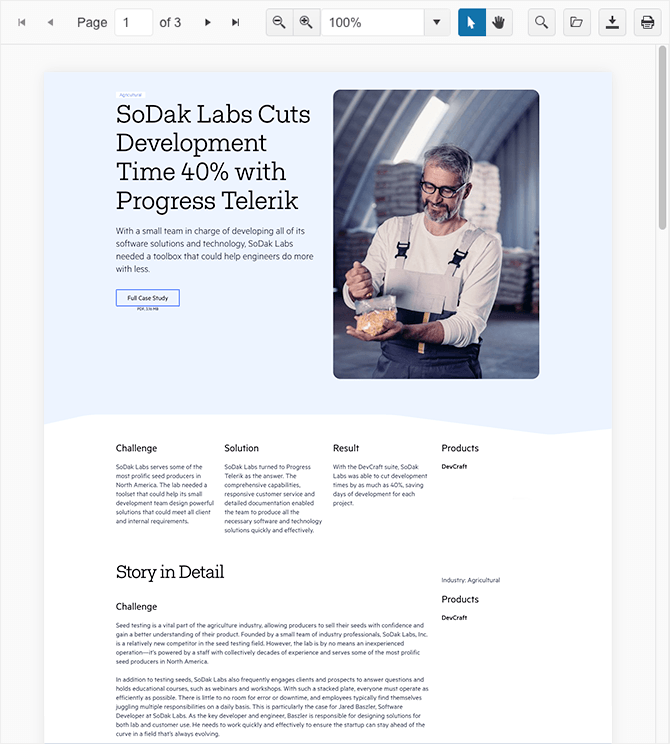
The React PDF Viewer component allows users to view and interact with PDF files directly in the browser, without needing to download the file or use third-party tools or browser extensions. The PDF Viewer control will significantly impact productivity and efficiency for developers that deal with software modules or entire applications for document management. The React PDF Viewer includes a toolbar with built-in features to open, view, and download PDF files, paging, PDF search options, zoom in/out, printing, and more. You can further customize the built-in commands and expand the toolbar with new ones such as adding a watermark or sending via email.

-
Toolbar and Built-in Tools
The PDF Viewer provides a configurable toolbar to help users interact. You can choose to enable and disable a combination of built-in tools or you can add your own. Built-in tools include:
- pager
- zoom
- selection
- search
- open
- download

-
Events
The KendoReact PDF Viewer component supports different events to enable you to easily handle file operations logic in any React app.
-
Globalization
Like the rest of KendoReact, the PDF Viewer makes globalization easy through the following features:
- Internationalization The component's UI will comply with culture settings. Number and currency formatting are common examples.
- Right-to-left support: Items in the component UI will automatically layout right to left.
- Messages: Messages are easily translated.

-
Custom Rendering
The React PDF Viewer exposes three events that allow you to customize its three primary nested components. These items are customizable:
- Toolbar: Add custom tools to the default toolbar.
- Content: Override and configure the content displayed in the viewer
- Loader: Use your own loading animation that appears as the document is loading.
-
Accessibility
The KendoReact PDFViewer component has extensive accessibility support and enables users with disabilities to have complete control over its features.
The React PDFViewer component is compliant with the Web Content Accessibility Guidelines (WCAG) 2.1 AA standards and Section 508 requirements. It also follows the Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA) best practices for implementing the keyboard navigation for its component role and delivers different options for managing its focus.

-
Other Supported Frameworks
The React PDF Viewer component is also available for these web development frameworks:
Frequently Asked Questions
-
Where can I find the KendoReact PDF Viewer demo?
You can find the KendoReact PDF Viewer demo here.
-
How do I get started with the KendoReact PDF Viewer?
Getting started is easy. Visit the KendoReact PDF Viewer Getting Started tutorial for an easy step-by-step tutorial. All you need to do is install the NPM package, add the component to a page, and set desired properties!
Don’t forget to sign up for a trial of the KendoReact components library. This gives you a 30-day license and access to support resources to help you during your learning and evaluation process.
-
Why would I need a React PDF Viewer component?
The KendoReact PDF Viewer component enables you to access, open, download and view PDF files in-browser, without the need for installing any extensions or third-party tools. The control positively impacts your efficiency and productivity when dealing with software modules or entire applications for document management.
-
How to view a PDF in React?
The KendoReact PDF Viewer components enables users to easily view PDF documents directly within the React application, without the need for any additional tools. It also supports paging, zooming, printing, text selection, and search.
-
How can I try the KendoReact PDF Viewer component?
You can try all KendoReact components by signing up for a free 30-day trial. During your evaluation, you will have access to all the components, technical support, documentation and on-demand technical training.
See the KendoReact PDF Viewer Getting Started article for a quick tutorial.
-
How can I buy the KendoRect PDF Viewer?
The KendoReact PDF Viewer component is one of over 100 in the KendoReact component library which is part of the Kendo UI bundle. Kendo UI includes libraries for jQuery, Angular, React, and Vue. You can purchase Kendo UI online or by contacting sales.
You can also choose to purchase DevCraft, which bundles all our .NET and JavaScript components.
-
Why should I choose the KendoReact PDF Viewer component?
- All KendoReact components are built from the ground up for React
- The component is highly customizable and can be easily modified to suit your needs.
- It is one of over 100 other components in our React components library that developers use to build modern, consistent UI.
- As a commercial product, it is frequently updated for React compatibility and user demand by a full-time team of experts.
- Our support team consistently wins accolades from industry organizations and users themselves.
- Each feature is meticulously documented.
-
How to create a custom PDF Viewer in React?
The KendoReact PDF Viewer offers a variety of customization options - you can easily configure and customize the tools in the component's toolbar. Addionally, you have the flexibility to override and configure the content displayed in the PDF Viewer and to use your own loading animation that appears as the document is loading.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
