
UI for ASP.NET AJAX
ASP.NET AJAX PDF Viewer
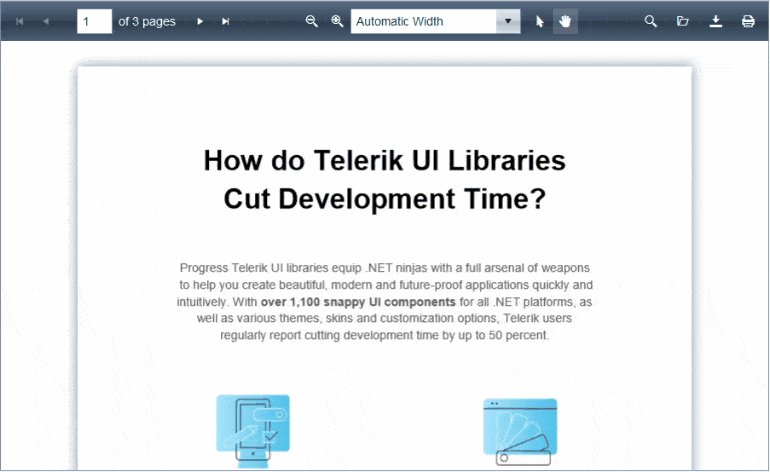
- Display, print and download PDF files directly from your apps with the ASP.NET AJAX PDF Viewer. Comes with built-in navigation, zoom, localized toolbar, and more.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Telerik UI for ASP.NET AJAX PDFViewer control enables the end-users to review PDF files directly in the browser without the need to download it first. The RadPDFViewer control is a server-side Web Forms wrapper over the PDFViewer for Kendo UI for jQuery widget. With responsive rendering the PDF Viewer will provide print and download functionality, built-in accessible and localized toolbar, and various configuration settings.
-
Responsive and Adaptive Capabilities
The RadPDFViewer component provides responsive and adaptive rendering capabilities out of the box. This means that the control is equally suitable and operational on both the desktop and mobile browsers. With responsive rendering the PDF Viewer will provide print and save functionality, built-in accessible and localized toolbar, and various configuration settings.

-
Toolbar
The PDFViewer has an inbuild Toolbar to compliment the control by conveniently exposing the variety of features. With a single line of code, you get all the UI expected from a standard PDF viewing application, including page navigation, zoom and page control, open/download/print buttons. When updating from version to version, you'll automatically get UI for all the new commands we expose. Here is the full list of toolbar options:
- Pager - allows you to navigate through the pages
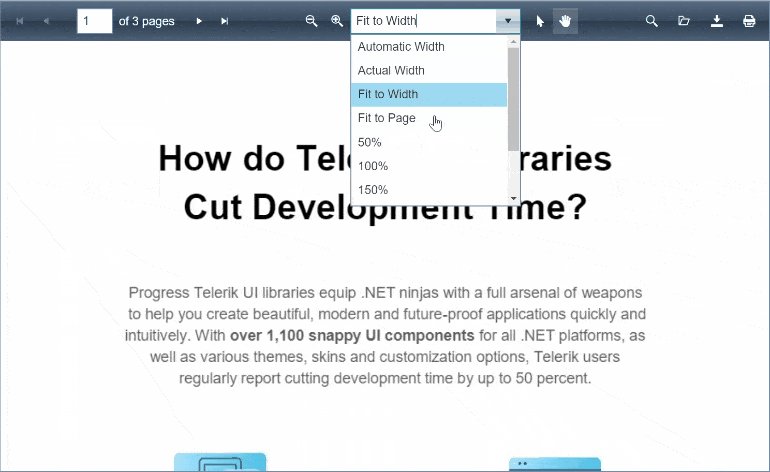
- Zoom and Auto fit features allow you to display the document in the desired fashion

- Enable Selection and Panning buttons are always handy
- Search – it is always useful to have a search tool

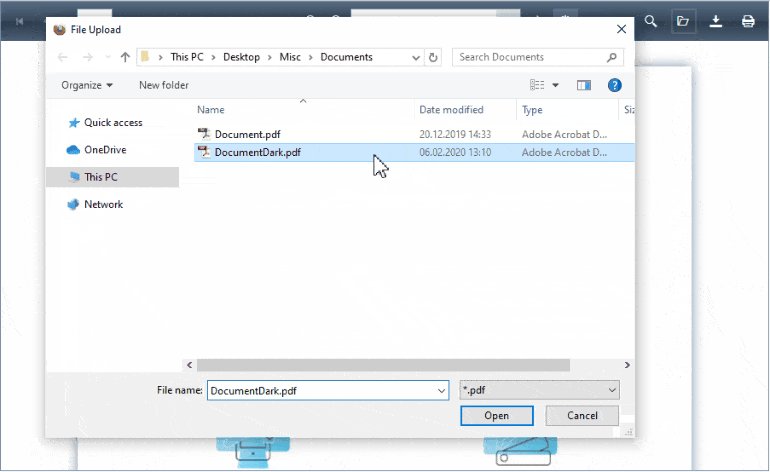
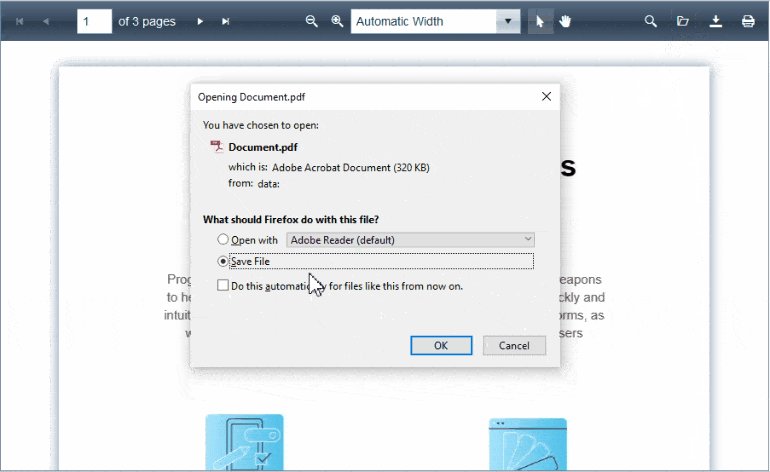
- Open – the dialog allows you to upload and load any pdf file into the content area

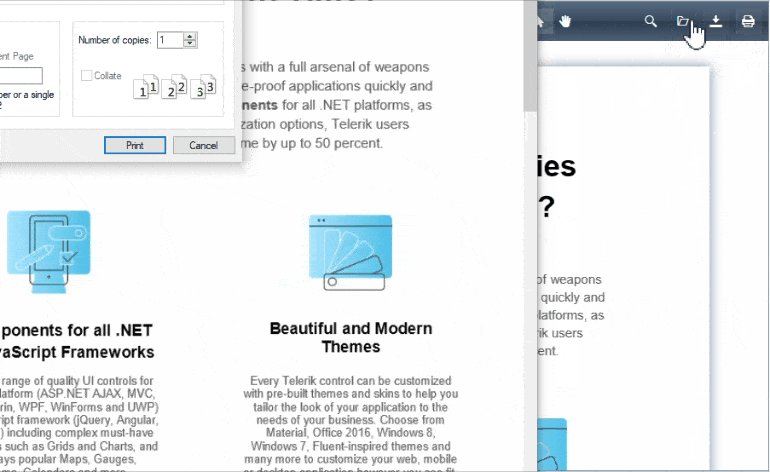
- Download & Print– you can download the loaded file locally on your machine and print the document

-
Virtualization
The inbuild Virtualization in the PDF Viewer allows large files to be you to upload and render to enable previewing and navigating within them. This is also covered by the smooth scrolling offered by this feature.
-
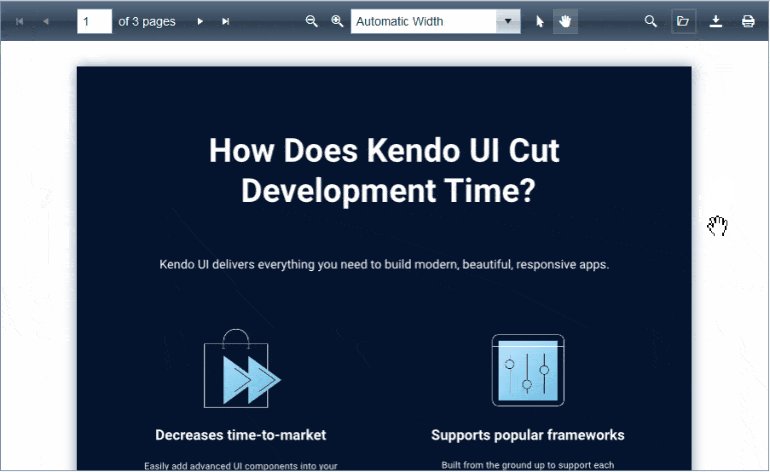
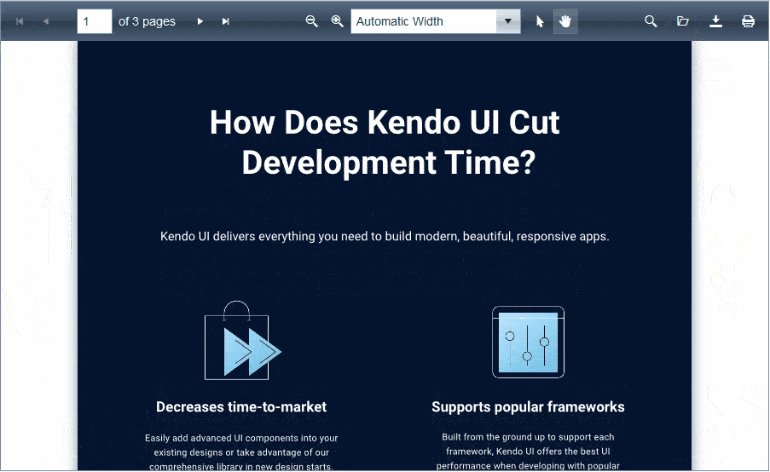
Skins
The available 21 beautiful skins should be a perfect match for the design of your apps. If you need to customize them, this should be an easy task since they are based on HTML5 and CSS3 only.

-
Keyboard Support
A critical requirement for software accessibility is keyboard support as a complete alternative to pointing devices (mouse, etc.). Keyboard support is comprised of command key, focus key, and keyboard navigation. The PDFViewer seamlessly switches between mouse and keyboard navigation.
-
Accessibility
Our goal is to have all of our components be WCAG compliant. The Telerik UI for ASP.NET AJAX PDFViewer component satisfies the requirements of Section 508 and WCAG 2.1 for software accessibility.
To get more familiar with accessibility and its importance, check out our whitepaper focused on the topic to learn how accessibility affects your applications.

All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
