
UI for ASP.NET AJAX
ASP.NET AJAX CircularGauge
- Visualize numeric values on a radial scale, leveraging the Telerik UI for AJAX Circular Gauge.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Represent Values Within a Full-Circle Arc
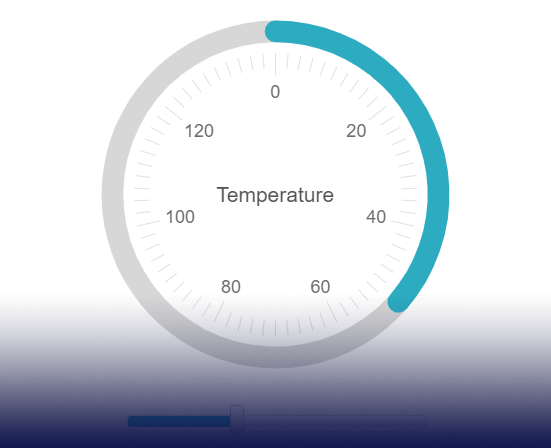
Leverage the Telerik UI for ASP.NET AJAX Circular Gauge component to represent value across a full scale, 360 degrees arc. This appealing AJAX control is compact and simple yet providing multiple customization options to ensure natural fit in any web application.

-
Center Template
Display additional information in the center of the full-scale arc. The control lets you modify how the label at the center looks and what it does – you only need to provide a template with whatever your vision is.
See the Telerik UI for ASP.NET AJAX CircularGauge Center Template demo
-
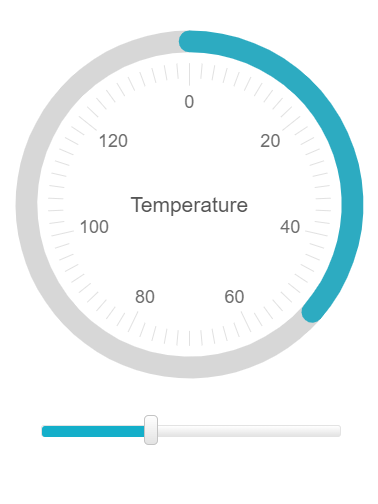
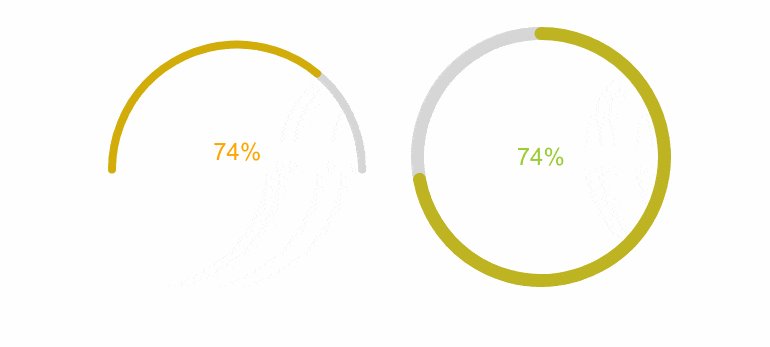
Scale Customization
The CircularGauge’s visual properties can be fully customized to cover any app requirement. The configuration options include setting the colors of the labels and ticks, whether labels and ticks are displayed at all or whether the value moves clockwise or counterclockwise.
See the Telerik UI for ASP.NET AJAX CircularGauge Scale Customization demo
-
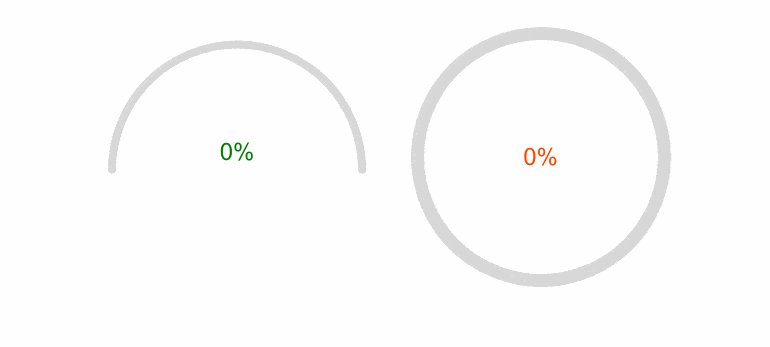
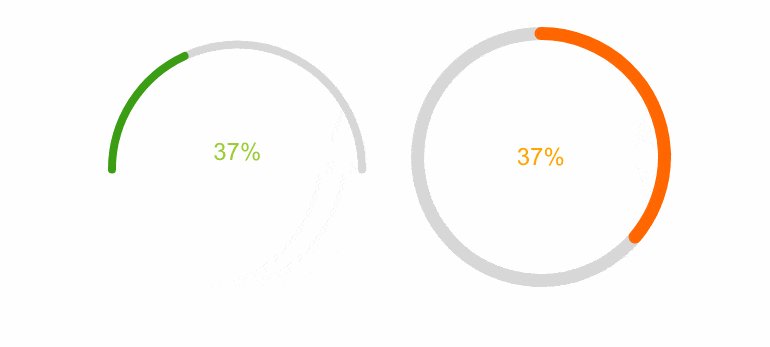
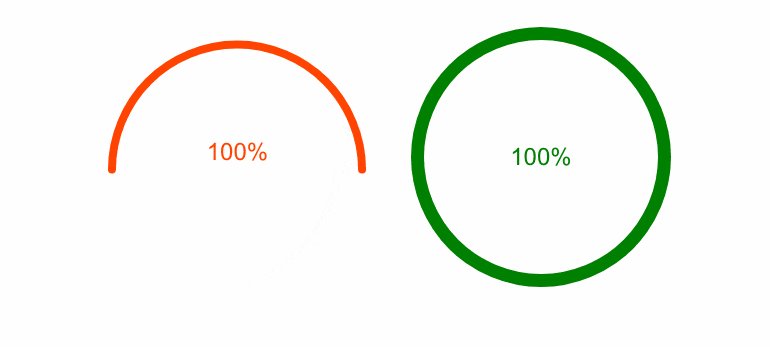
Color Ranges
In many cases, assigning specific colors to values gives the visualization even more meaning – e.g., green for “good”, yellow for “caution” and red for “warning”. The Circular Gauge allows to set different fill color depending on the current value by simply configuring the CollorsCollection of the control.
See the Telerik UI for ASP.NET AJAX CircularGauge Color Ranges demo

All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
