
KendoReact
React Sortable
- Easily enable users to sort elements within a list using a drag-and-drop functionality.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Add Sorting and Reordering to your React Applications
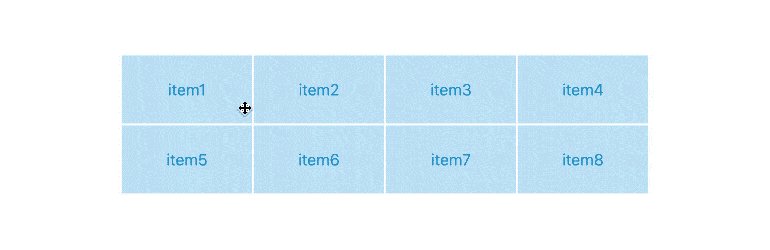
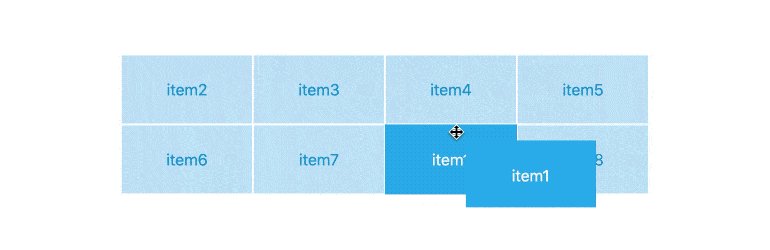
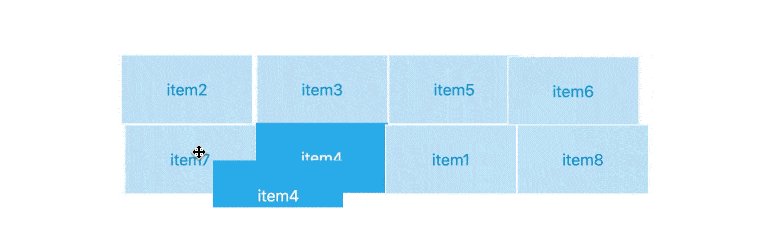
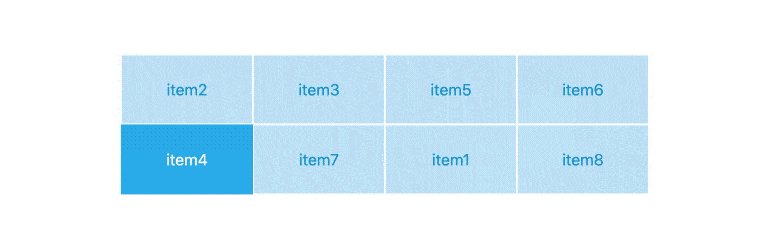
The React Sortable component provides a drag and drop functionality to help reorder any elements within a generic list. This reordering can be applied to anything from simple HTML elements to more advanced React components like the rest of the KendoReact UI library.

-
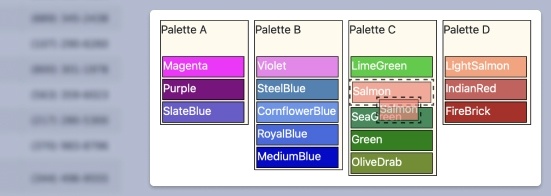
Nested Items
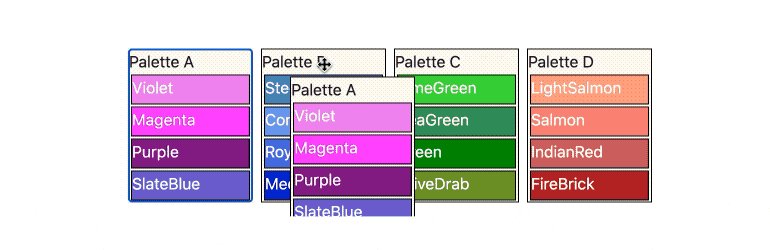
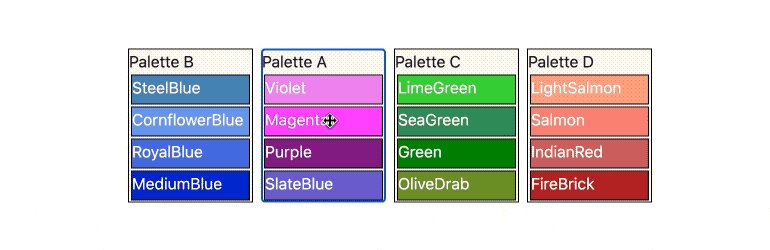
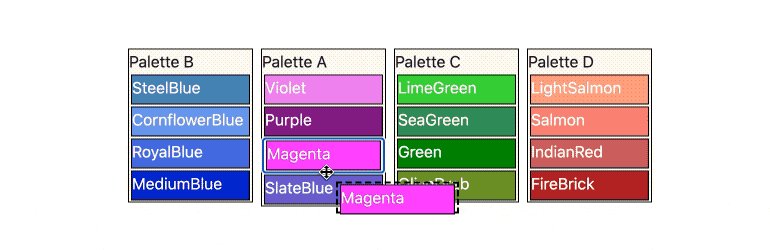
With the KendoReact Sortable, the drag and drop functionality can be applied to parent and child elements alike. This allows for nested elements to be rearranged while also allowing parent elements to be rearranged amongst themselves.

-
Globalization
When no data items are available, the React Sortable component displays a default message. This string can be overridden to ensure that the displayed message fits user or language requirements.

-
Keyboard Navigation
Even with complex scenarios like selecting elements and rearranging them, the KendoReact Sortable can be interacted with using just a keyboard, thanks to the built-in keyboard navigation.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
