
KendoReact
React Drag & Drop Utilities
- Get ultimate flexibility in implementing drag & drop functionality in your React apps.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
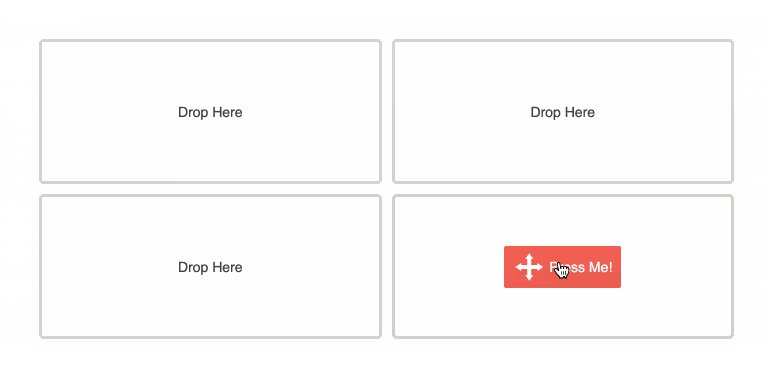
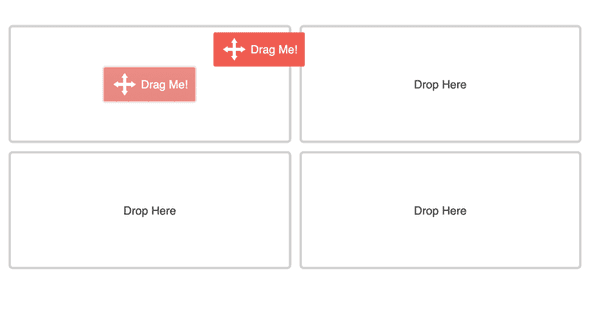
Configurable React Drag and Drop Made Easy
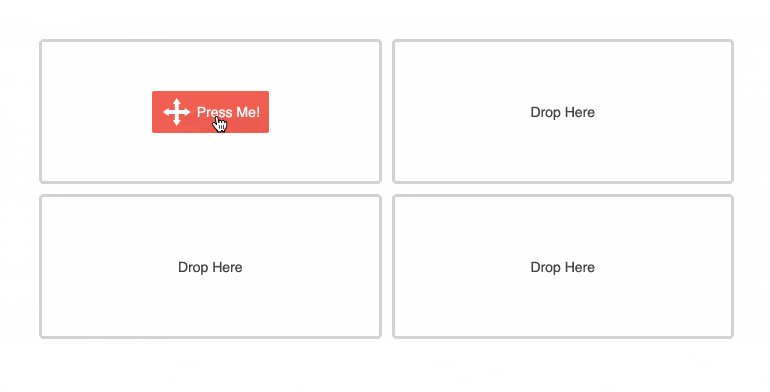
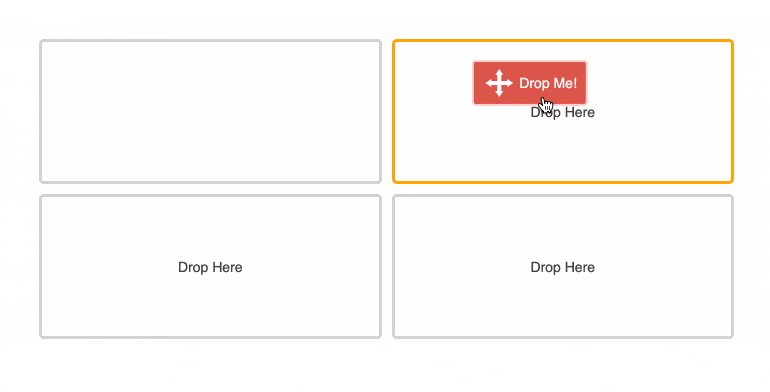
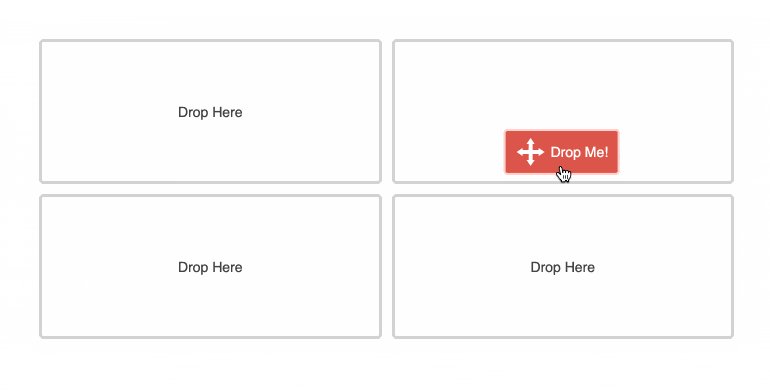
The React Drag and Drop Utilities go well beyond the default HTML drag and drop functionality, offering a ton of useful event handlers, which you can use with plain HTML elements or even wrap around existing UI components to add drag and drop capabilities to any React app. It further enables you to create custom logic for drag and drop events. This includes the new Drag and Drop, Draggable and Droppable React components as well as the useDraggable and useDroppable hooks. This type of functionality is often used in file managers and customizable tile-based interfaces, such as planning boards. Using these components in combination will enable React developers to have the ultimate flexibility in implementing drag & drop functionality in their apps.

-
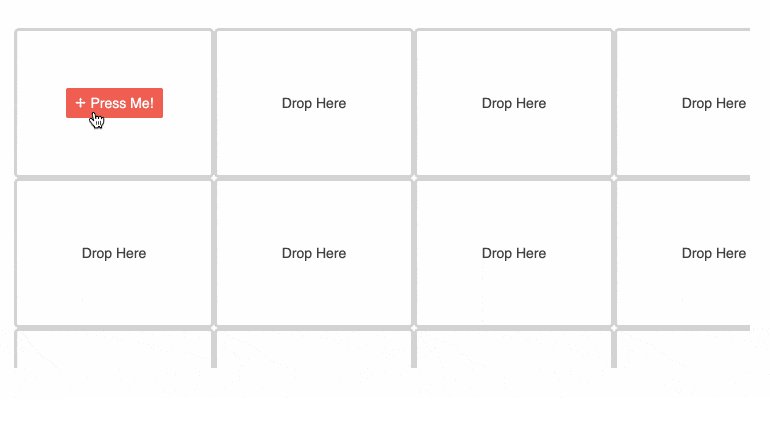
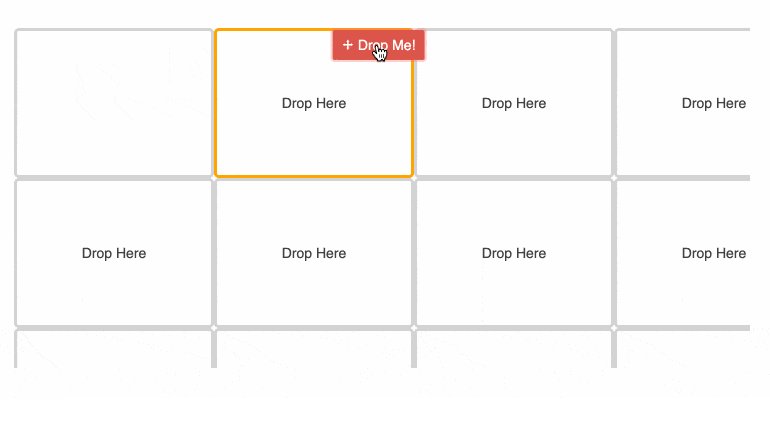
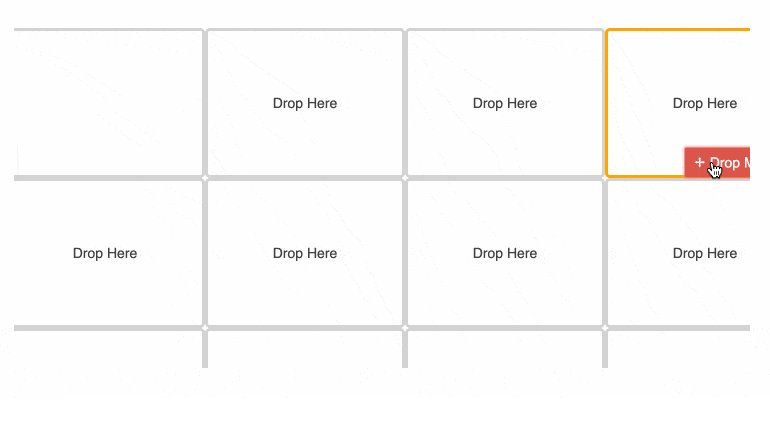
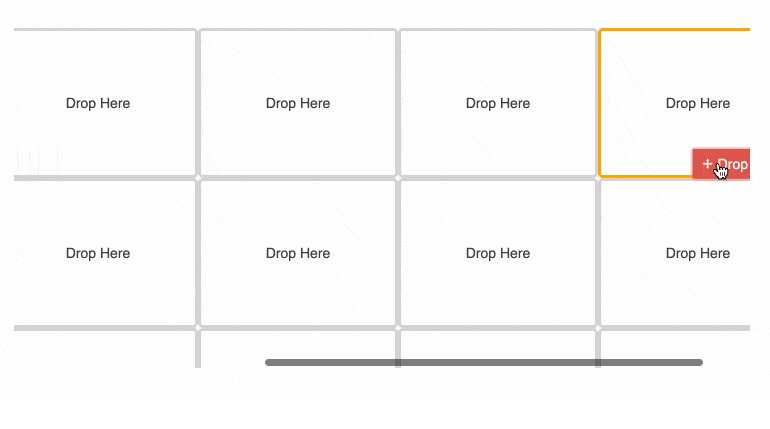
React Drag and Drop Auto-Scroll
Auto-scroll is among the handy callbacks developers can use out-of-the-box with the KendoReact Drag and Drop Utilities. This feature solves the UX problem of having to drag an element to a part of the page visible only after scrolling as it causes the container to automatically scroll once a user drags an item close to its edge.

-
Common Scenarios for React Drag and Drop
Building on top of the default React Drag and Drop functionality, you can easily handle many popular drag and drop scenarios, such as displaying a drag hint, visualizing a preview of the drop event, setting up a minimum distance required for dragging to begin, implementing drag steps and more. You can see demos of the feature applied in many possible use cases in the KendoReact Drag and Drop Utilities documentation.

Frequently Asked Questions
-
How to use drag and drop in React?
There are two main ways to implement drag & drop functionality in your React application, using the KendoReact library:
- For functional components, use the `useDraggable` and `useDroppable` hooks.
- For class components, use the `Draggable` and `Droppable` higher-order KendoReact components.Both approaches require the KendoReact Common Utilities package, which can be installed via npm. After installing the package, import the desired components into your React app. For more details, see the Drag&Drop Overview in the KendoReact documentation.
-
How to drag and drop an image in React?
There are two main ways to allow for dragging and dropping of a native HTML image in your React app, using the KendoReact library.
1. For functional components, define a `ref` object by using the `React.useRef` hook. Then, attach that ref to the <img> element.const element = React.useRef();
// ...
useDraggable(element, {});
// ...
return (
<img ref={element} src=”x”>
)
2. For class components, pass the desired element as a direct child of the `Draggable` component.render() {
return (
<Draggable>
<img src="x">
</Draggable>
)
}
For more information, see “Getting Started with the Draggable Component” in the KendoReact docs.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
