
KendoReact
React Sparkline
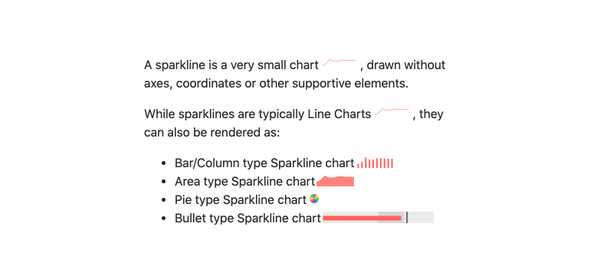
- A compact data visualization component that embeds a line, bar, column, area, bullet or pie chart into tables or text.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Add At-a-glance Data Visualization to Any Context
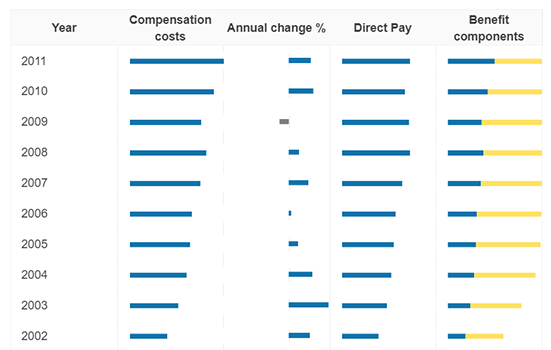
The React Sparkline is a light-weight chart that focuses on rendering the values in a very compact way. These graphs are ideal when developers need to show trends and want to focus more on value movements.

-
KendoReact Component Integration
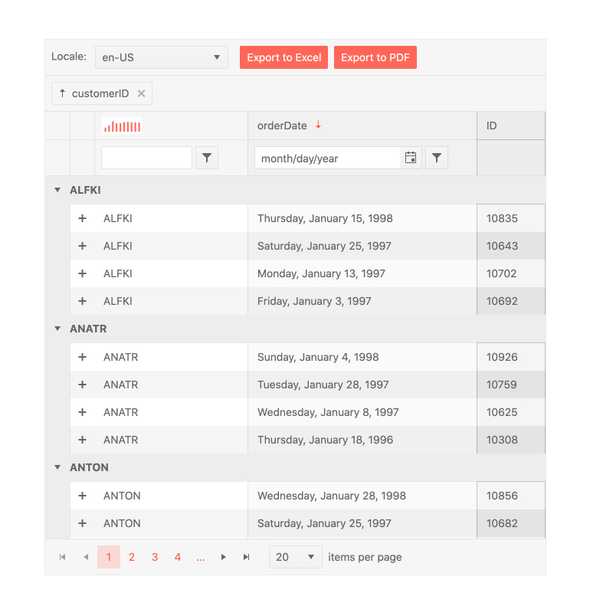
The compactness of the React Sparkline enables easy integration with various KendoReact components, including the KendoReact Data Grid, to display graphs for an array of data on each row or within a details template. This makes it a great addition to many components as it shows useful data in a beautiful and resource-conserving manner.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
