
KendoReact
React QR Code
- Easily render SVG or canvas QR Codes within your React app. Comes with built-in support for different QR code types and custom overlays.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Configurable React QR Code Component
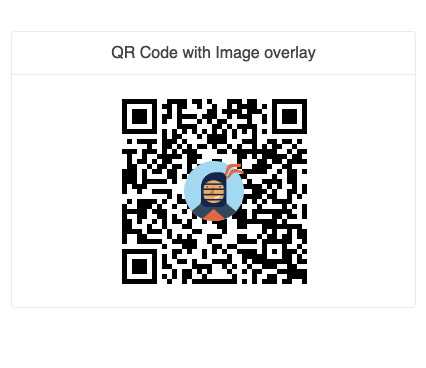
The new React QR Code component enables you to generate various types of Quick Response (QR) codes within your React app. You get support for different types of QR codes (including the more complex Swiss QR codes) and the ability to add custom overlays like a logo to any QR code. Additionally, the React QR Code supports SVG and Canvas rendering.

-
Supported QR Code Types and Overlays
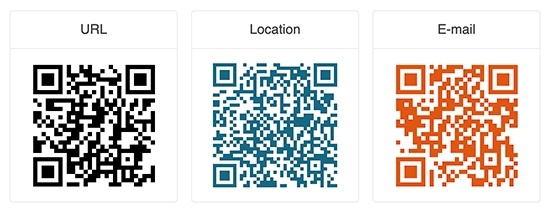
You can use the KendoReact QR Code to encode a variety of content, including URLs, email addresses, telephone numbers, contact information, SMS short code and geolocations. The React QR Code component also supports different types, including the Swiss QR code format and QR codes with an image overlay.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
